Cameron Weber
UX / Product Designer
Back
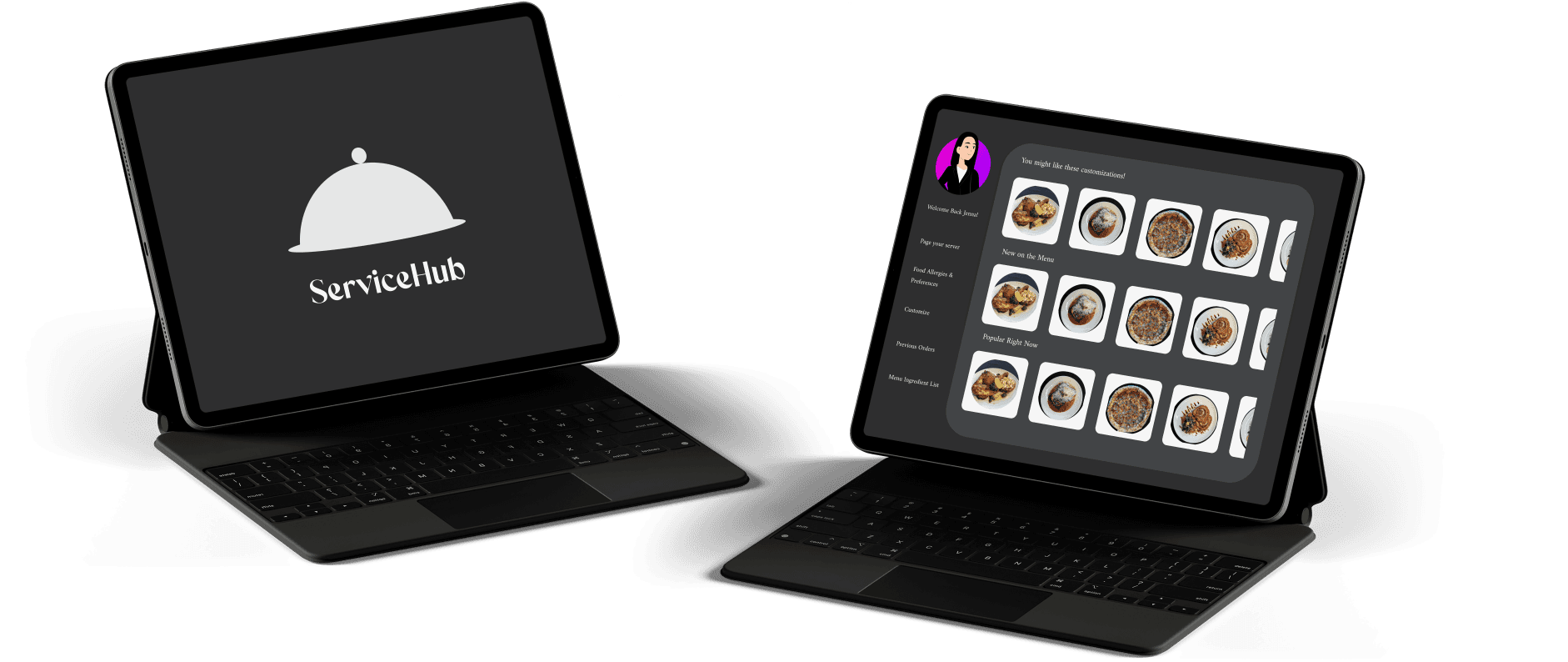
ServiceHub
Re-Defining the Fine Dining Experience.


Project Context
At the heart of Buffalo, NY, Giancarlos Sicilian Steakhouse is a beloved gem, renowned for its authentic Italian cuisine and warm hospitality. As the restaurant keeps expanding, new ways need to be implemented to take the dining experience to a new level.
The journey began with a vision: to create a seamless and personalized dining experience.


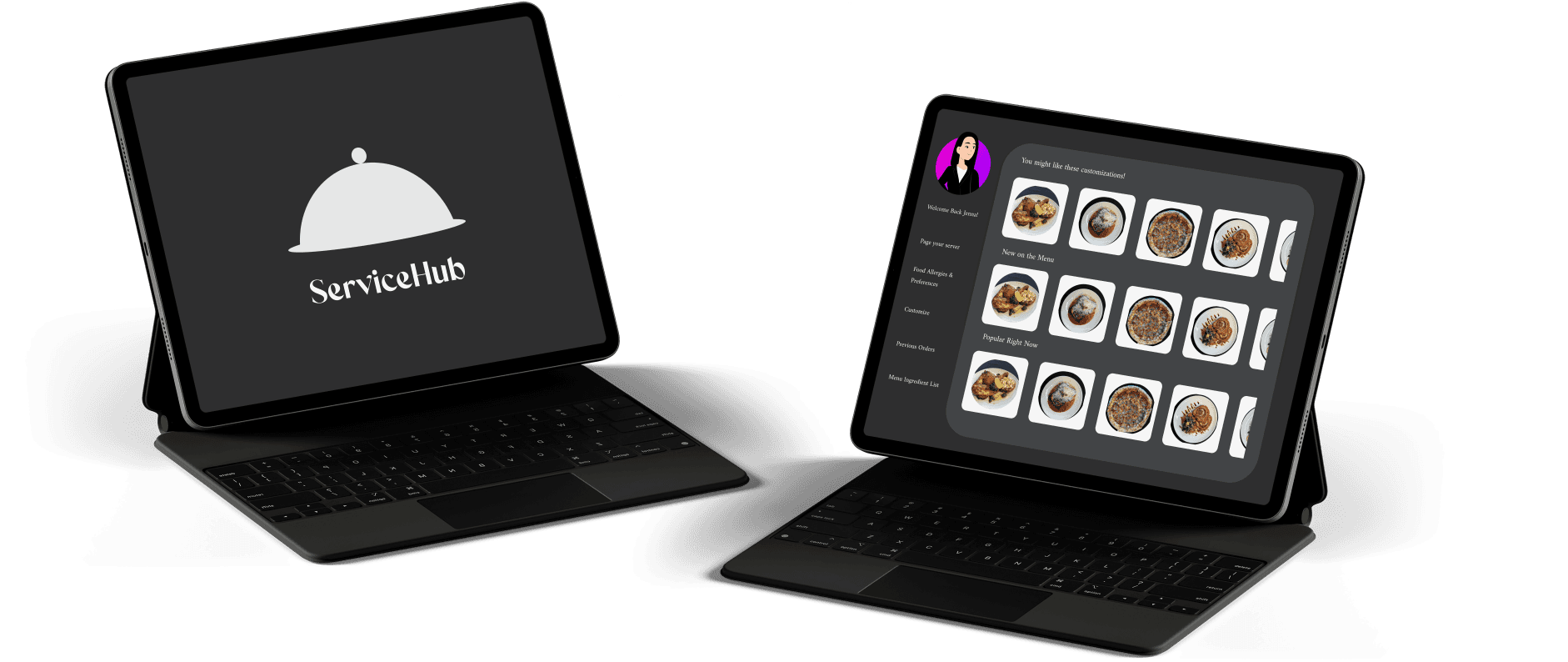
Armed with insights from our research, we set out to craft a solution tailored specifically for Giancarlos. The result was an innovative application designed to enhance every aspect of the dining experience. For guests, it offered a personalized touch, allowing them to customize their meals and navigate their visit with ease. For the staff, it streamlined workflows and improved service efficiency, ensuring every interaction was smooth and intuitive.
ServiceHub isn’t just a tool; it's a gateway to a richer, more engaging dining experience, perfectly attuned to the needs of both guests and staff at Giancarlo’s Sicilian Steakhouse.
Role
UX Researcher and Product Designer
Responsibilities
UX Research, UX Design, UI/Interaction, Usability Testing


Discovery
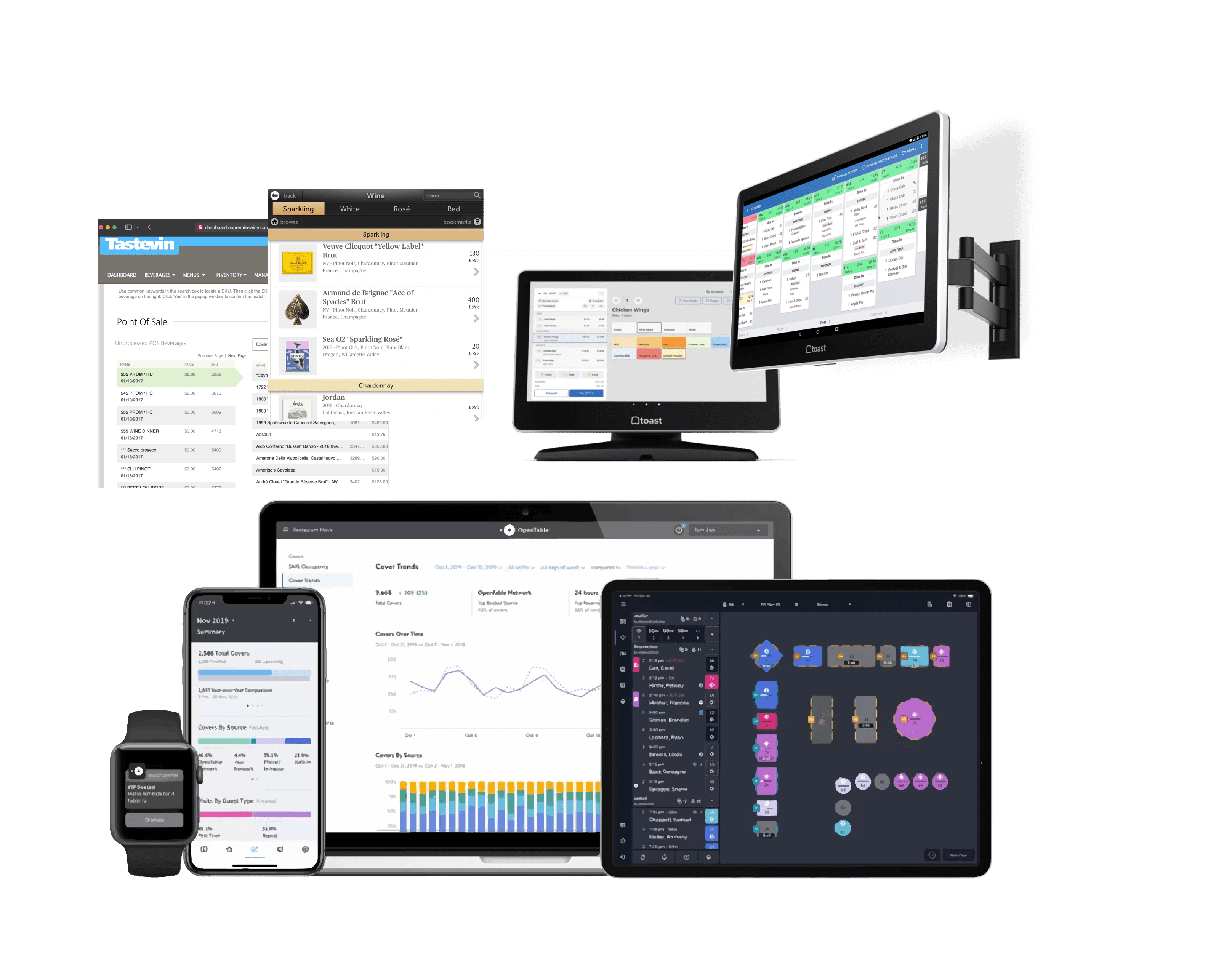
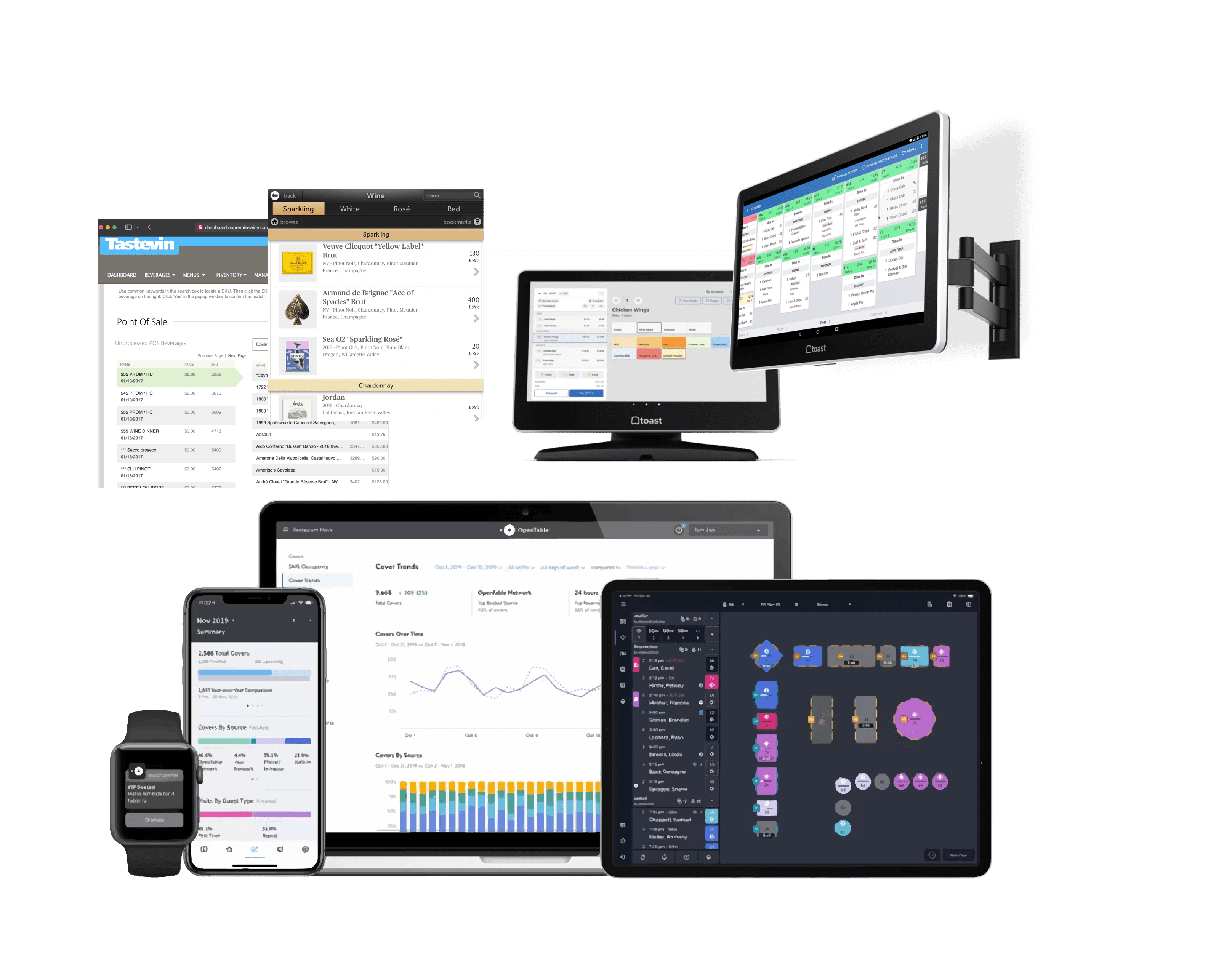
We dove into the world of food service technology, studying industry leaders like TOAST, Wine View, and Open Table. We dissected what made these applications stand out, identifying the features that delighted users and streamlined operations and which features did not.
Strengths:
TOAST seamlessly integrates with OpenTable, providing real-time insights into each customer's dining journey.
OpenTable furnishes comprehensive customer information, including noteworthy details such as VIP status and special occasions.
WineView enhances the dining experience by offering visual aids such as images of menu items and beverage labels.
User Interviews: Wants aren't needs
According to Giancarlos employees' suggestions, we interviewed 10 experienced servers to collect qualitative information about the server and customer experiences to gauge whether customers had a need that might be met with a customer hub product at the table.
What we learned from Giancarlos Employees: The variety of different application uses have led to multiple inconveniences that consume more time during service.
We evaluated the ordering processes of WineView, OpenTable, and TOAST to understand their impact on customer experience and operational efficiency Through 3 subject matter expert (SME) interviews. Our assessment revealed that WineView’s ordering process often confuses customers, necessitating detailed explanations to ensure clarity. Similarly, OpenTable’s utility is largely confined to interactions between servers, managers, and hosts, which can result in important information being overlooked when communicated to the kitchen. Additionally, TOAST's customization options are somewhat limited, and it may miss specific dietary restrictions unless they are explicitly recorded in the system as pre-set allergies. These insights helped us identify areas for improvement and understand the implications for enhancing user experience and operational accuracy.
WineView's ordering process often confuses customers, requiring detailed explanations.
OpenTable's utility is primarily limited to server, manager, and host interactions, potentially leading to oversight in conveying crucial information to the kitchen.
TOAST's customization options are limited, and specific dietary restrictions may be overlooked unless explicitly inputted into the system as a pre-set allergy.
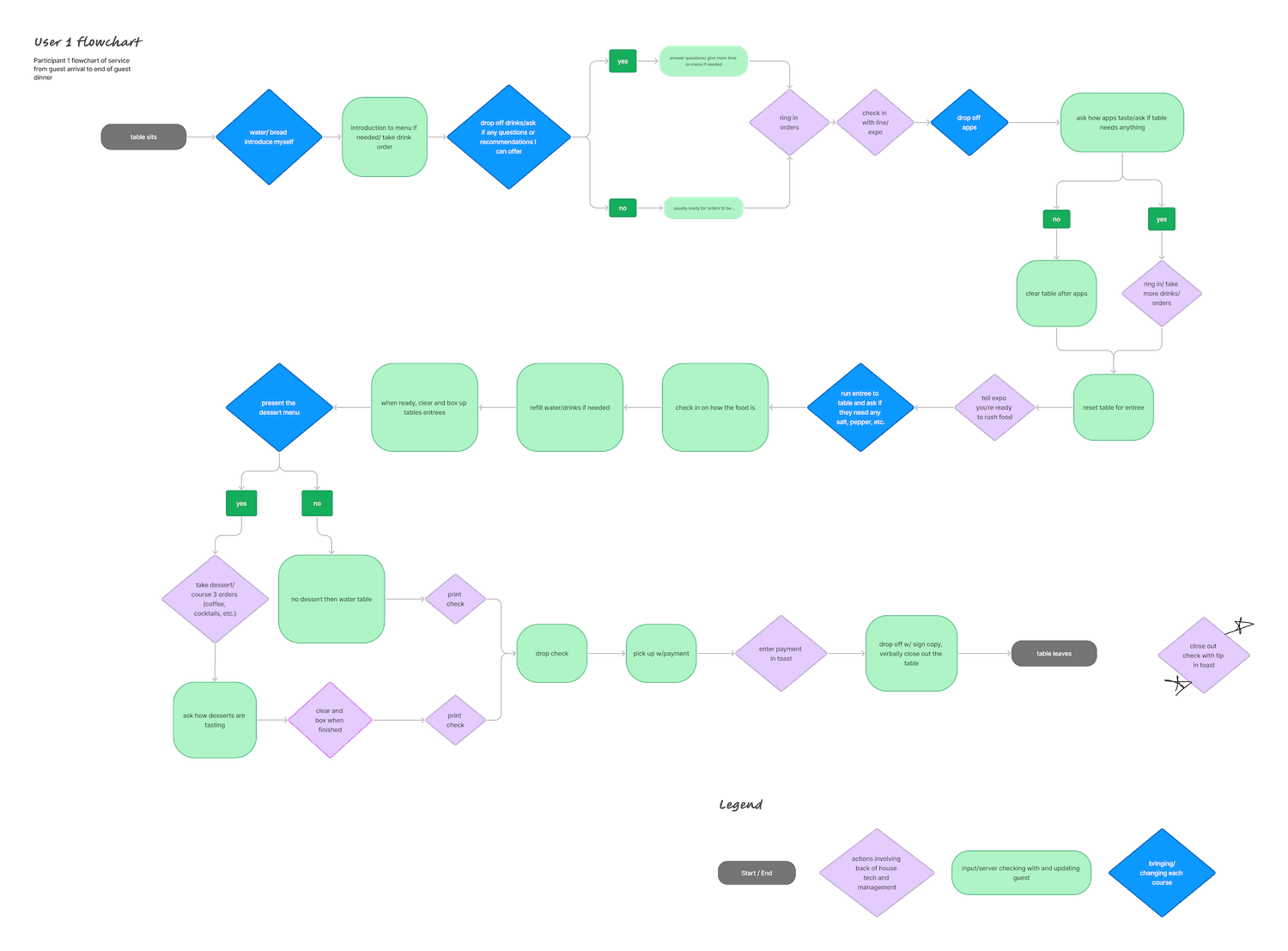
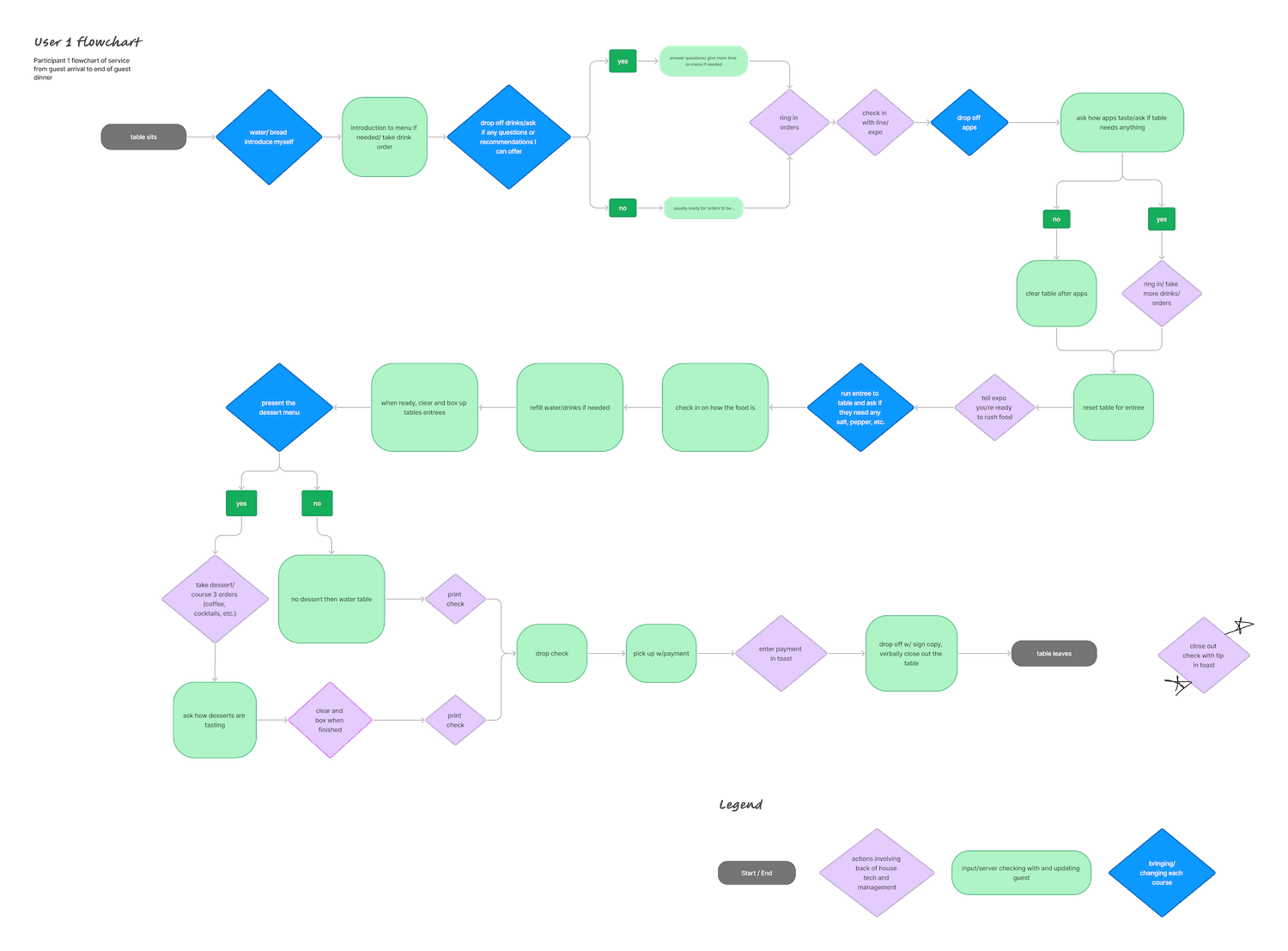
Blue Print
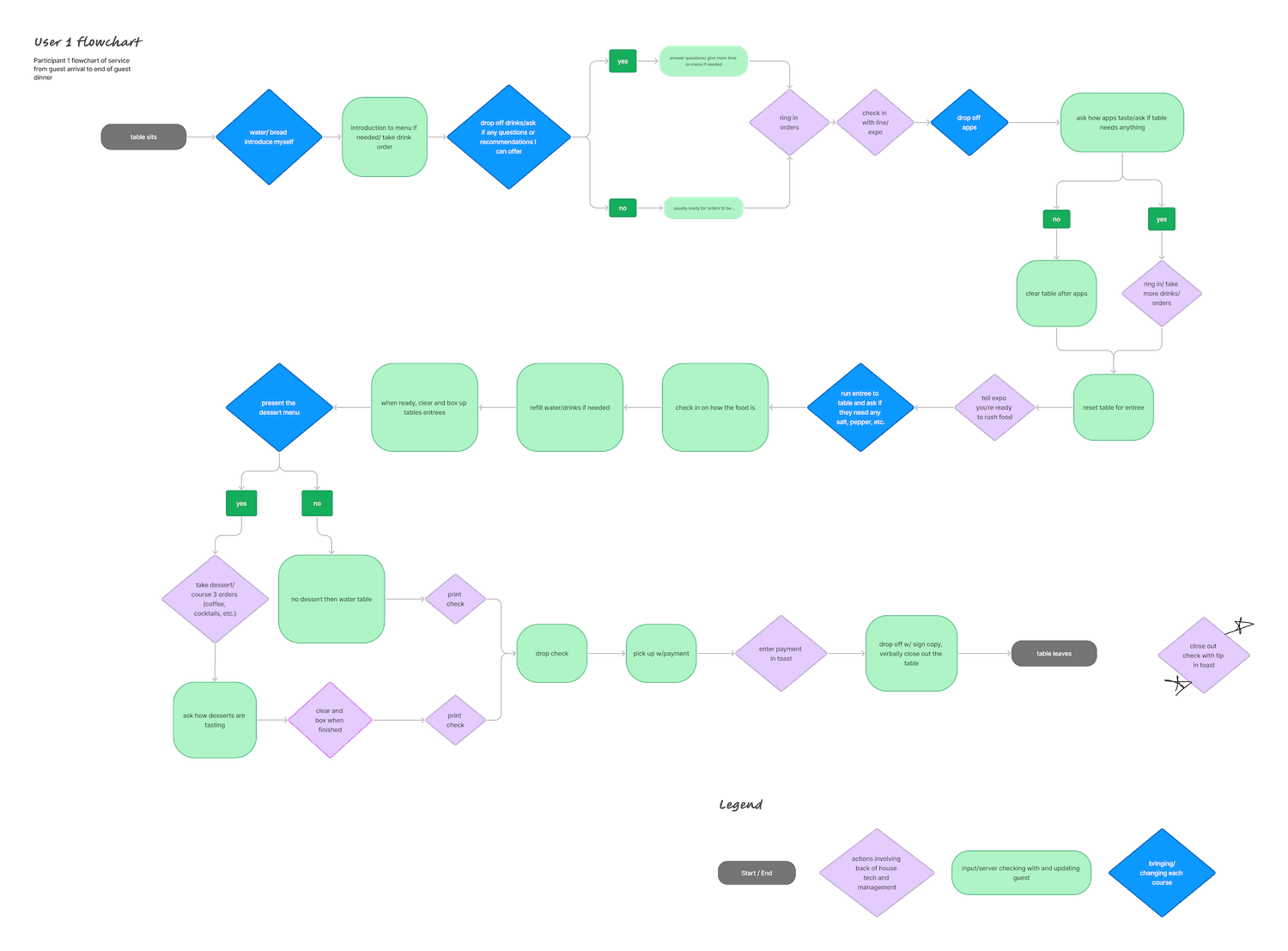
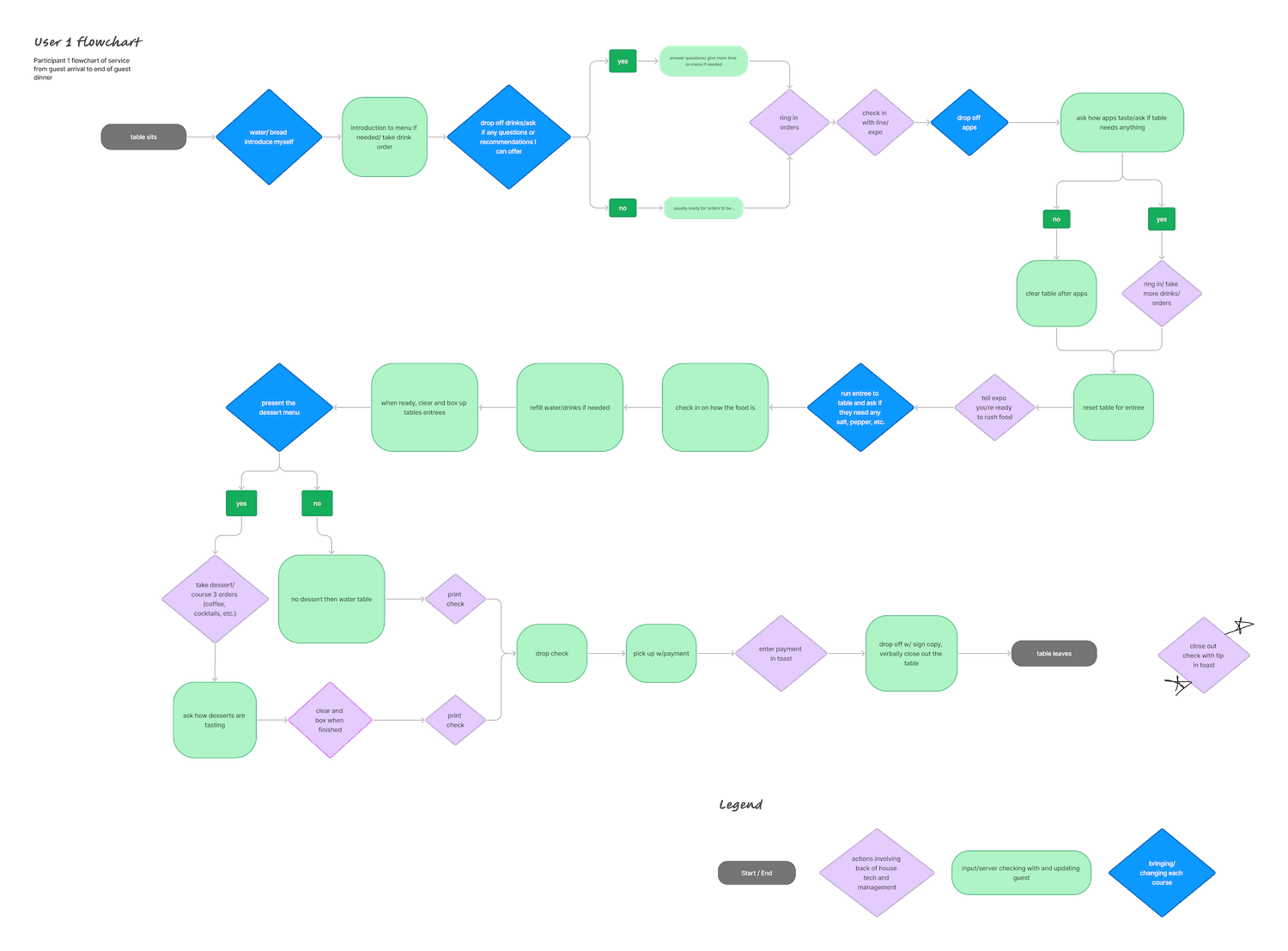
To help us identify current road blocks with the dining experience, we created a blueprint identifying the service time line. Through this exercise, we identified new entry points to implement our solution. In addition, we were also able to identify both server and customer touch-points that would need this feature.
We then created a journey map and user personas to identify the users and how they would explore the new experience. Coming out of research we heard servers speak on how giving the customer the information at the table would help them focus on other aspects of the experience. We identified new entry points for the Menu Maestro solution, as well as a new workflow between the server, customer and back-end.


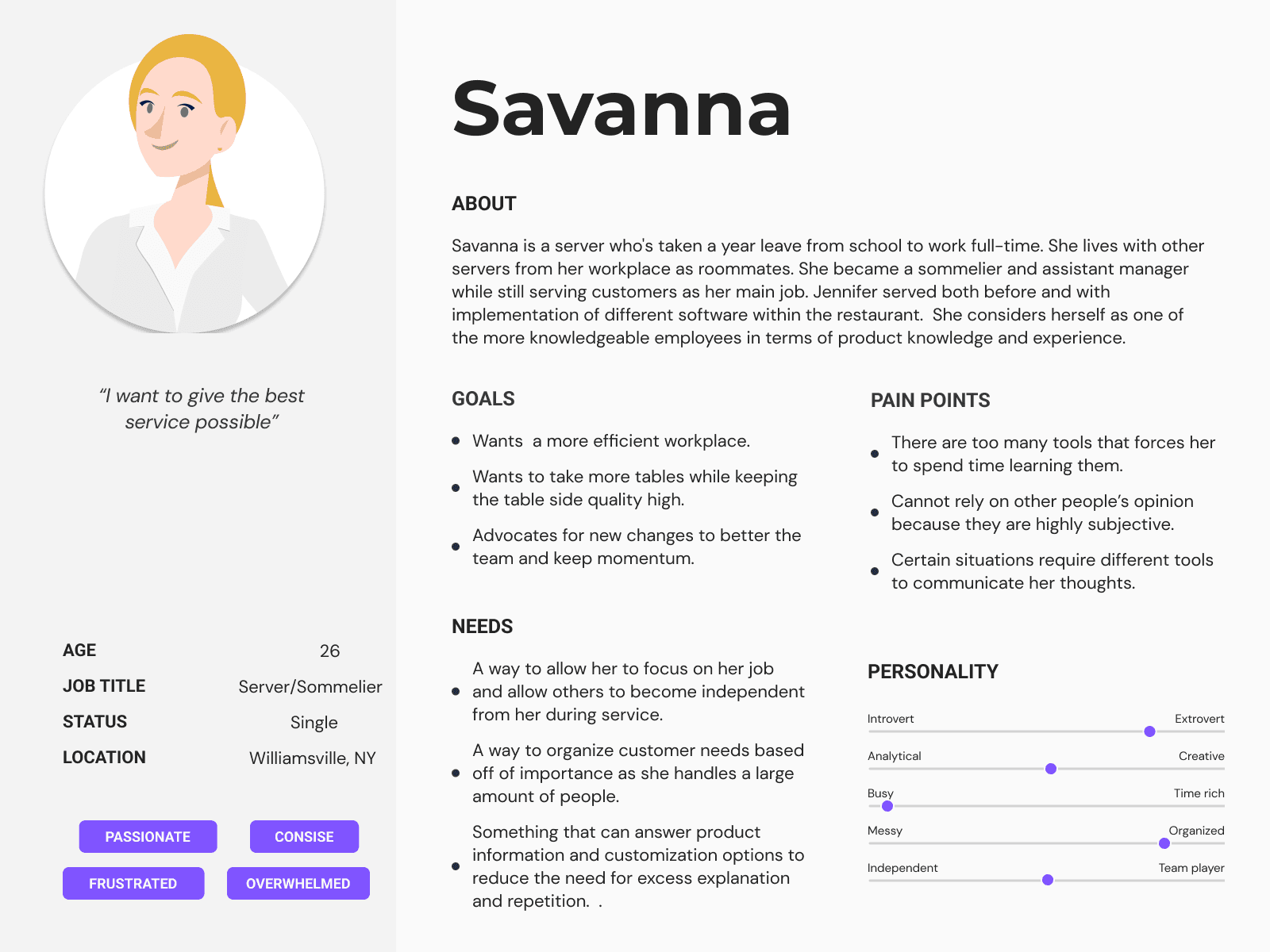
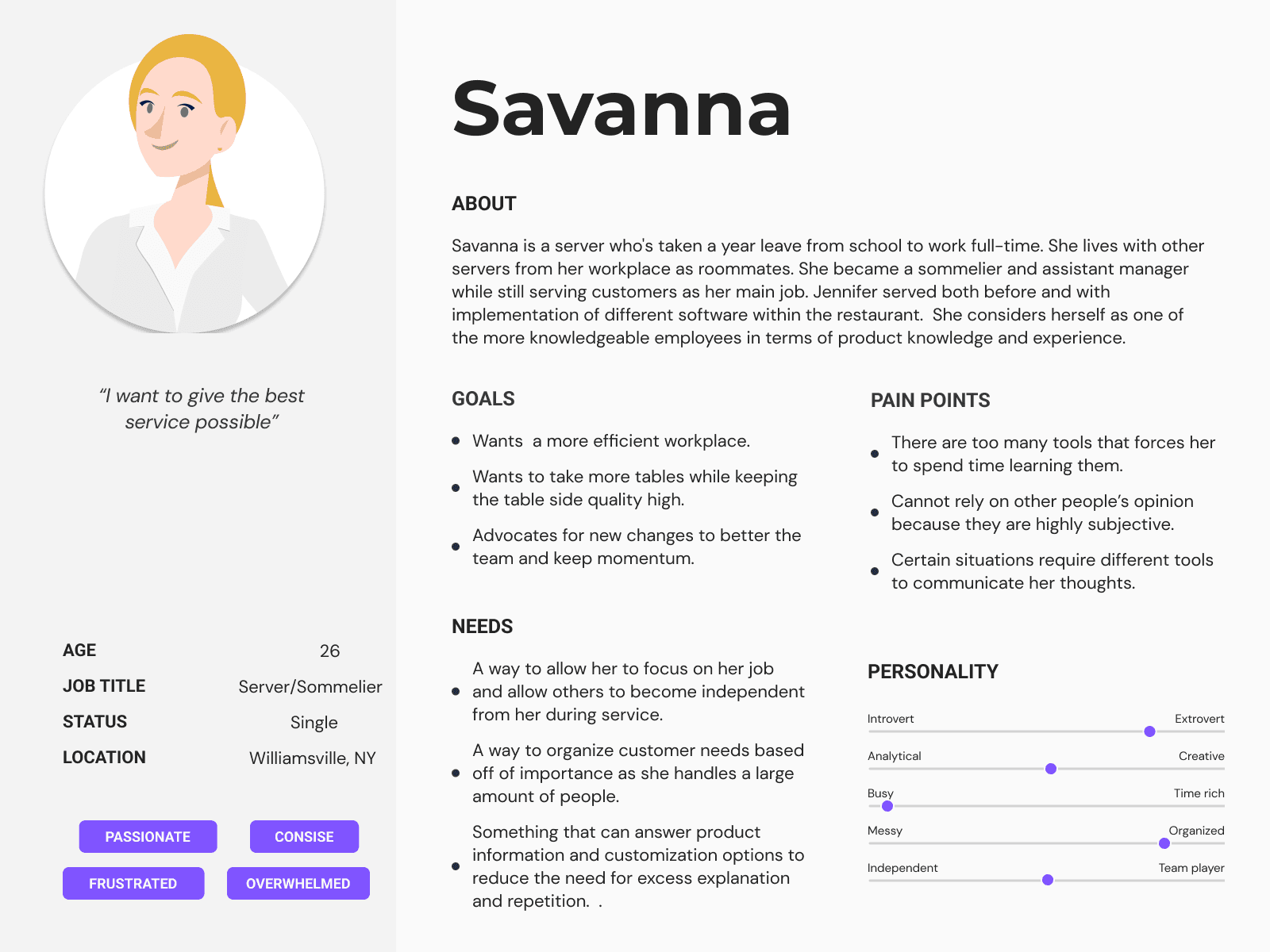
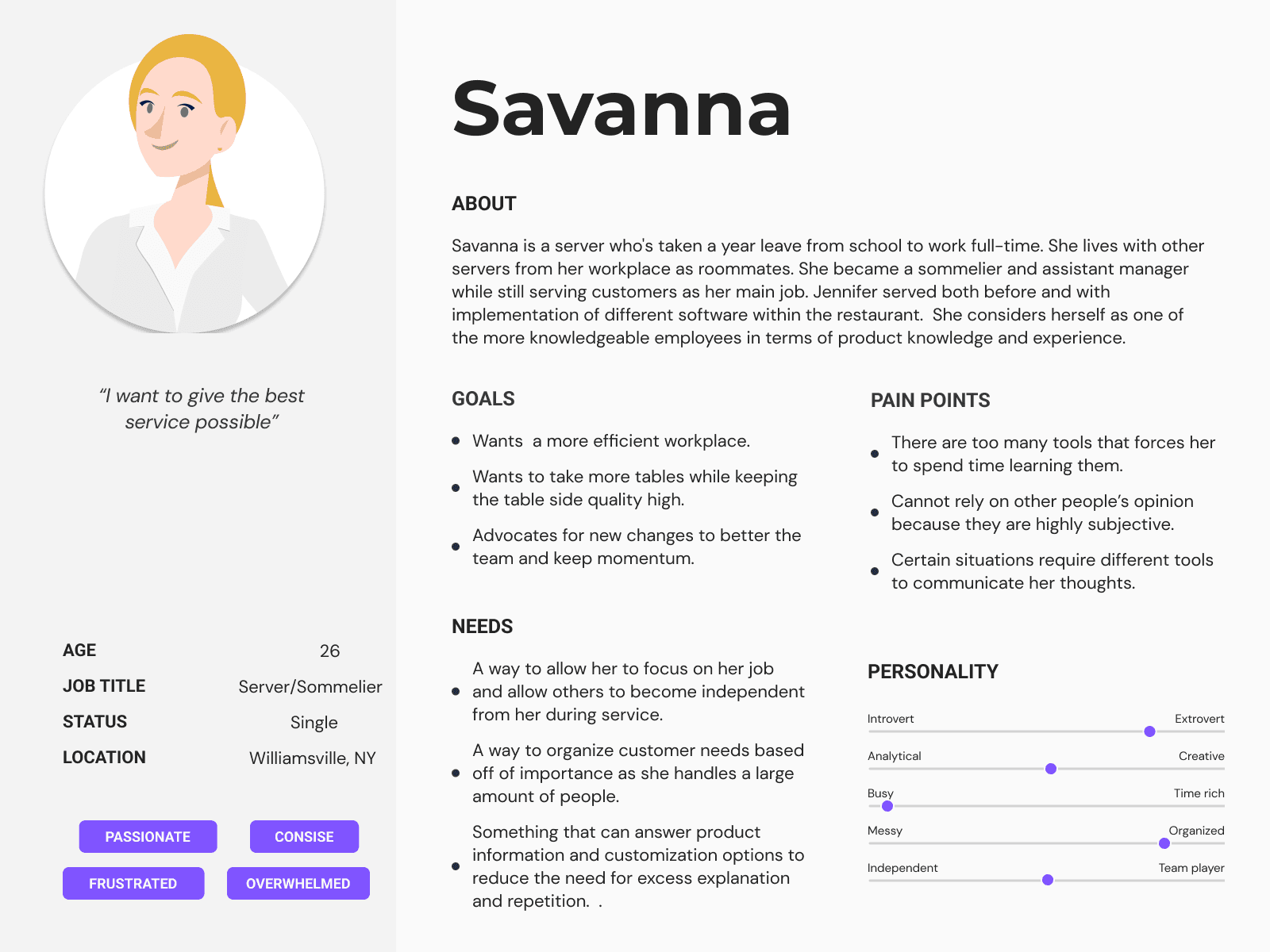
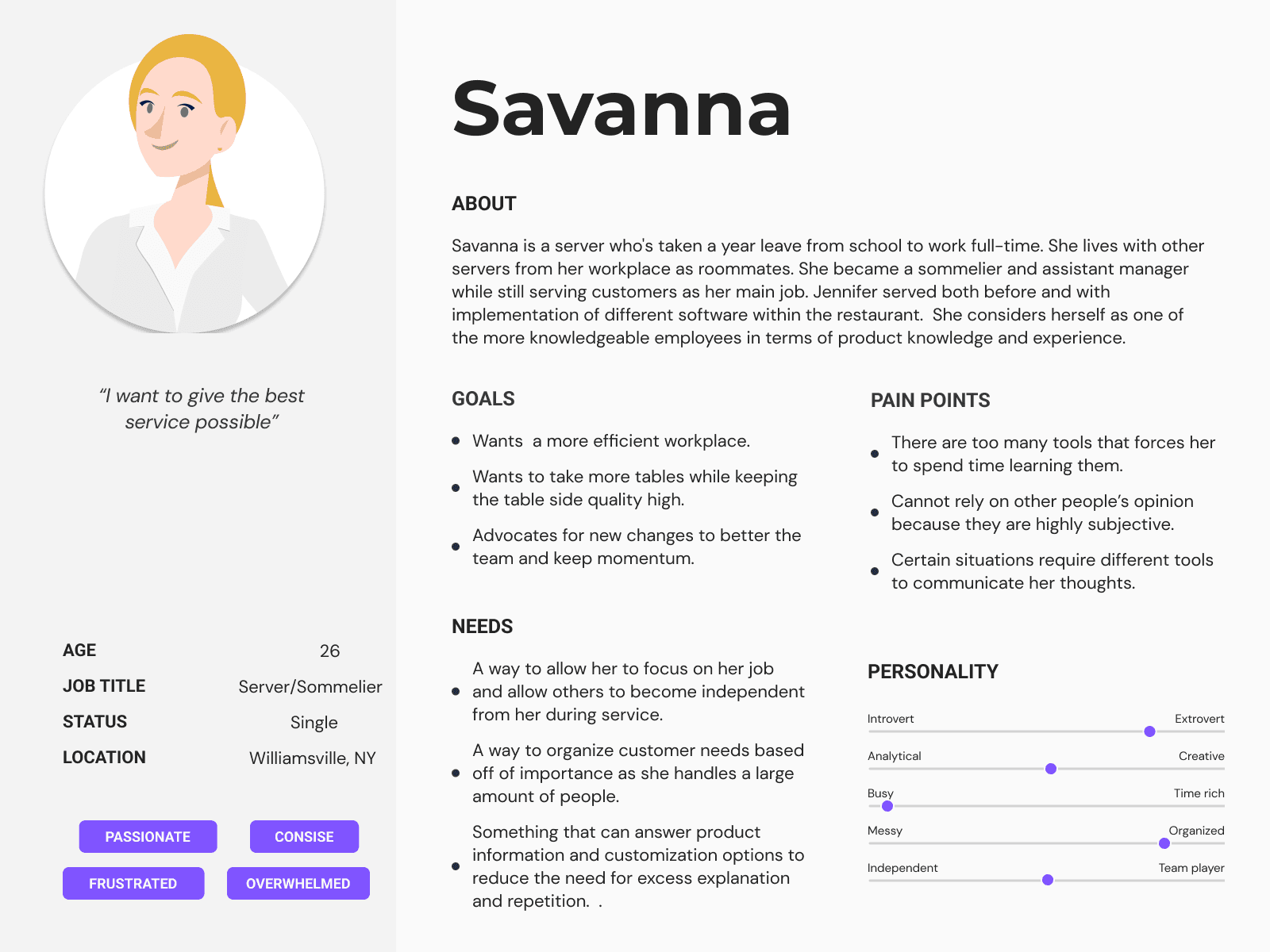
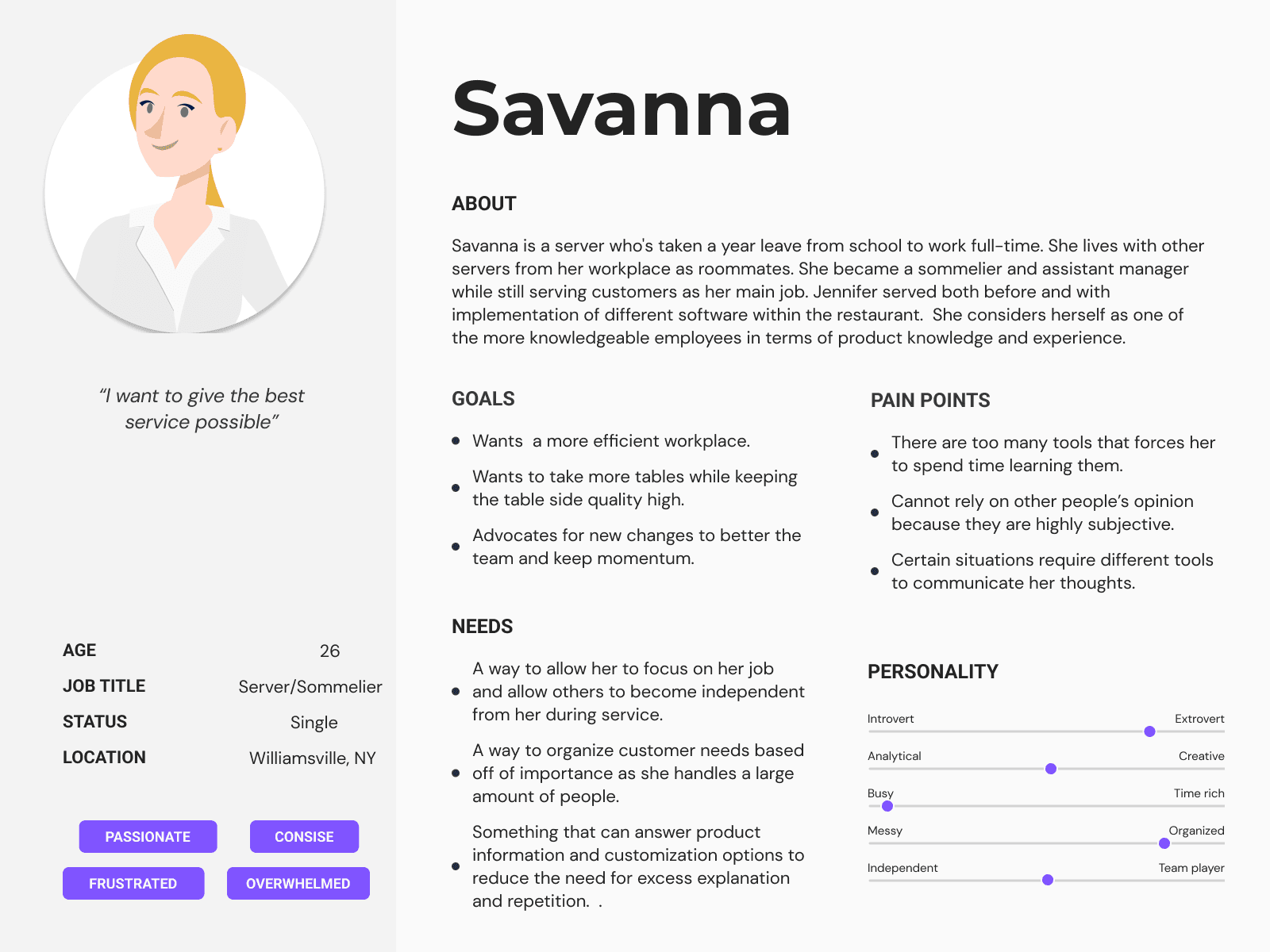
Below is a server user persona. The personas were created from data extracted from recordings using an affinity note method.


Below is a customer user journey map created by extracting data from the recorded interviews and transcripts.


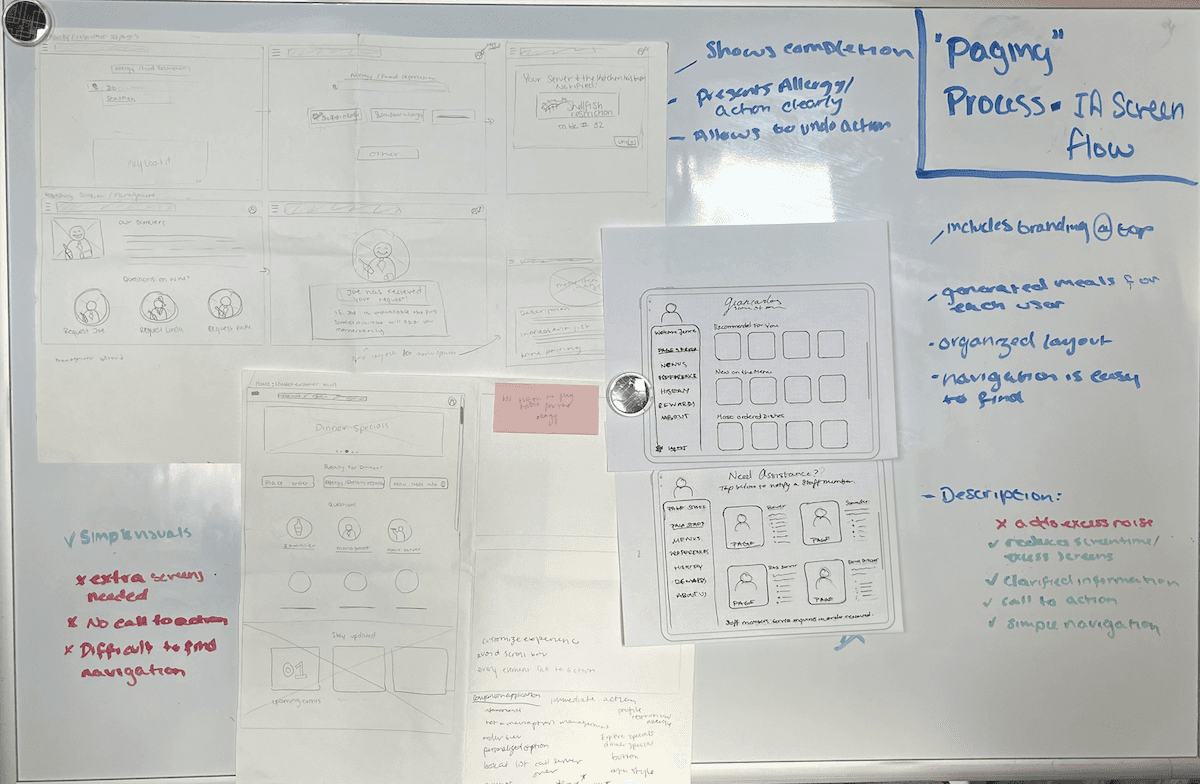
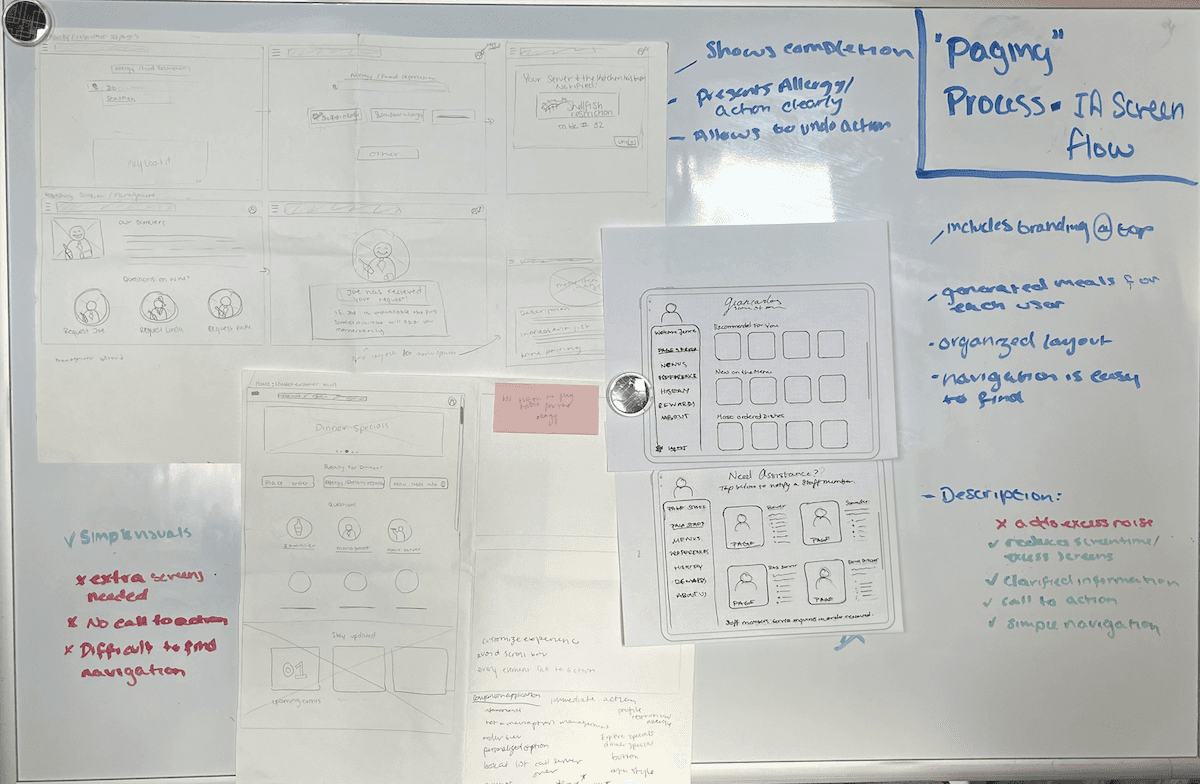
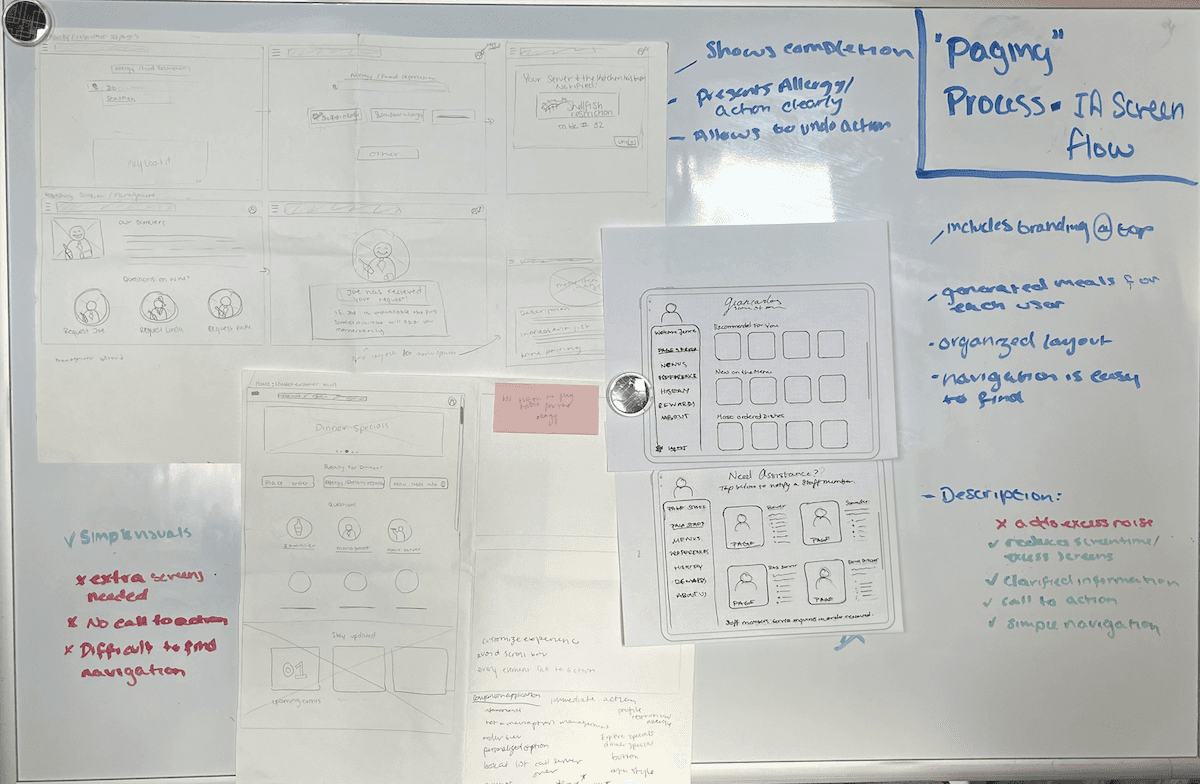
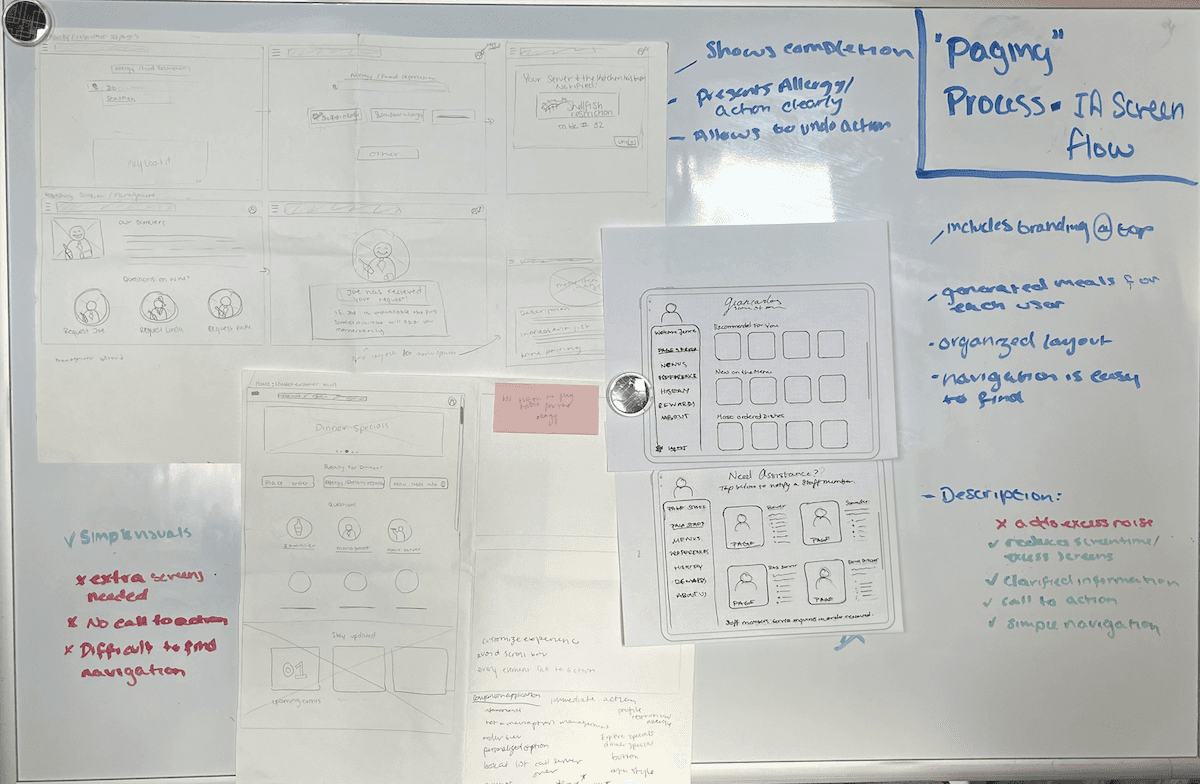
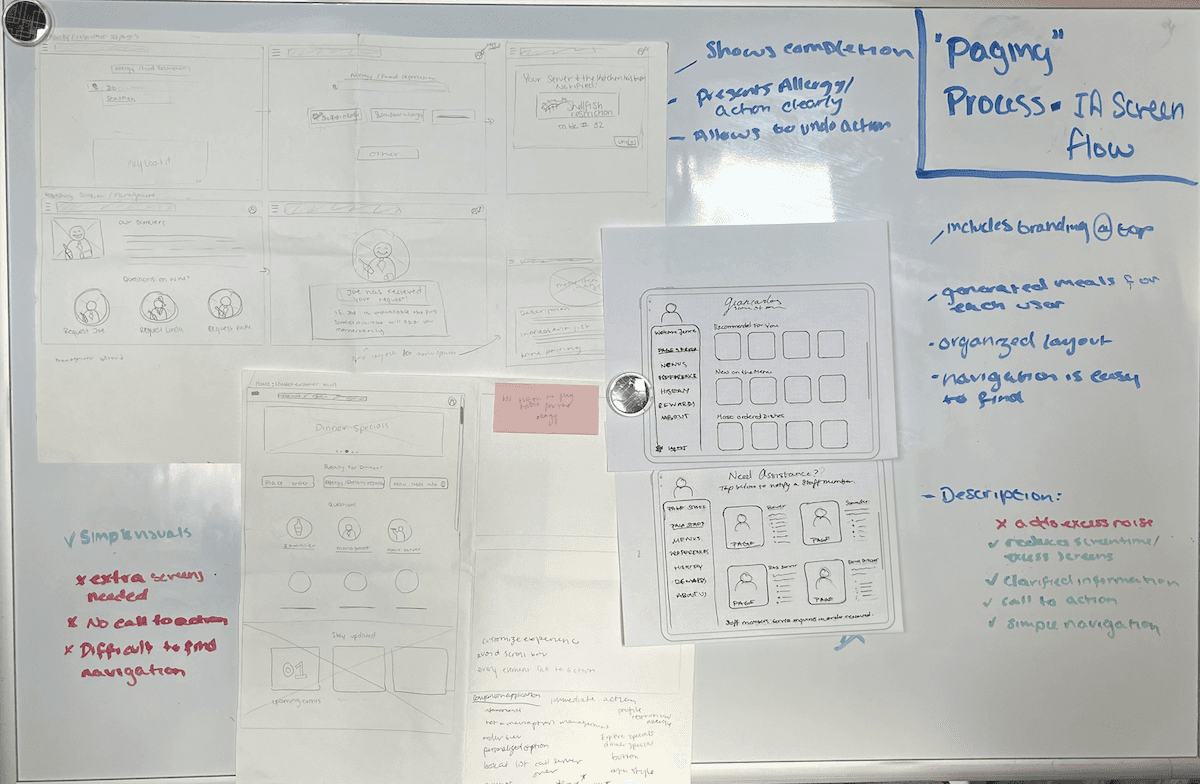
Off to the Drawing Board: We drew up our wire-frames to find the best features for solutions.


Usability Tests
Evaluating the mid-fidelity prototypes
We narrowed down on potential ideas and started prototyping ServiceHub Solutions based on the flow identified in the service design blueprints. We created a mid-fidelity prototype and moved on to evaluate on that.
We recruited a total of 5 servers from the restaurant. Through use of a recorded Think-Aloud Protocols we evaluated the time it took to execute tasks and whether or not participants got confused/ stuck at any points. Sessions were conducted at the restaurant in a private room. Each session lasted around one hour.
Our goals for the testing were to:
1. Test for usability and interaction flow throughout the application
2. Test the adaptability of the servers
3. Learn about the behavior and emotional response that the customization elements provoke amongst staff
ServiceHub
Re-Defining the Fine Dining Experience.


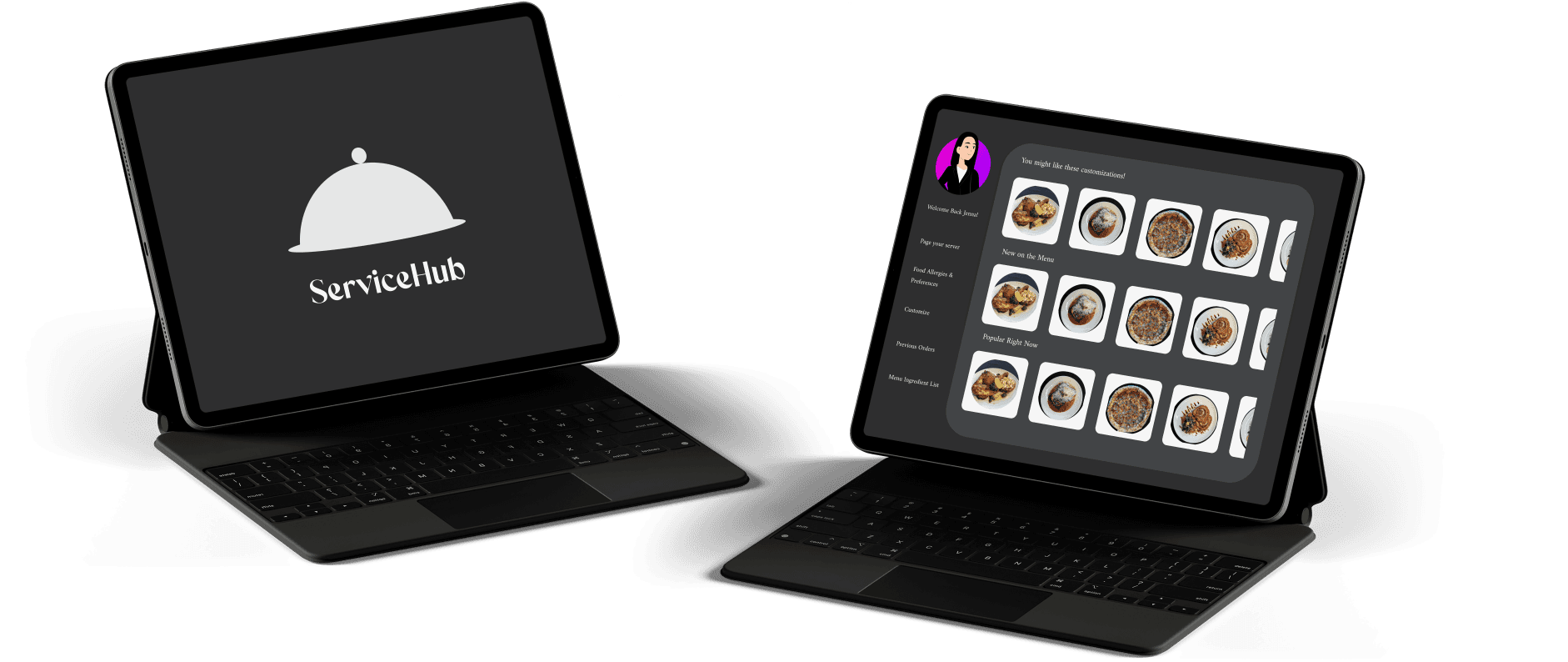
ServiceHub
Re-Defining the Fine Dining Experience.

Project Context
At the heart of Buffalo, NY, Giancarlos Sicilian Steakhouse is a beloved gem, renowned for its authentic Italian cuisine and warm hospitality. As the restaurant keeps expanding, new ways need to be implemented to take the dining experience to a new level.
The journey began with a vision: to create a seamless and personalized dining experience.

Role
UX Researcher and Product Designer
Responsibilities
UX Research, UX Design, UI/Interaction, Usability Testing
Armed with insights from our research, we set out to craft a solution tailored specifically for Giancarlos. The result was an innovative application designed to enhance every aspect of the dining experience. For guests, it offered a personalized touch, allowing them to customize their meals and navigate their visit with ease. For the staff, it streamlined workflows and improved service efficiency, ensuring every interaction was smooth and intuitive.
ServiceHub isn’t just a tool; it's a gateway to a richer, more engaging dining experience, perfectly attuned to the needs of both guests and staff at Giancarlo’s Sicilian Steakhouse.
Role
UX Researcher and Product Designer
Responsibilities
UX Research, UX Design, UI/Interaction, Usability Testing
Armed with insights from our research, we set out to craft a solution tailored specifically for Giancarlos. The result was an innovative application designed to enhance every aspect of the dining experience. For guests, it offered a personalized touch, allowing them to customize their meals and navigate their visit with ease. For the staff, it streamlined workflows and improved service efficiency, ensuring every interaction was smooth and intuitive.
ServiceHub isn’t just a tool; it's a gateway to a richer, more engaging dining experience, perfectly attuned to the needs of both guests and staff at Giancarlo’s Sicilian Steakhouse.


Discovery
We dove into the world of food service technology, studying industry leaders like TOAST, Wine View, and Open Table. We dissected what made these applications stand out, identifying the features that delighted users and streamlined operations and which features did not.
Strengths:
TOAST seamlessly integrates with OpenTable, providing real-time insights into each customer's dining journey.
OpenTable furnishes comprehensive customer information, including noteworthy details such as VIP status and special occasions.
WineView enhances the dining experience by offering visual aids such as images of menu items and beverage labels.
Discovery
We dove into the world of food service technology, studying industry leaders like TOAST, Wine View, and Open Table. We dissected what made these applications stand out, identifying the features that delighted users and streamlined operations and which features did not.
Strengths:
TOAST seamlessly integrates with OpenTable, providing real-time insights into each customer's dining journey.
OpenTable furnishes comprehensive customer information, including noteworthy details such as VIP status and special occasions.
WineView enhances the dining experience by offering visual aids such as images of menu items and beverage labels.


User Interviews: Wants aren't needs
According to Giancarlos employees' suggestions, we interviewed 10 experienced servers to collect qualitative information about the server and customer experiences to gauge whether customers had a need that might be met with a customer hub product at the table.
User Interviews: Wants aren't needs
According to Giancarlos employees' suggestions, we interviewed 10 experienced servers to collect qualitative information about the server and customer experiences to gauge whether customers had a need that might be met with a customer hub product at the table.
User Interview Findings
What we learned from Giancarlos Employees: The variety of different application uses have led to multiple inconveniences that consume more time during service.
We evaluated the ordering processes of WineView, OpenTable, and TOAST to understand their impact on customer experience and operational efficiency Through 3 subject matter expert (SME) interviews. Our assessment revealed that WineView’s ordering process often confuses customers, necessitating detailed explanations to ensure clarity. Similarly, OpenTable’s utility is largely confined to interactions between servers, managers, and hosts, which can result in important information being overlooked when communicated to the kitchen. Additionally, TOAST's customization options are somewhat limited, and it may miss specific dietary restrictions unless they are explicitly recorded in the system as pre-set allergies. These insights helped us identify areas for improvement and understand the implications for enhancing user experience and operational accuracy.
WineView's ordering process often confuses customers, requiring detailed explanations.
OpenTable's utility is primarily limited to server, manager, and host interactions, potentially leading to oversight in conveying crucial information to the kitchen.
TOAST's customization options are limited, and specific dietary restrictions may be overlooked unless explicitly inputted into the system as a pre-set allergy.
Solution
Generative AI - Menu Maestro
We identified two possible solutions. The first was manually incorporating machine learning through data libraries that would give control to the business to generate solutions for the users. This idea would have its faults as not everything a user needs is predictable without continuous research and testing. Further down the path of ideation we decided upon our other option, to incorporate a generative AI customization solution to fully create a customized experience for each customer allowing for endless menu solutions.
The solution was named, Menu Maestro.
Blue Print
To help us identify current road blocks with the dining experience, we created a blueprint identifying the service time line. Through this exercise, we identified new entry points to implement our solution. In addition, we were also able to identify both server and customer touch-points that would need this feature.
We then created a journey map and user personas to identify the users and how they would explore the new experience. Coming out of research we heard servers speak on how giving the customer the information at the table would help them focus on other aspects of the experience. We identified new entry points for the Menu Maestro solution, as well as a new workflow between the server, customer and back-end.


Below is a server user persona. The personas were created from data extracted from recordings using an affinity note method.


Below is a customer user journey map created by extracting data from the recorded interviews and transcripts.


Off to the Drawing Board: We drew up our wire-frames to find the best features for solutions.


Usability Tests
Evaluating the mid-fidelity prototypes
We narrowed down on potential ideas and started prototyping ServiceHub Solutions based on the flow identified in the service design blueprints. We created a mid-fidelity prototype and moved on to evaluate on that.
We recruited a total of 5 servers from the restaurant. Through use of a recorded Think-Aloud Protocols we evaluated the time it took to execute tasks and whether or not participants got confused/ stuck at any points. Sessions were conducted at the restaurant in a private room. Each session lasted around one hour.
Our goals for the testing were to:
1. Test for usability and interaction flow throughout the application
2. Test the adaptability of the servers
3. Learn about the behavior and emotional response that the customization elements provoke amongst staff
Iterations
Based on the key findings we synthesized through conducting an affinity diagram, we iterated on the design and are upgrading the prototype from mid-fidelity to high-fidelity.
Key Finding #1 Staff mentioned that endless customization could lead to a decrease in food quality
Servers along with Kitchen staff mentioned multiple times that the menu is set up in a way where they can prep a certain amount of ingredients ahead of time.
Solution
Making customizations for each customer could lead to longer cooking and prep times, un-predictable out-puts and frustrated kitchen staff. Being able to filter customizations to be dependent on inventory, prep time and allergy vs food preference factors can maintain food quality and cook time while still allowing for a fully customizable experience.
Key Finding #2- Pictures are the Best Descriptions
Being able to see the different dishes by image generation could help decrease the customer dissatisfaction. Many servers mentioned that customers don't understand the portion sizes of items/ can't fully visualize the dished which often lead customers to feel deceived.
Solution
This encouraged us to add a regular menu with images of all the menu items so customers can anticipate what they are ordering and don't miss key ingredients they can't have / don't want.
Key Finding #3- Communication of Allergies and Food Preferences
Servers said that they were able to navigate and put in the allergies / preferences but were unsure whether or not the server still had to type-prep it into the TOAST POS.
This led to the incorporation of allowing the ticket/table to be updated with the allergy on both OpenTable and TOAST so everyone who needs to be informed has access to the updated information.
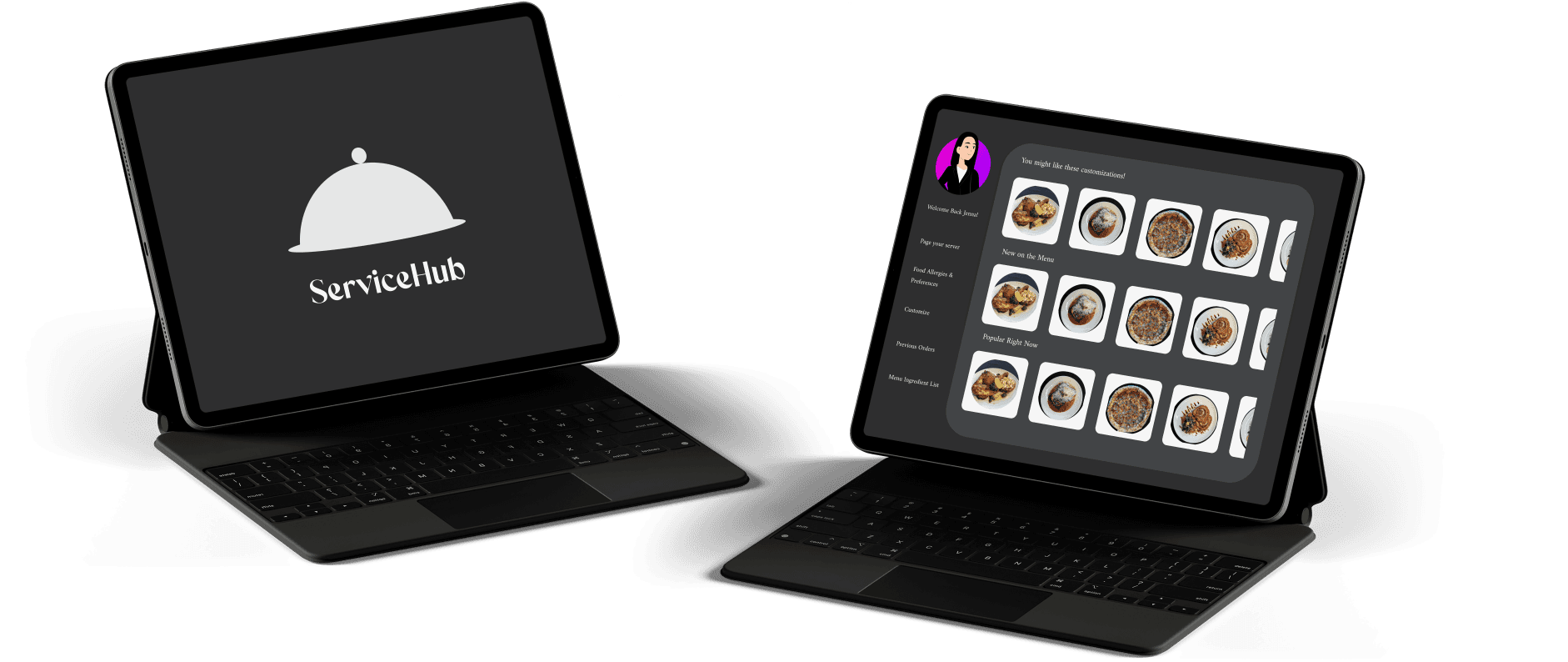
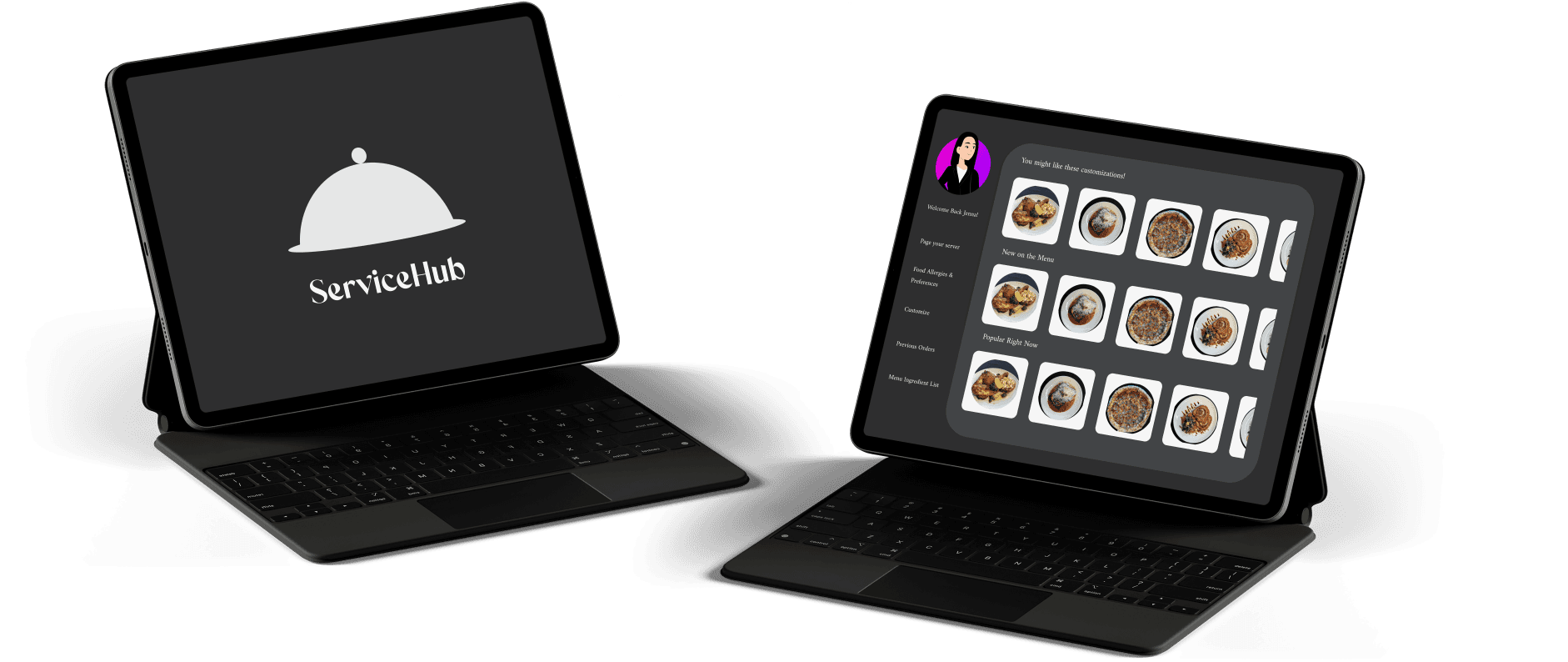
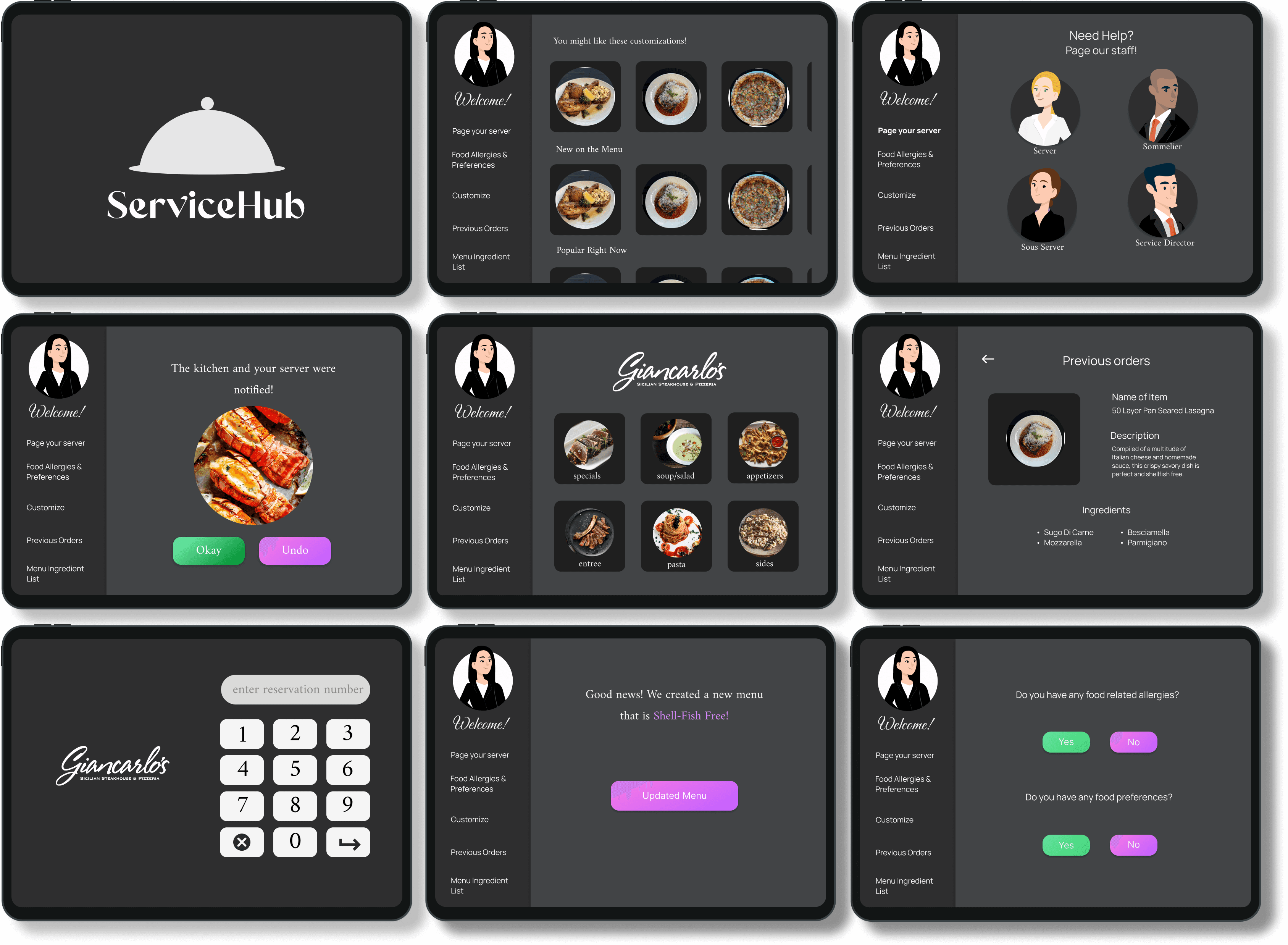
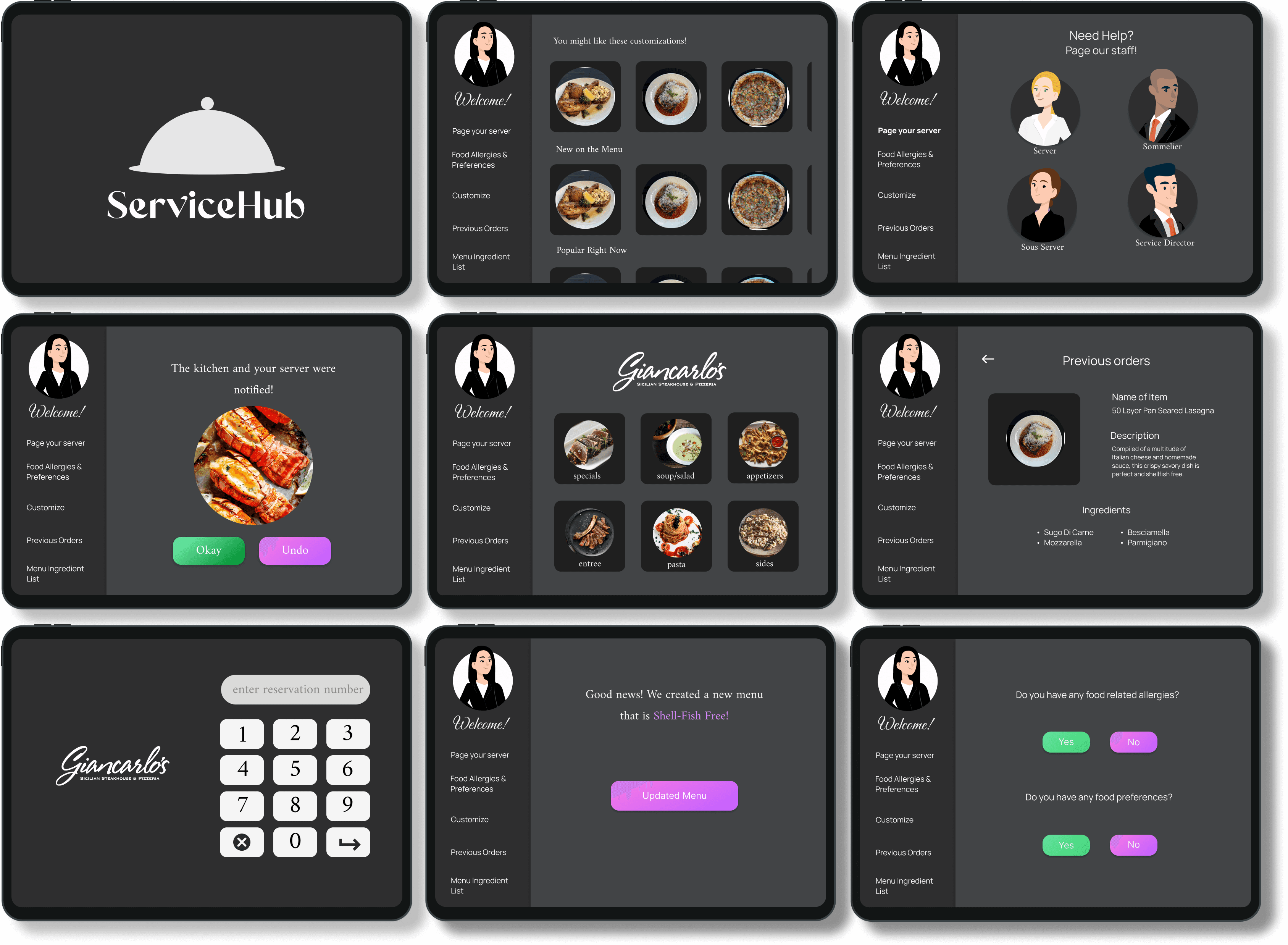
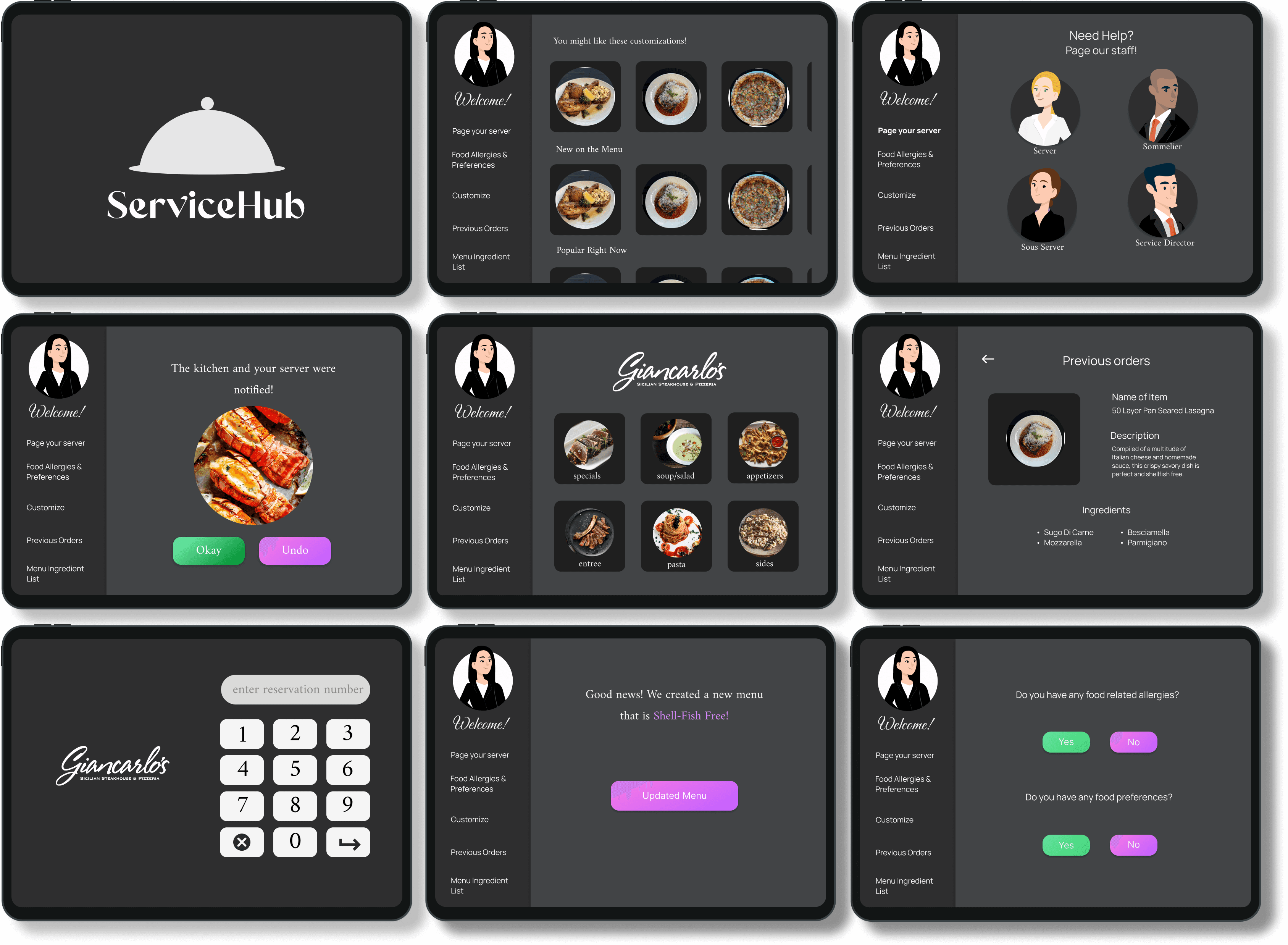
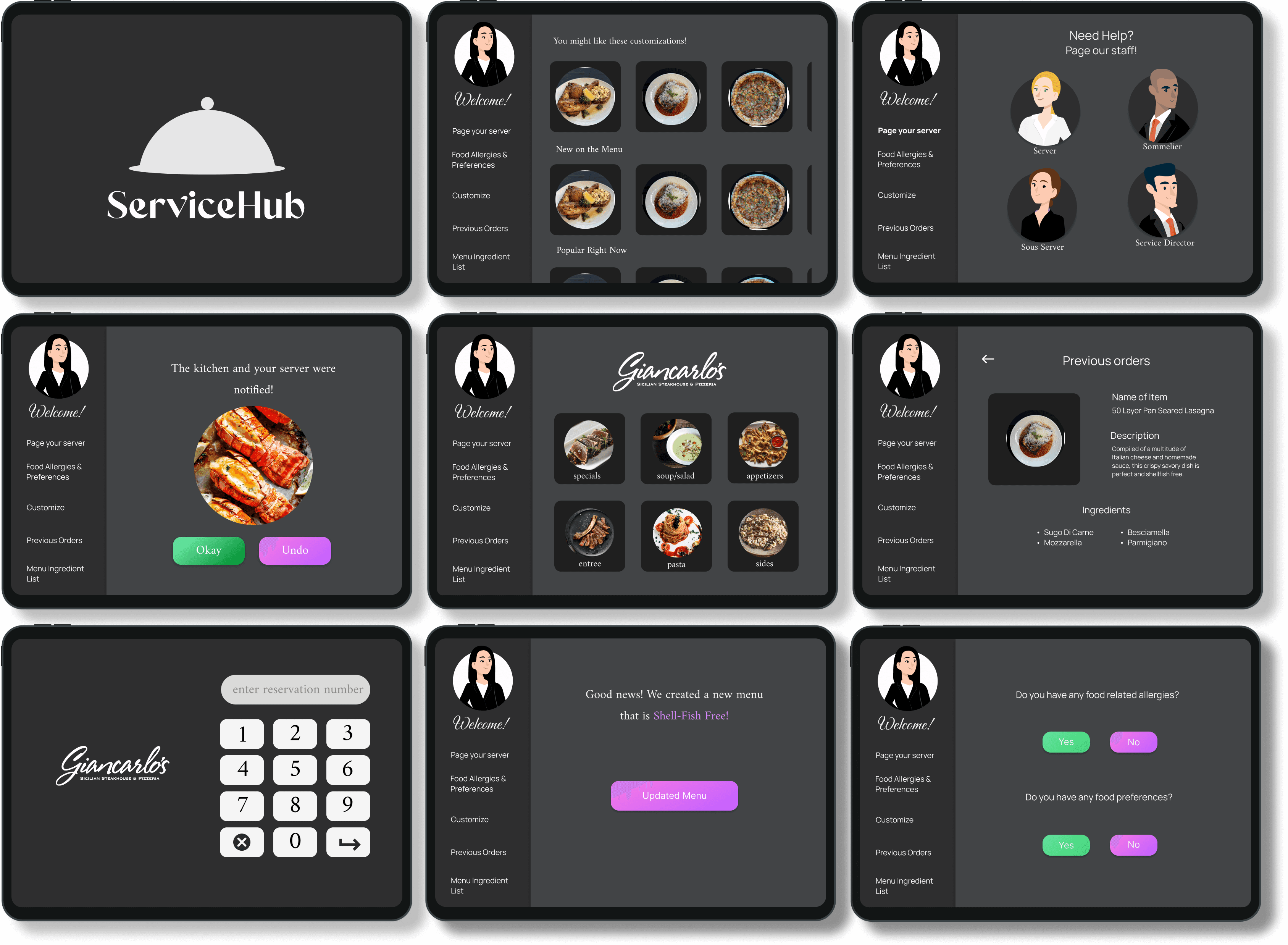
Final Design
Our current iteration has incorporated the key-findings and is continuing its design journey. Our design that encompasses the key-findings and solutions thus far is as seen below.
Service HUB represents the culmination of extensive research, iterative design, and user-centric principles. As we continue to refine and test our prototype, we remain committed to delivering an unparalleled dining experience that seamlessly integrates technology while prioritizing human connection and operational efficiency.
Below is a server user persona. The personas were created from data extracted from recordings using an affinity note method.

Below is a customer user journey map created by extracting data from the recorded interviews and transcripts.

Off to the Drawing Board: We drew up our wire-frames to find the best features for solutions.

Usability Tests
Evaluating the mid-fidelity prototypes
We narrowed down on potential ideas and started prototyping ServiceHub Solutions based on the flow identified in the service design blueprints. We created a mid-fidelity prototype and moved on to evaluate on that.
We recruited a total of 5 servers from the restaurant. Through use of a recorded Think-Aloud Protocols we evaluated the time it took to execute tasks and whether or not participants got confused/ stuck at any points. Sessions were conducted at the restaurant in a private room. Each session lasted around one hour.
Our goals for the testing were to:
1. Test for usability and interaction flow throughout the application
2. Test the adaptability of the servers
3. Learn about the behavior and emotional response that the customization elements provoke amongst staff
Iterations
Based on the key findings we synthesized through conducting an affinity diagram, we iterated on the design and are upgrading the prototype from mid-fidelity to high-fidelity.
Key Finding #1 Staff mentioned that endless customization could lead to a decrease in food quality
Servers along with Kitchen staff mentioned multiple times that the menu is set up in a way where they can prep a certain amount of ingredients ahead of time.
Solution
Making customizations for each customer could lead to longer cooking and prep times, un-predictable out-puts and frustrated kitchen staff. Being able to filter customizations to be dependent on inventory, prep time and allergy vs food preference factors can maintain food quality and cook time while still allowing for a fully customizable experience.
Key Finding #2- Pictures are the Best Descriptions
Being able to see the different dishes by image generation could help decrease the customer dissatisfaction. Many servers mentioned that customers don't understand the portion sizes of items/ can't fully visualize the dished which often lead customers to feel deceived.
Solution
This encouraged us to add a regular menu with images of all the menu items so customers can anticipate what they are ordering and don't miss key ingredients they can't have / don't want.
Key Finding #3- Communication of Allergies and Food Preferences
Servers said that they were able to navigate and put in the allergies / preferences but were unsure whether or not the server still had to type-prep it into the TOAST POS.
This led to the incorporation of allowing the ticket/table to be updated with the allergy on both OpenTable and TOAST so everyone who needs to be informed has access to the updated information.
Final Design
Our current iteration has incorporated the key-findings and is continuing its design journey. Our design that encompasses the key-findings and solutions thus far is as seen below.
Service HUB represents the culmination of extensive research, iterative design, and user-centric principles. As we continue to refine and test our prototype, we remain committed to delivering an unparalleled dining experience that seamlessly integrates technology while prioritizing human connection and operational efficiency.


The current iteration is not permitted to be released under contract. For the sharable Lo-Fidelity Iteration, Click here to open in figma.
Iterations
Based on the key findings we synthesized through conducting an affinity diagram, we iterated on the design and are upgrading the prototype from mid-fidelity to high-fidelity.
Key Finding #1 Staff mentioned that endless customization could lead to a decrease in food quality
Servers along with Kitchen staff mentioned multiple times that the menu is set up in a way where they can prep a certain amount of ingredients ahead of time.
Solution
Making customizations for each customer could lead to longer cooking and prep times, un-predictable out-puts and frustrated kitchen staff. Being able to filter customizations to be dependent on inventory, prep time and allergy vs food preference factors can maintain food quality and cook time while still allowing for a fully customizable experience.
Key Finding #2- Pictures are the Best Descriptions
Being able to see the different dishes by image generation could help decrease the customer dissatisfaction. Many servers mentioned that customers don't understand the portion sizes of items/ can't fully visualize the dished which often lead customers to feel deceived.
Solution
This encouraged us to add a regular menu with images of all the menu items so customers can anticipate what they are ordering and don't miss key ingredients they can't have / don't want.
Key Finding #3- Communication of Allergies and Food Preferences
Servers said that they were able to navigate and put in the allergies / preferences but were unsure whether or not the server still had to type-prep it into the TOAST POS.
This led to the incorporation of allowing the ticket/table to be updated with the allergy on both OpenTable and TOAST so everyone who needs to be informed has access to the updated information.
Final Design
Our current iteration has incorporated the key-findings and is continuing its design journey. Our design that encompasses the key-findings and solutions thus far is as seen below.
Service HUB represents the culmination of extensive research, iterative design, and user-centric principles. As we continue to refine and test our prototype, we remain committed to delivering an unparalleled dining experience that seamlessly integrates technology while prioritizing human connection and operational efficiency.


The current iteration is not permitted to be released under contract. For the sharable Lo-Fidelity Iteration, Click here to open in figma.