Cameron Weber
UX / Product Designer
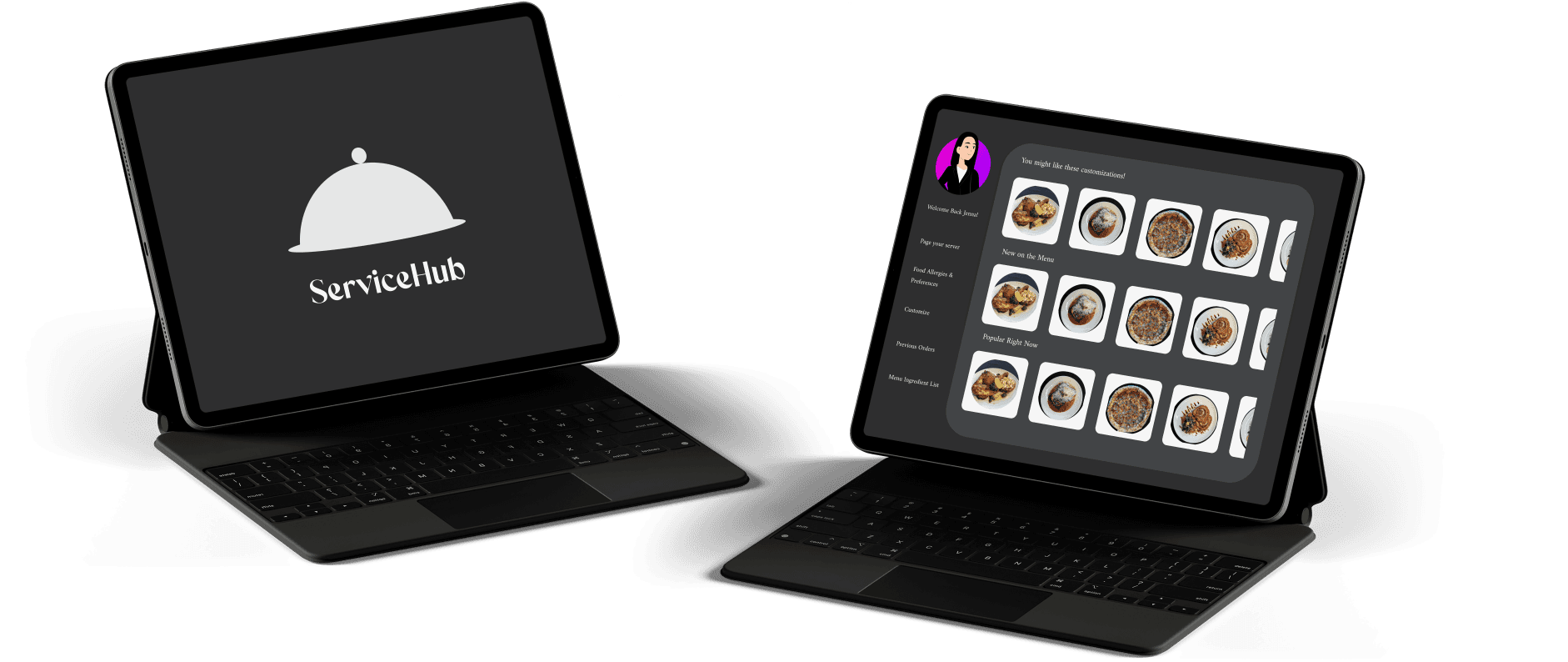
ServiceHub
Re-Defining the Fine Dining Experience.


ServiceHub
Re-Defining the Fine Dining Experience.



Project Context
At the heart of Buffalo, NY, Giancarlos Sicilian Steakhouse is a beloved gem, renowned for its authentic Italian cuisine and warm hospitality. As the restaurant keeps expanding, new ways need to be implemented to take the dining experience to a new level.
The journey began with a vision: to create a seamless and personalized dining experience.

Armed with insights from our research, we set out to craft a solution tailored specifically for Giancarlos. The result was an innovative application designed to enhance every aspect of the dining experience. For guests, it offered a personalized touch, allowing them to customize their meals and navigate their visit with ease. For the staff, it streamlined workflows and improved service efficiency, ensuring every interaction was smooth and intuitive.
ServiceHub isn’t just a tool; it's a gateway to a richer, more engaging dining experience, perfectly attuned to the needs of both guests and staff at Giancarlo’s Sicilian Steakhouse.
Role
UX Researcher and Product Designer
Responsibilities
UX Research, UX Design, UI/Interaction, Usability Testing
Armed with insights from our research, we set out to craft a solution tailored specifically for Giancarlos. The result was an innovative application designed to enhance every aspect of the dining experience. For guests, it offered a personalized touch, allowing them to customize their meals and navigate their visit with ease. For the staff, it streamlined workflows and improved service efficiency, ensuring every interaction was smooth and intuitive.
ServiceHub isn’t just a tool; it's a gateway to a richer, more engaging dining experience, perfectly attuned to the needs of both guests and staff at Giancarlo’s Sicilian Steakhouse.
Role
UX Researcher and Product Designer
Responsibilities
UX Research, UX Design, UI/Interaction, Usability Testing
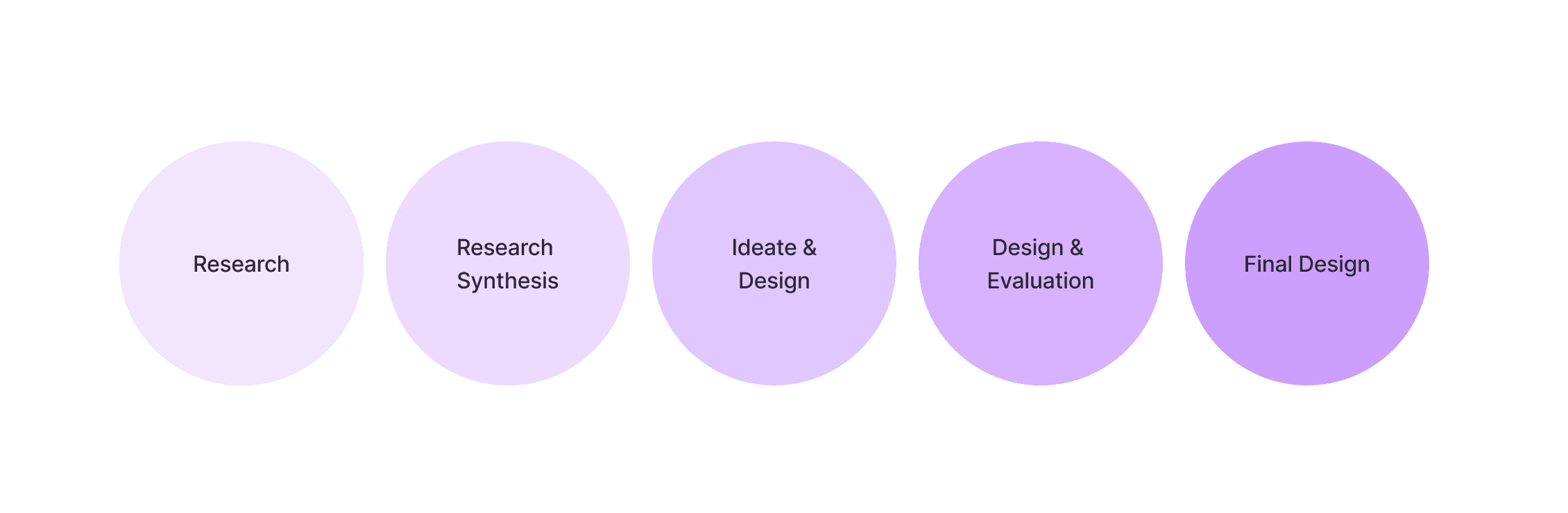
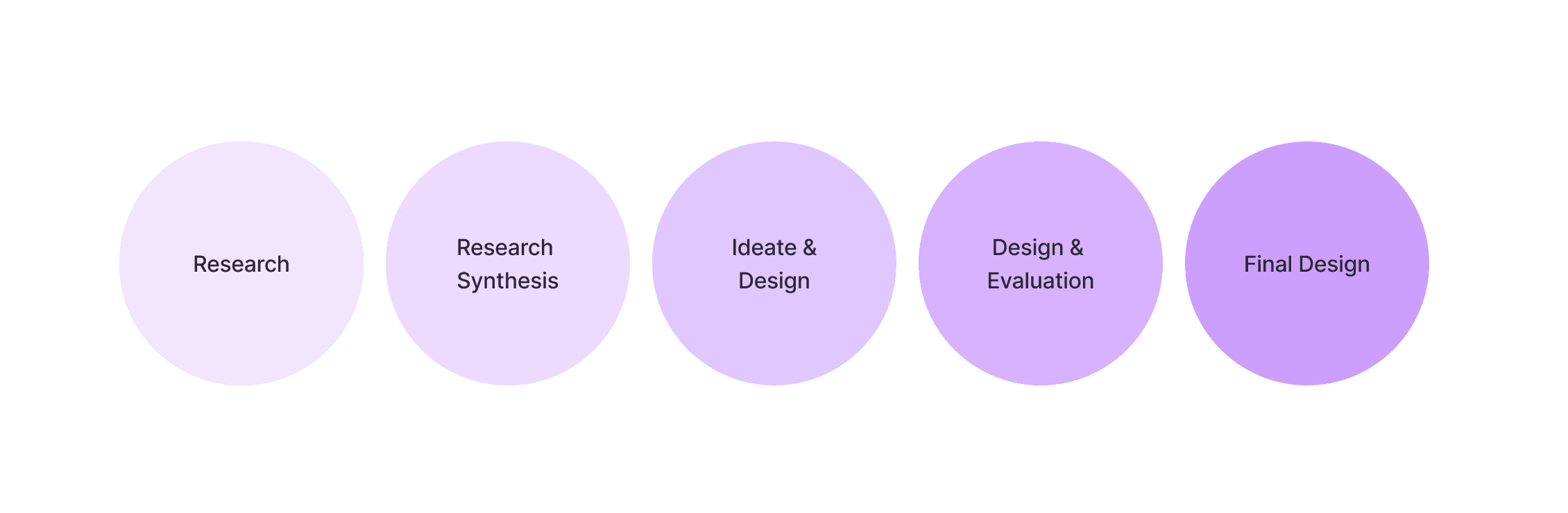
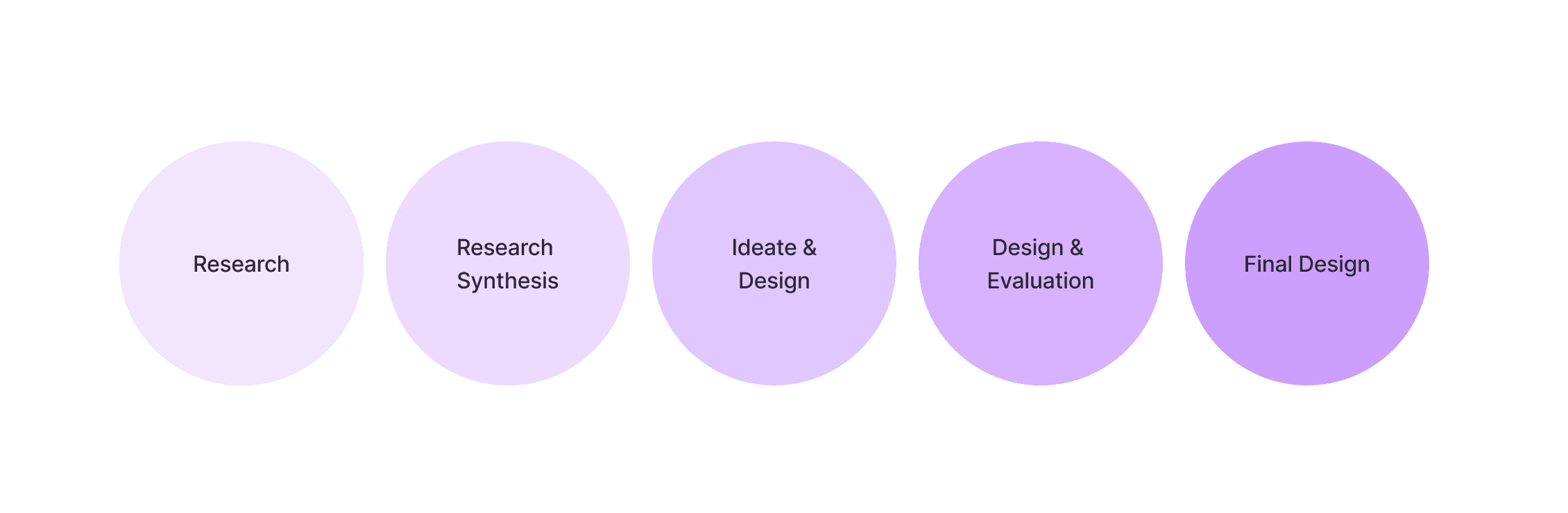
Process
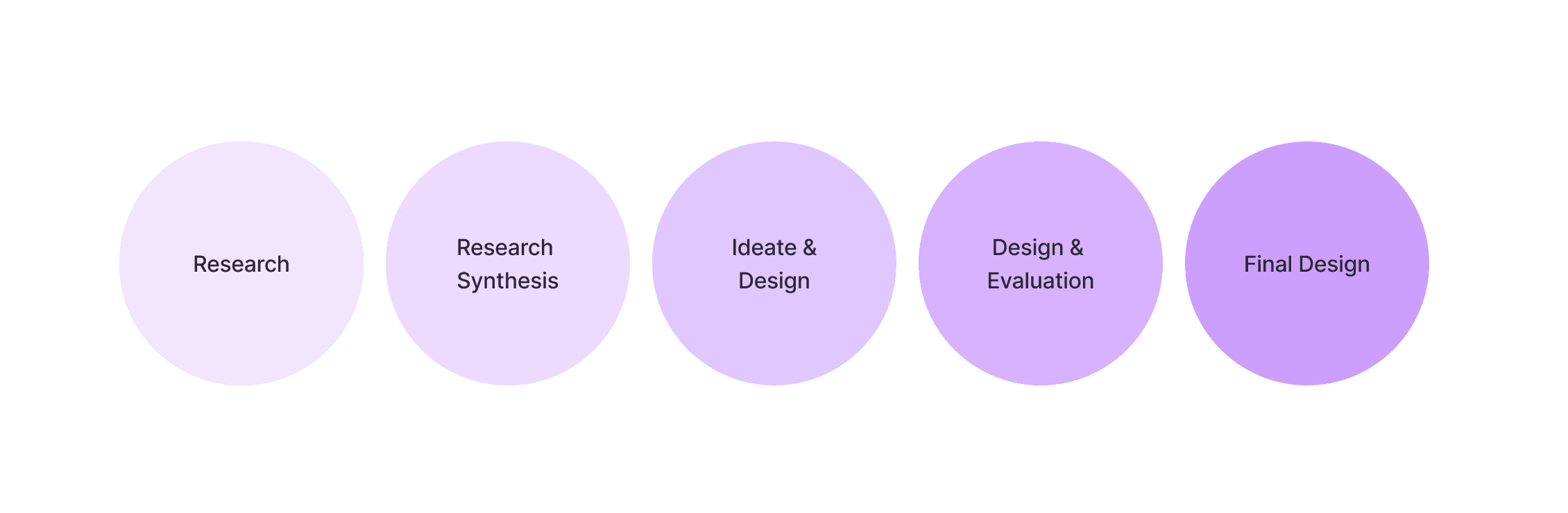
We used the HCD process as a guide over the course of 1 year.
Guided by the User Centered Design process, we aimed to complete our project in six months. However, as we engaged deeply with user research, we found it necessary to revisit and refine our stages repeatedly. This iterative approach allowed us to incorporate new insights and ideas, ensuring our design truly met user needs and expectations.
Process
We used the HCD process as a guide over the course of 1 year.
Guided by the User Centered Design process, we aimed to complete our project in six months. However, as we engaged deeply with user research, we found it necessary to revisit and refine our stages repeatedly. This iterative approach allowed us to incorporate new insights and ideas, ensuring our design truly met user needs and expectations.


Discovery
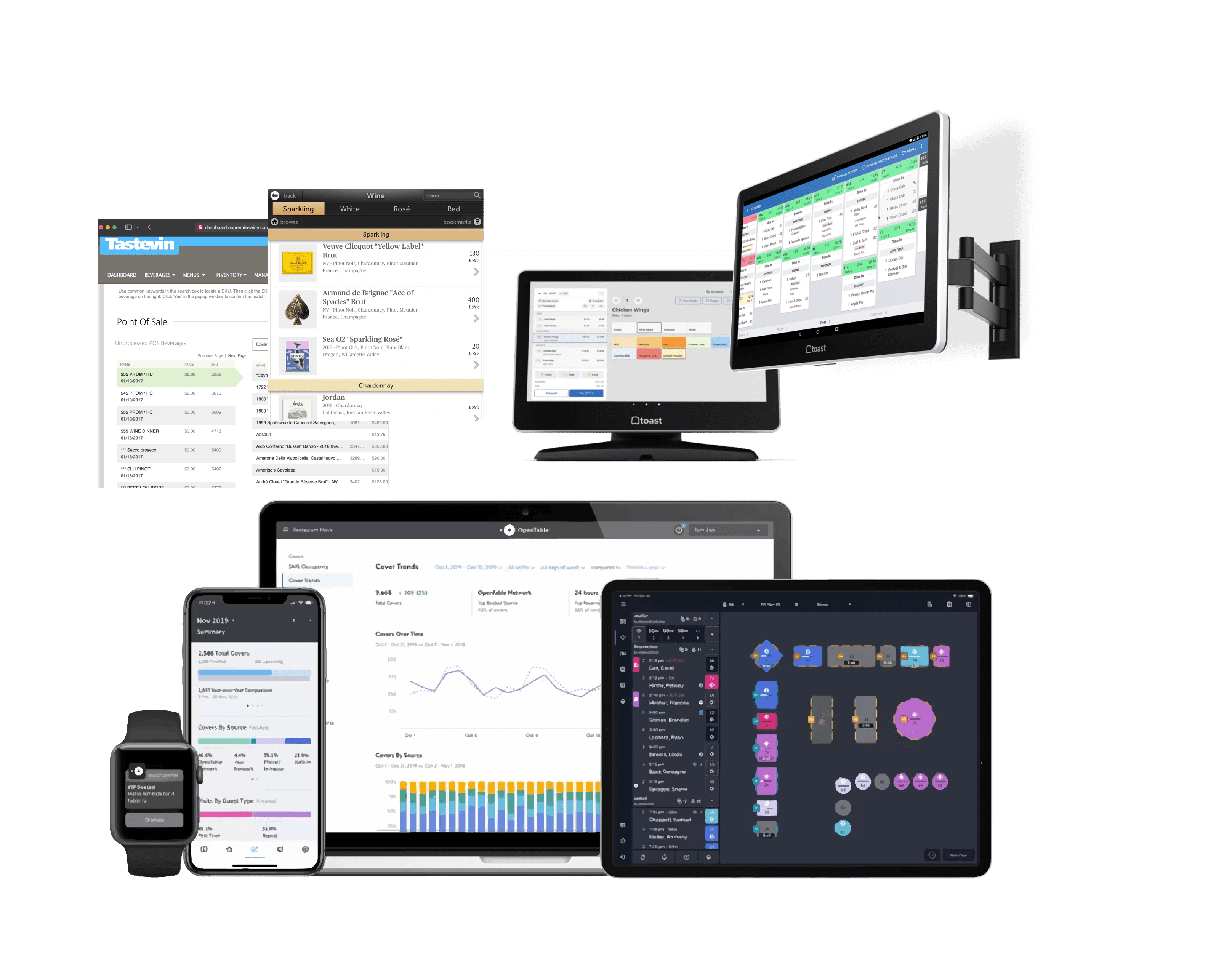
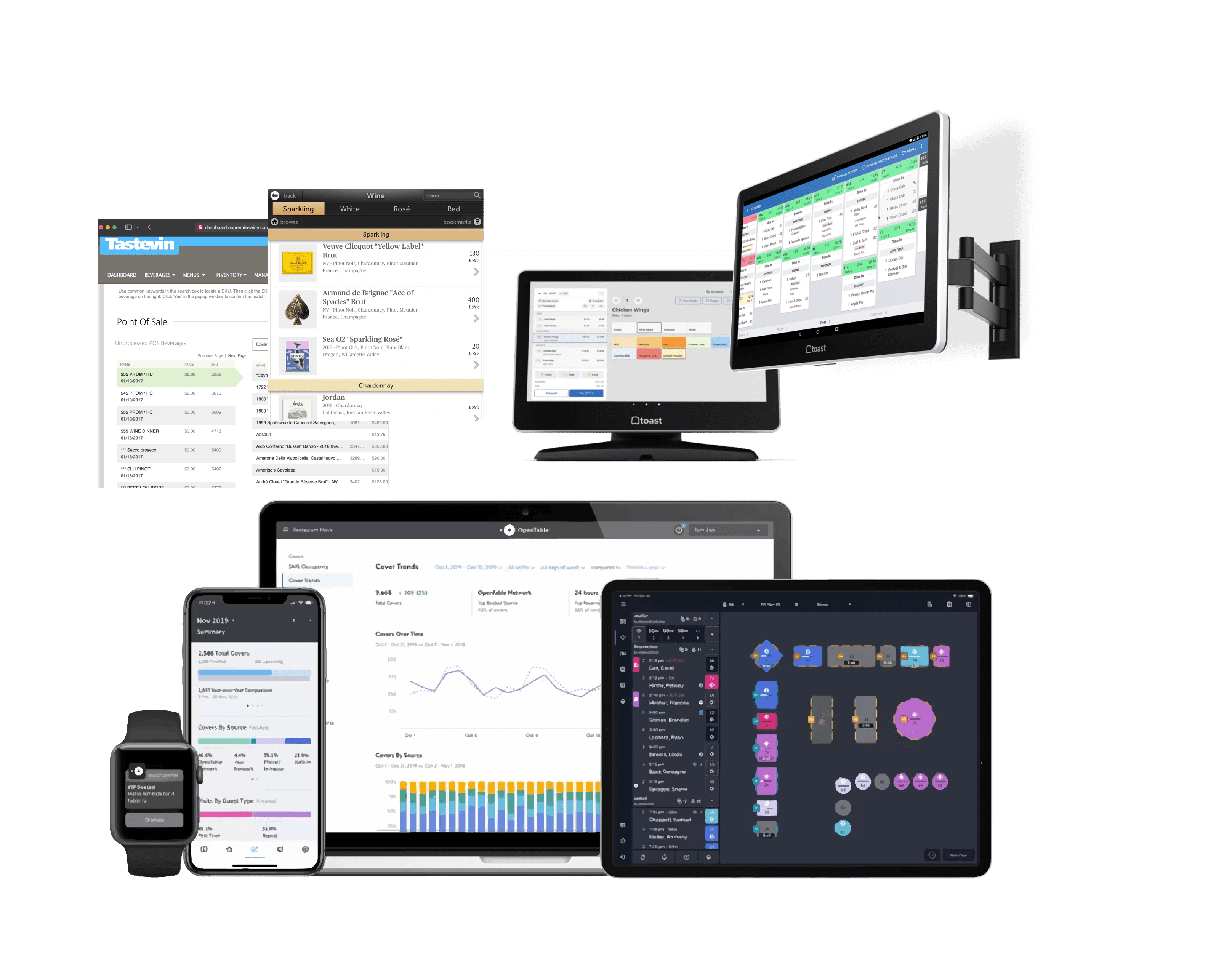
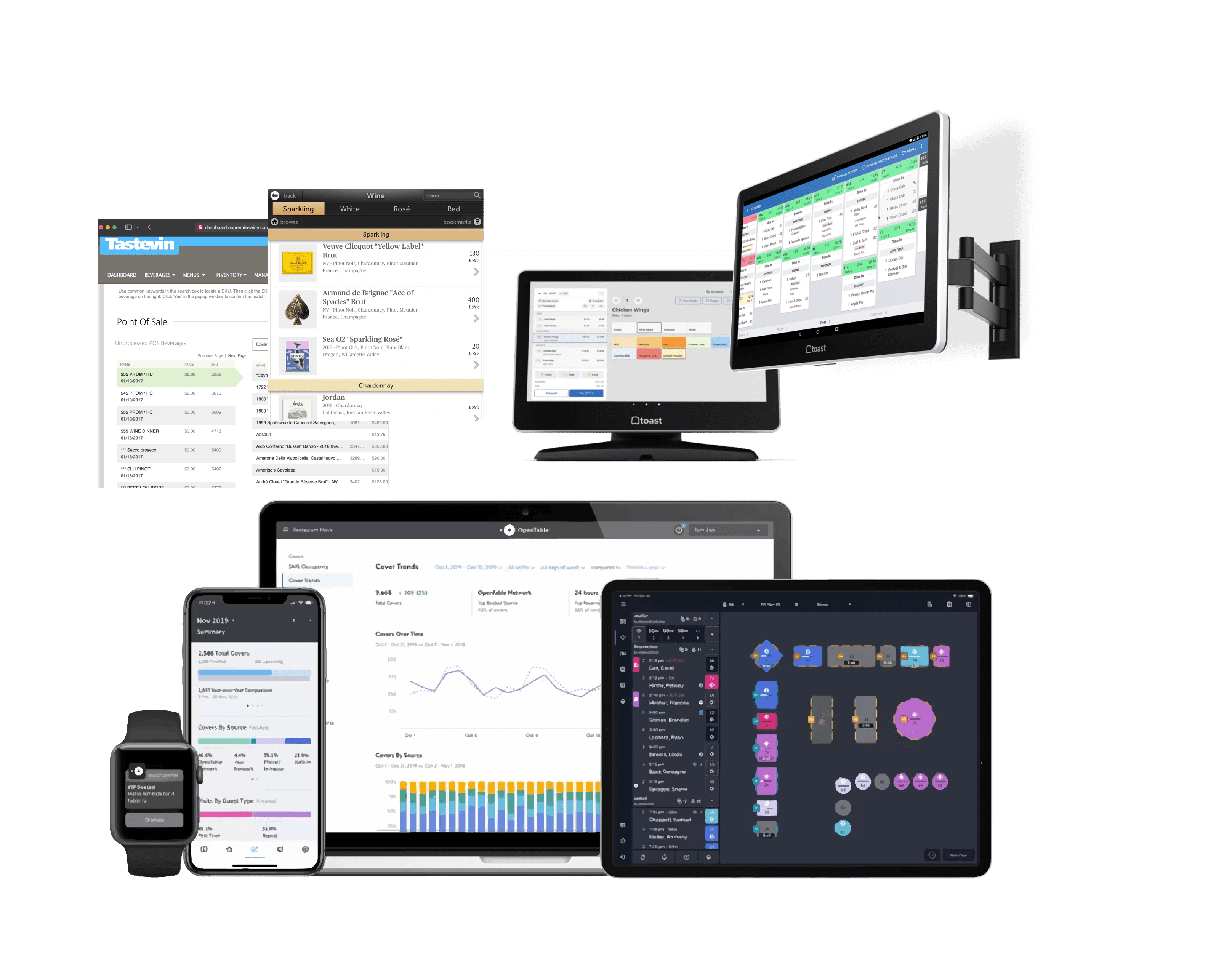
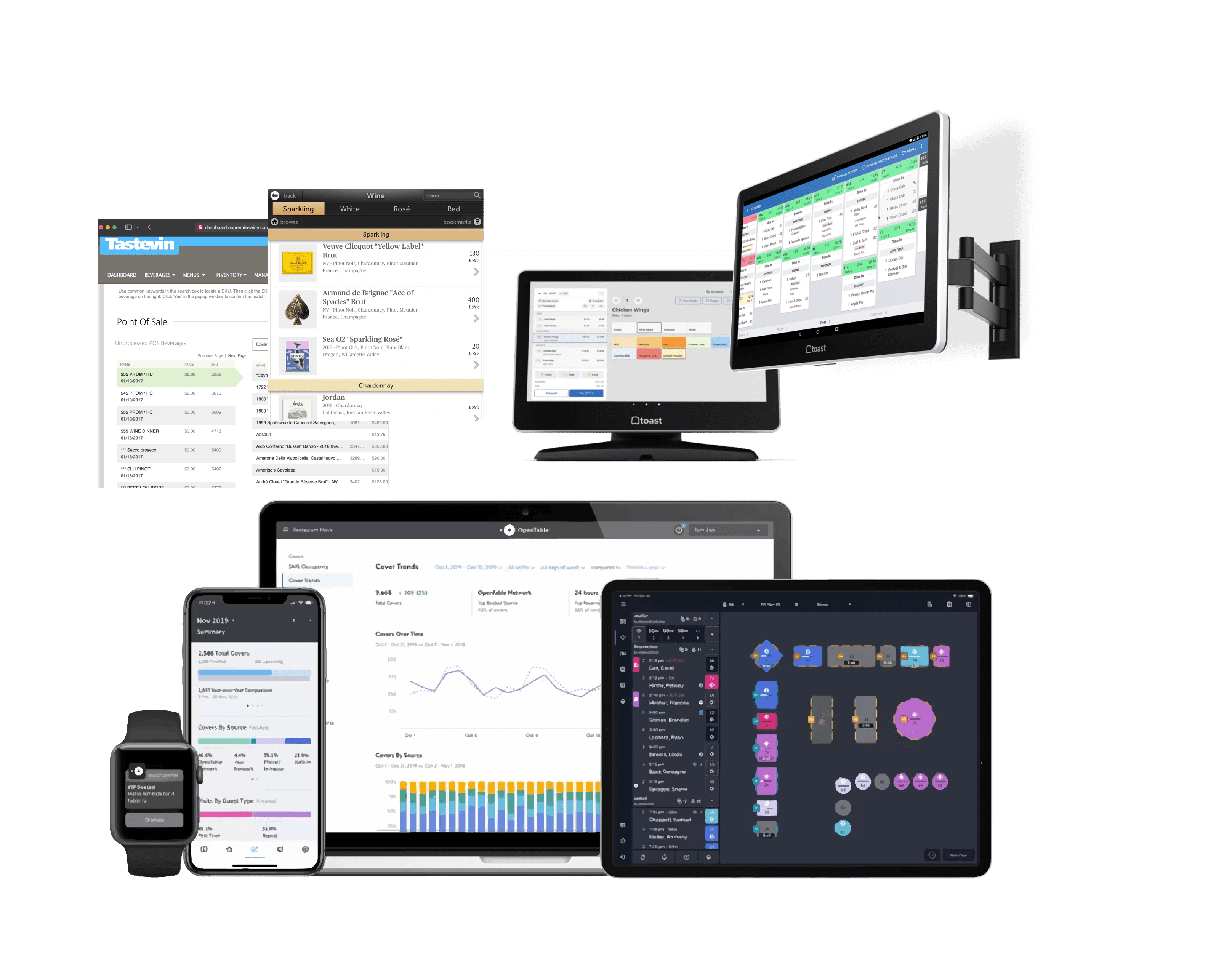
We dove into the world of food service technology, studying industry leaders like TOAST, Wine View, and Open Table. We dissected what made these applications stand out, identifying the features that delighted users and streamlined operations and which features did not.
Strengths:
TOAST seamlessly integrates with OpenTable, providing real-time insights into each customer's dining journey.
OpenTable furnishes comprehensive customer information, including noteworthy details such as VIP status and special occasions.
WineView enhances the dining experience by offering visual aids such as images of menu items and beverage labels.
Discovery
We dove into the world of food service technology, studying industry leaders like TOAST, Wine View, and Open Table. We dissected what made these applications stand out, identifying the features that delighted users and streamlined operations and which features did not.
Strengths:
TOAST seamlessly integrates with OpenTable, providing real-time insights into each customer's dining journey.
OpenTable furnishes comprehensive customer information, including noteworthy details such as VIP status and special occasions.
WineView enhances the dining experience by offering visual aids such as images of menu items and beverage labels.


User Interviews: Wants aren't needs
According to Giancarlos employees' suggestions, we interviewed 10 experienced servers to collect qualitative information about the server and customer experiences to gauge whether customers had a need that might be met with a customer hub product at the table.
User Interviews: Wants aren't needs
According to Giancarlos employees' suggestions, we interviewed 10 experienced servers to collect qualitative information about the server and customer experiences to gauge whether customers had a need that might be met with a customer hub product at the table.
User Interview Findings
What we learned from Giancarlos Employees: The variety of different application uses have led to multiple inconveniences that consume more time during service.
We evaluated the ordering processes of WineView, OpenTable, and TOAST to understand their impact on customer experience and operational efficiency Through 3 subject matter expert (SME) interviews. Our assessment revealed that WineView’s ordering process often confuses customers, necessitating detailed explanations to ensure clarity. Similarly, OpenTable’s utility is largely confined to interactions between servers, managers, and hosts, which can result in important information being overlooked when communicated to the kitchen. Additionally, TOAST's customization options are somewhat limited, and it may miss specific dietary restrictions unless they are explicitly recorded in the system as pre-set allergies. These insights helped us identify areas for improvement and understand the implications for enhancing user experience and operational accuracy.
WineView's ordering process often confuses customers, requiring detailed explanations.
OpenTable's utility is primarily limited to server, manager, and host interactions, potentially leading to oversight in conveying crucial information to the kitchen.
TOAST's customization options are limited, and specific dietary restrictions may be overlooked unless explicitly inputted into the system as a pre-set allergy.
Use Cases
Identifying Scenarios Where Customization is Needed
While analyzing our findings from user interviews, we identified Food Preference Customization and Paging Staff to be the most common use cases or scenarios where servers stated they would utilize a solution to customize and improve each customer experience with efficiency. Therefore, we determined the solution needs to account for:
High Stress Environment
Timing / Efficiency of Task Execution
Service Quality
Concise Communication of Information


Customer Dining


Streamlining Staff Communication
Design Requirements
Its difficult to welcome change
Taking the use cases into account, we determined design requirements for the solution based off of the customer's and staff's needs. We did so to ensure we stayed on track while referring back to the data extracted and learned from the research.
Design Requirements
Keep it Simple
The servers wanted the app to be simple, easy to navigate and reduce confusion. Minimizing flashy features and making the application simple to use with minimal screens would allow customers to enjoy the experience.
Make it Generative
Servers and Cooks both agreed that customizations are not only difficult for the customer to imagine, but they are difficult to generate with accuracy from memory. Having a generative substitution menu solution would relay information in a concrete way.
Opt-in from Both Sides
This is a two-sided application. The staff should be able to adjust priorities and decline repetitive task requests as the purpose is not to overwhelm the staff, but to improve efficiency and communication.
Keep it Fair
We aren't building a solution for customers to page the manager because they have the power to do so. There is no power dynamic that is intended to be implemented or should be implemented in our product. The application will incorporate a selection from a library of questions that can be assisted so the staff knows what to expect before arriving table-side with a solution.
Personalize while Keeping the Order
Being able to personalize each experience and meal is important, but order and streamlined ways of executing tasks need to be established by the restaurant in order for a sense of predictability for customers. Corporate dinners and special events want to retain a sense of familiarity which is a goal we are trying to accomplish.
Transparency
From the research, we learned that many servers are told different information about not only how to do their job correctly, but also how to accommodate to different needs from the customers. Being able to bring transparency to the customer by telling them predicted wait times, do-ability of an ask and what is available for their preferences can help reduce friction and maintain a secure relationship between the staff and customers.
Design Requirements
Keep it Simple
The servers wanted the app to be simple, easy to navigate and reduce confusion. Minimizing flashy features and making the application simple to use with minimal screens would allow customers to enjoy the experience.
Make it Generative
Servers and Cooks both agreed that customizations are not only difficult for the customer to imagine, but they are difficult to generate with accuracy from memory. Having a generative substitution menu solution would relay information in a concrete way.
Opt-in from Both Sides
This is a two-sided application. The staff should be able to adjust priorities and decline repetitive task requests as the purpose is not to overwhelm the staff, but to improve efficiency and communication.
Keep it Fair
We aren't building a solution for customers to page the manager because they have the power to do so. There is no power dynamic that is intended to be implemented or should be implemented in our product. The application will incorporate a selection from a library of questions that can be assisted so the staff knows what to expect before arriving table-side with a solution.
Personalize while Keeping the Order
Being able to personalize each experience and meal is important, but order and streamlined ways of executing tasks need to be established by the restaurant in order for a sense of predictability for customers. Corporate dinners and special events want to retain a sense of familiarity which is a goal we are trying to accomplish.
Transparency
From the research, we learned that many servers are told different information about not only how to do their job correctly, but also how to accommodate to different needs from the customers. Being able to bring transparency to the customer by telling them predicted wait times, do-ability of an ask and what is available for their preferences can help reduce friction and maintain a secure relationship between the staff and customers.
Solution
Generative AI - Menu Maestro
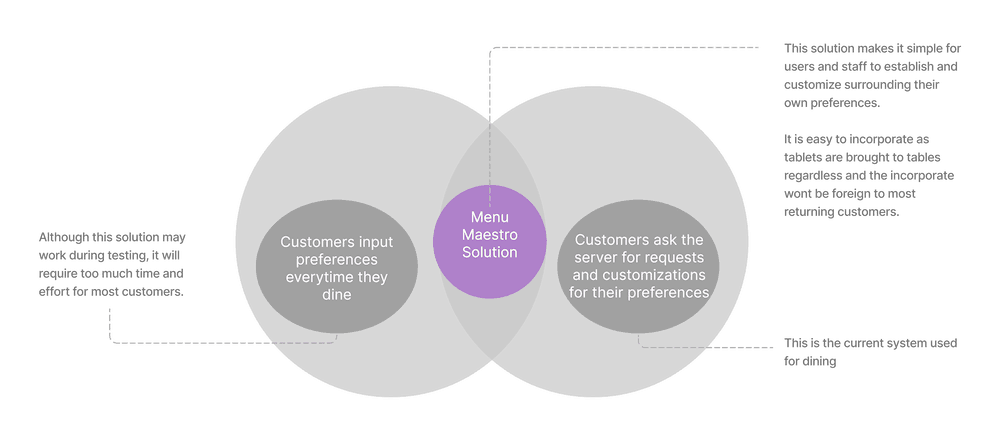
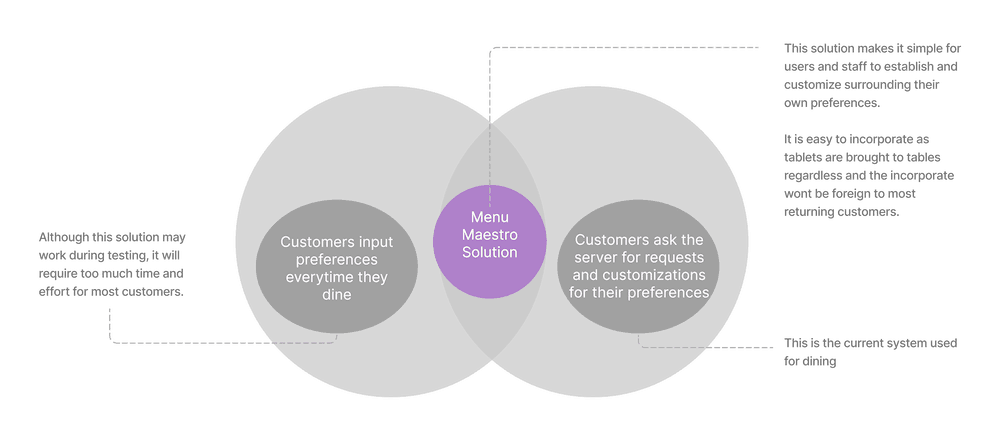
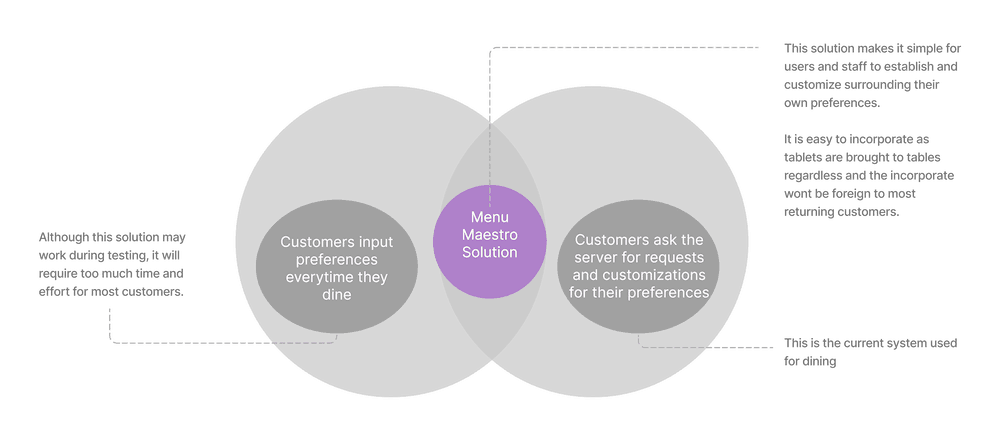
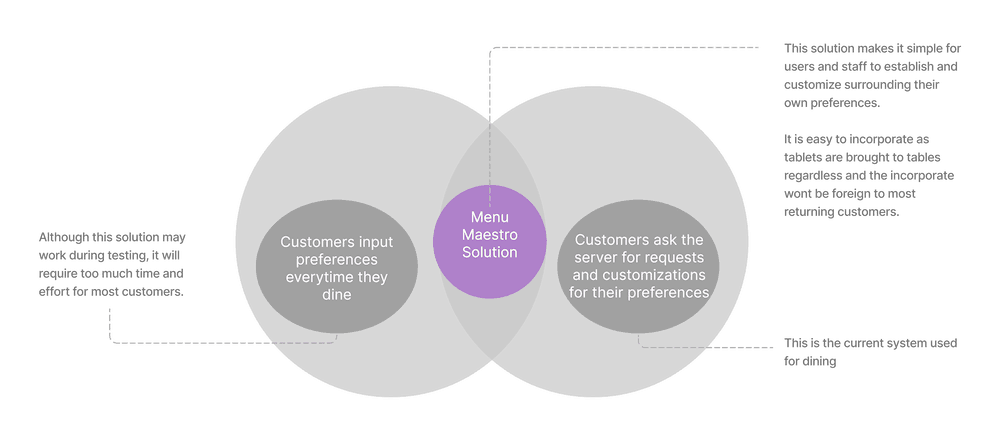
We identified two possible solutions. The first was manually incorporating machine learning through data libraries that would give control to the business to generate solutions for the users. This idea would have its faults as not everything a user needs is predictable without continuous research and testing. Further down the path of ideation we decided upon our other option, to incorporate a generative AI customization solution to fully create a customized experience for each customer allowing for endless menu solutions.
The solution was named, Menu Maestro.


Blue Print
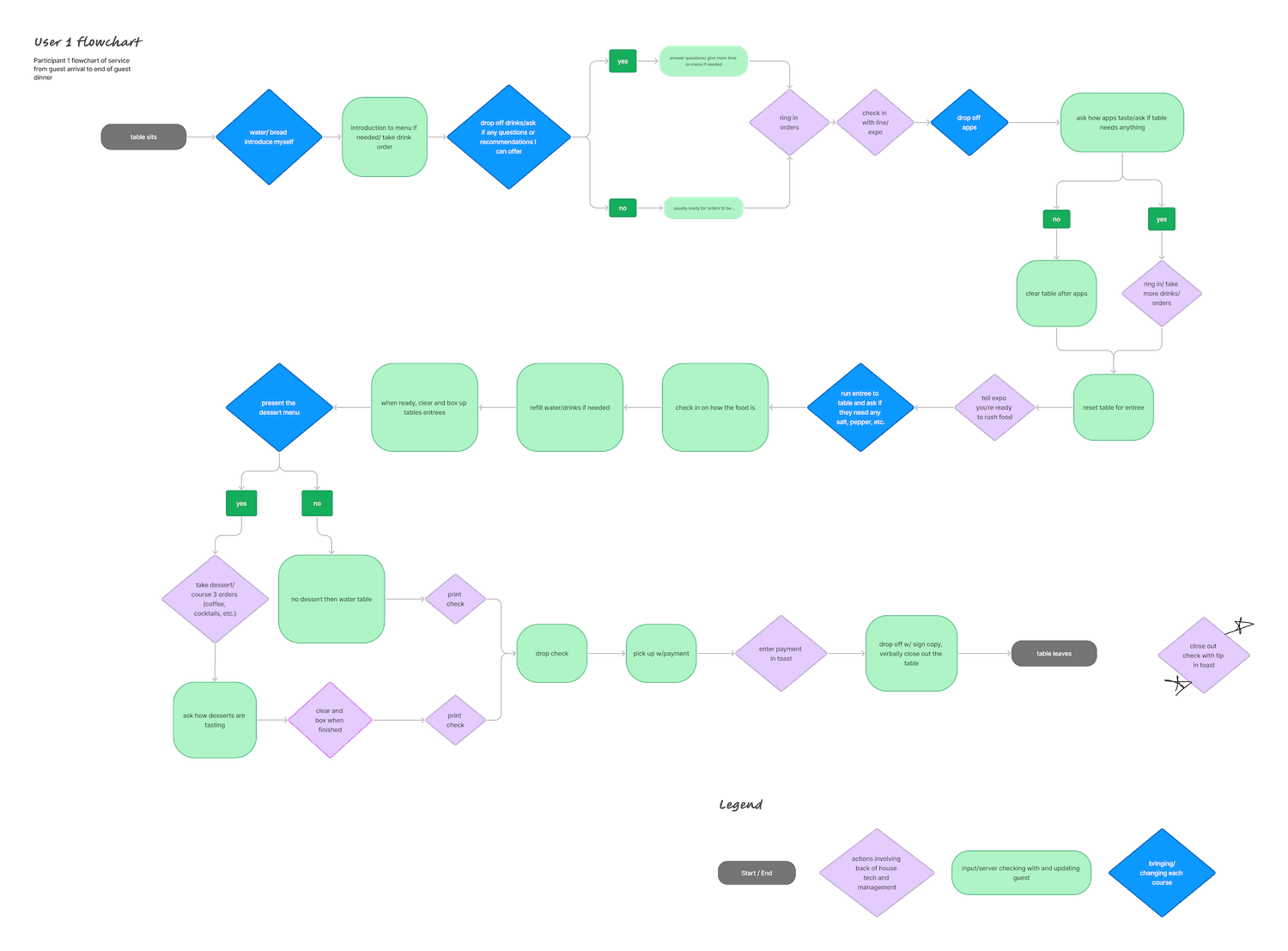
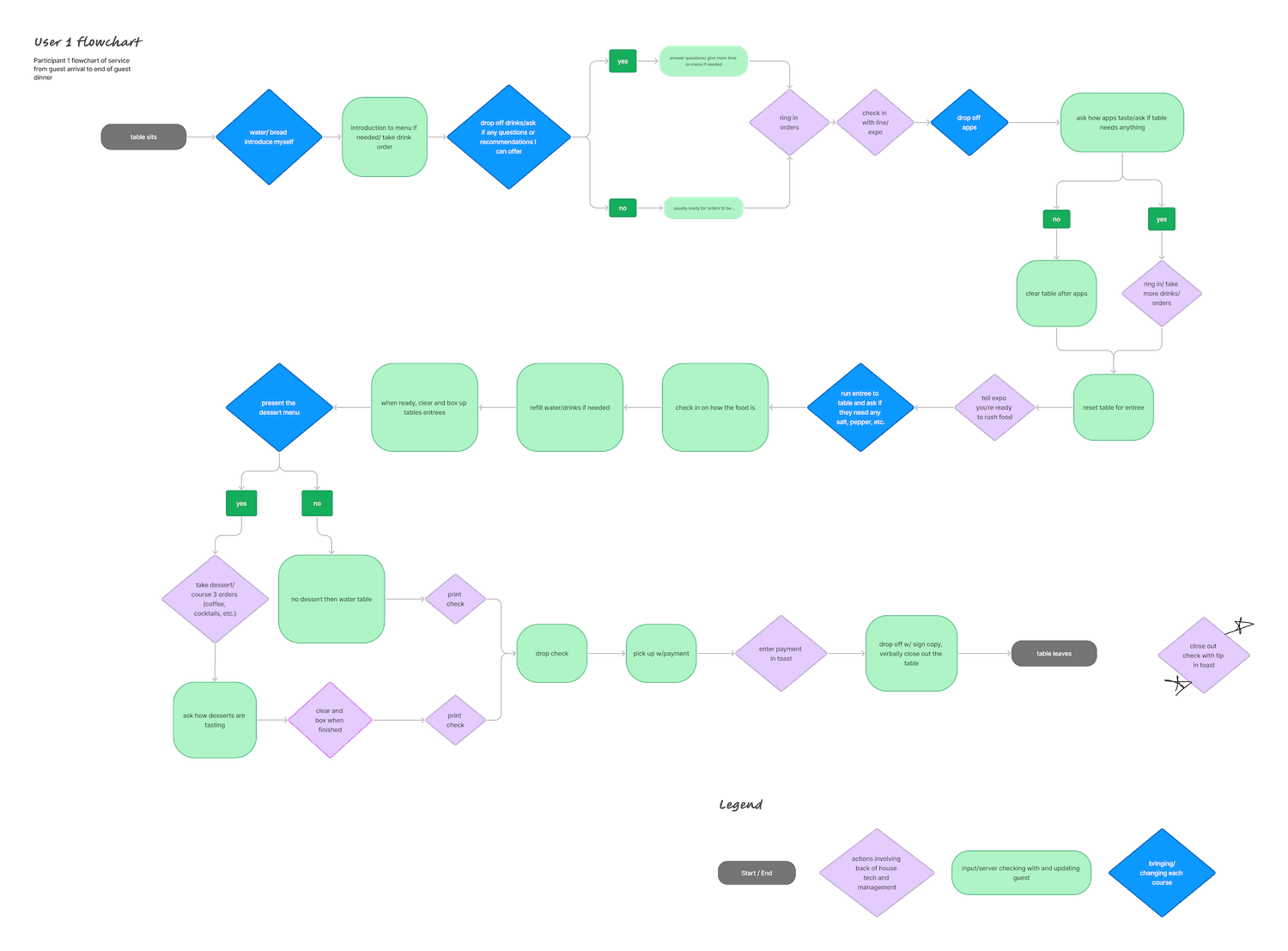
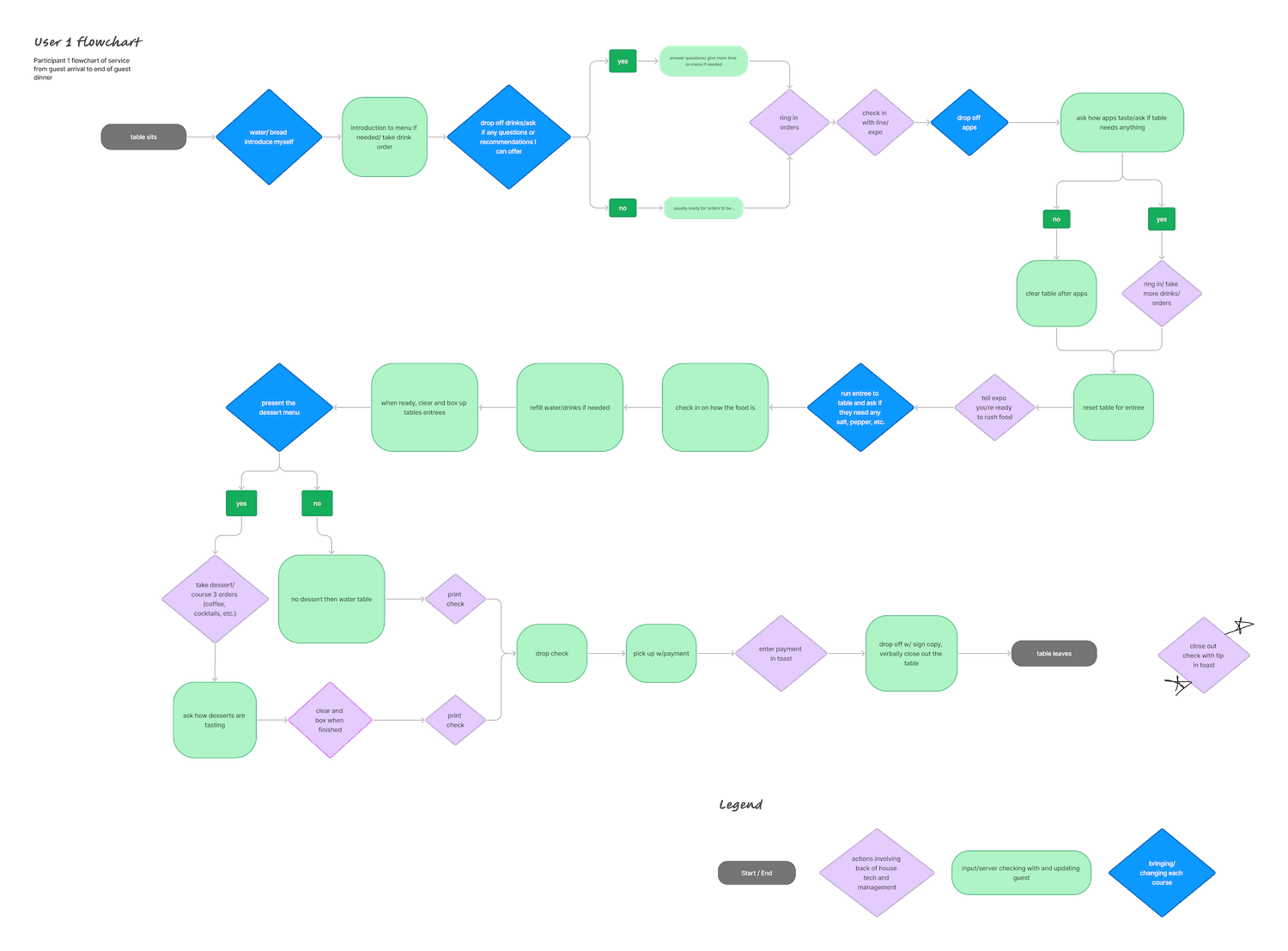
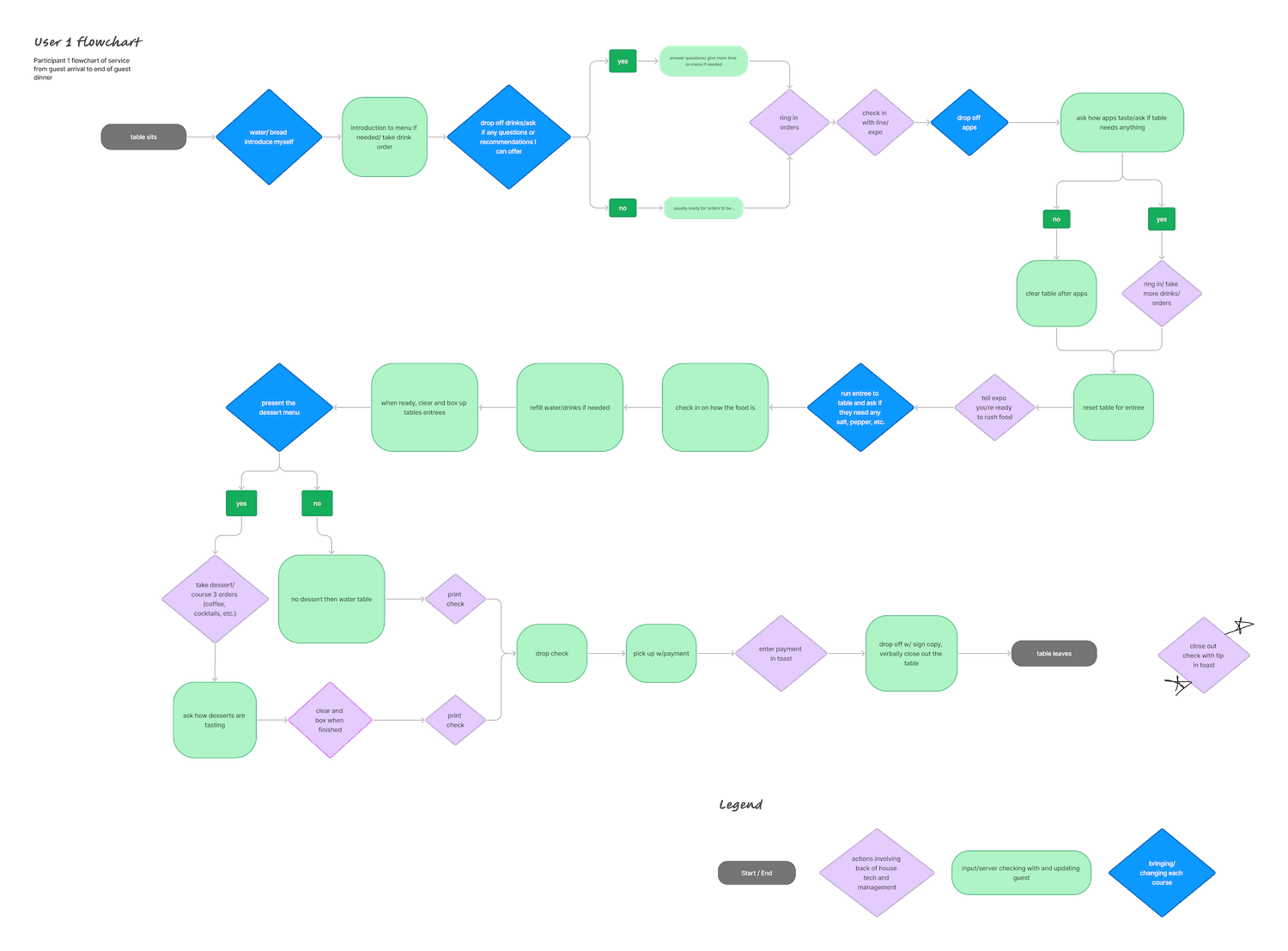
To help us identify current road blocks with the dining experience, we created a blueprint identifying the service time line. Through this exercise, we identified new entry points to implement our solution. In addition, we were also able to identify both server and customer touch-points that would need this feature.
We then created a journey map and user personas to identify the users and how they would explore the new experience. Coming out of research we heard servers speak on how giving the customer the information at the table would help them focus on other aspects of the experience. We identified new entry points for the Menu Maestro solution, as well as a new workflow between the server, customer and back-end.


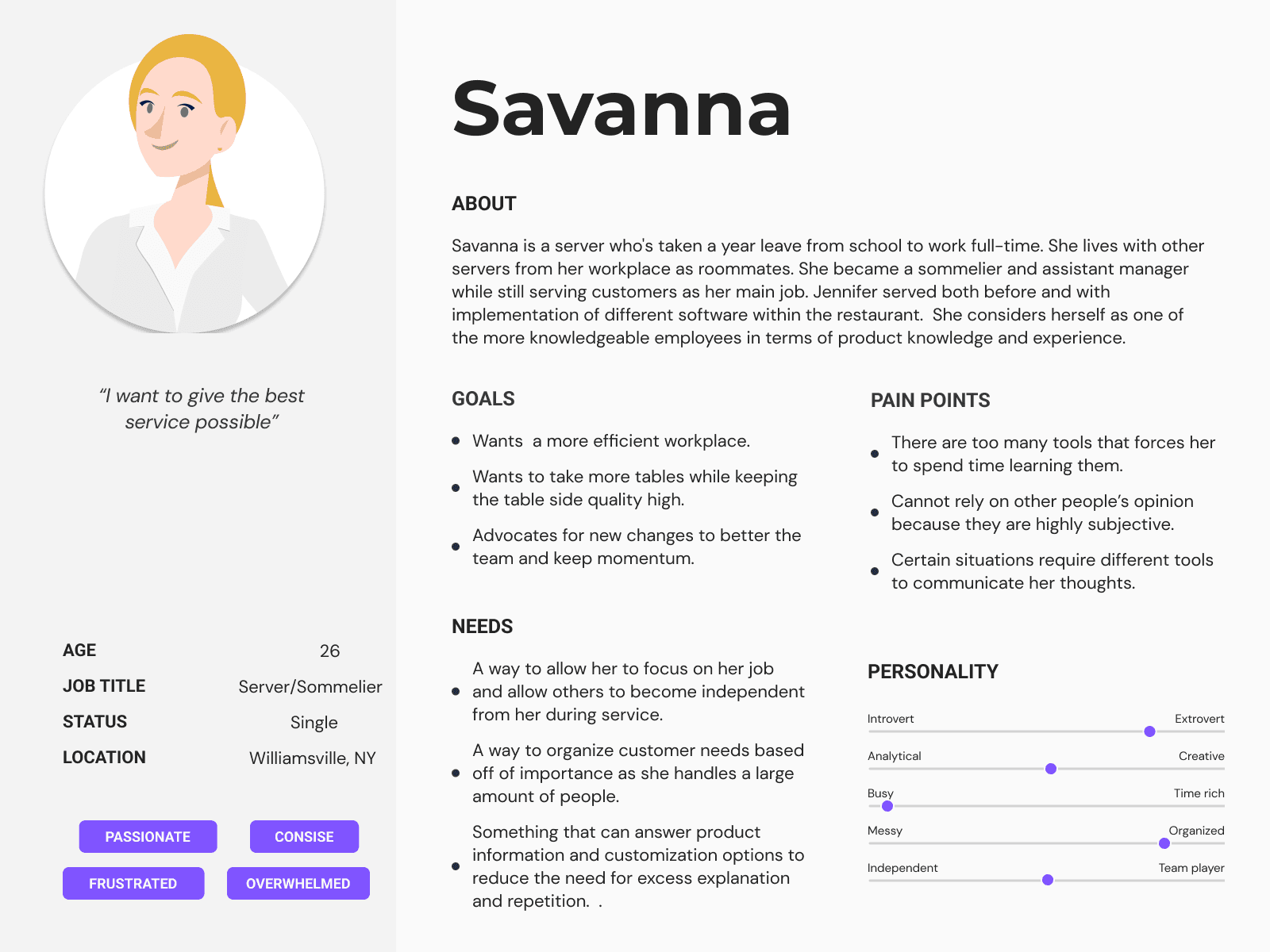
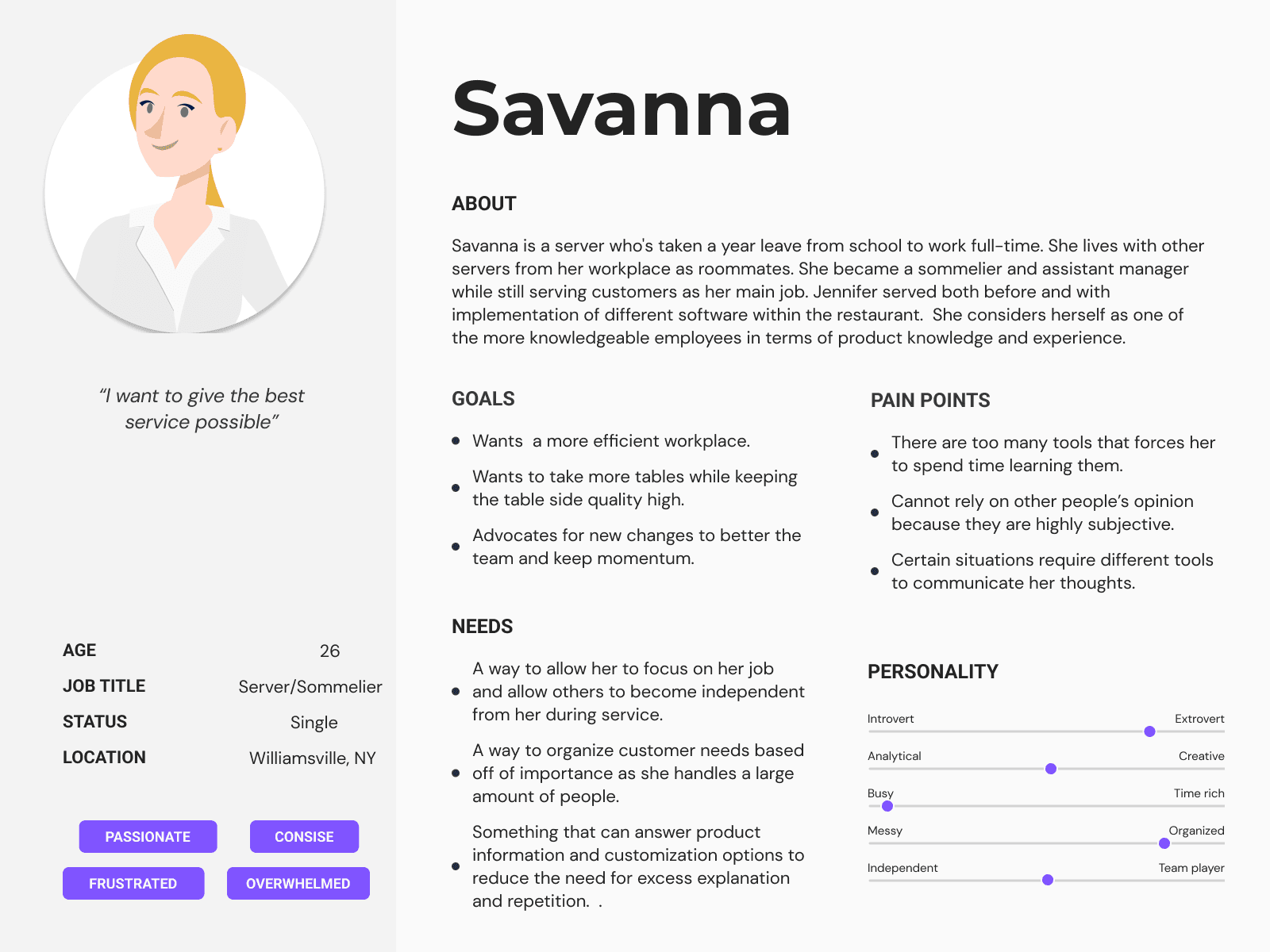
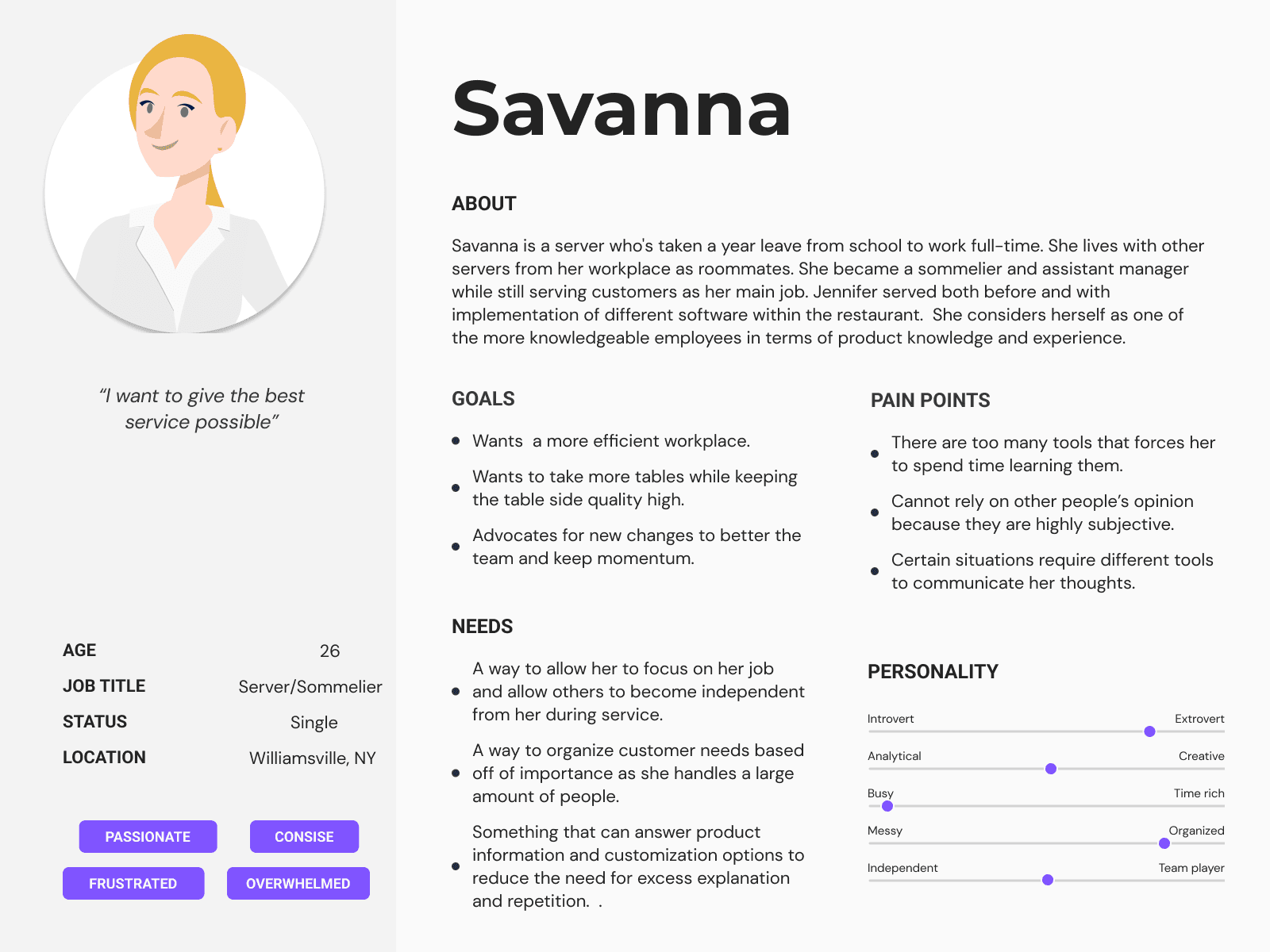
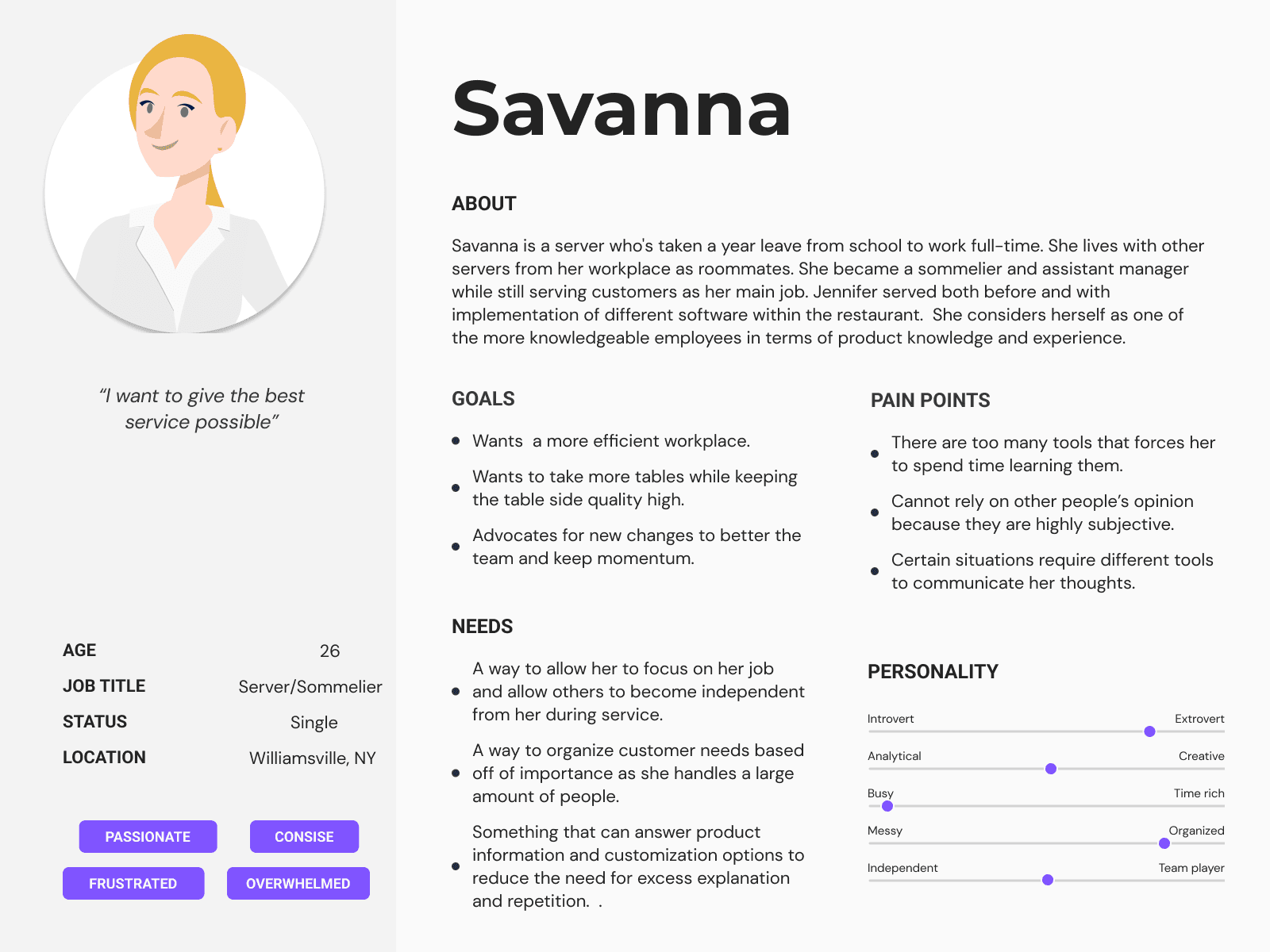
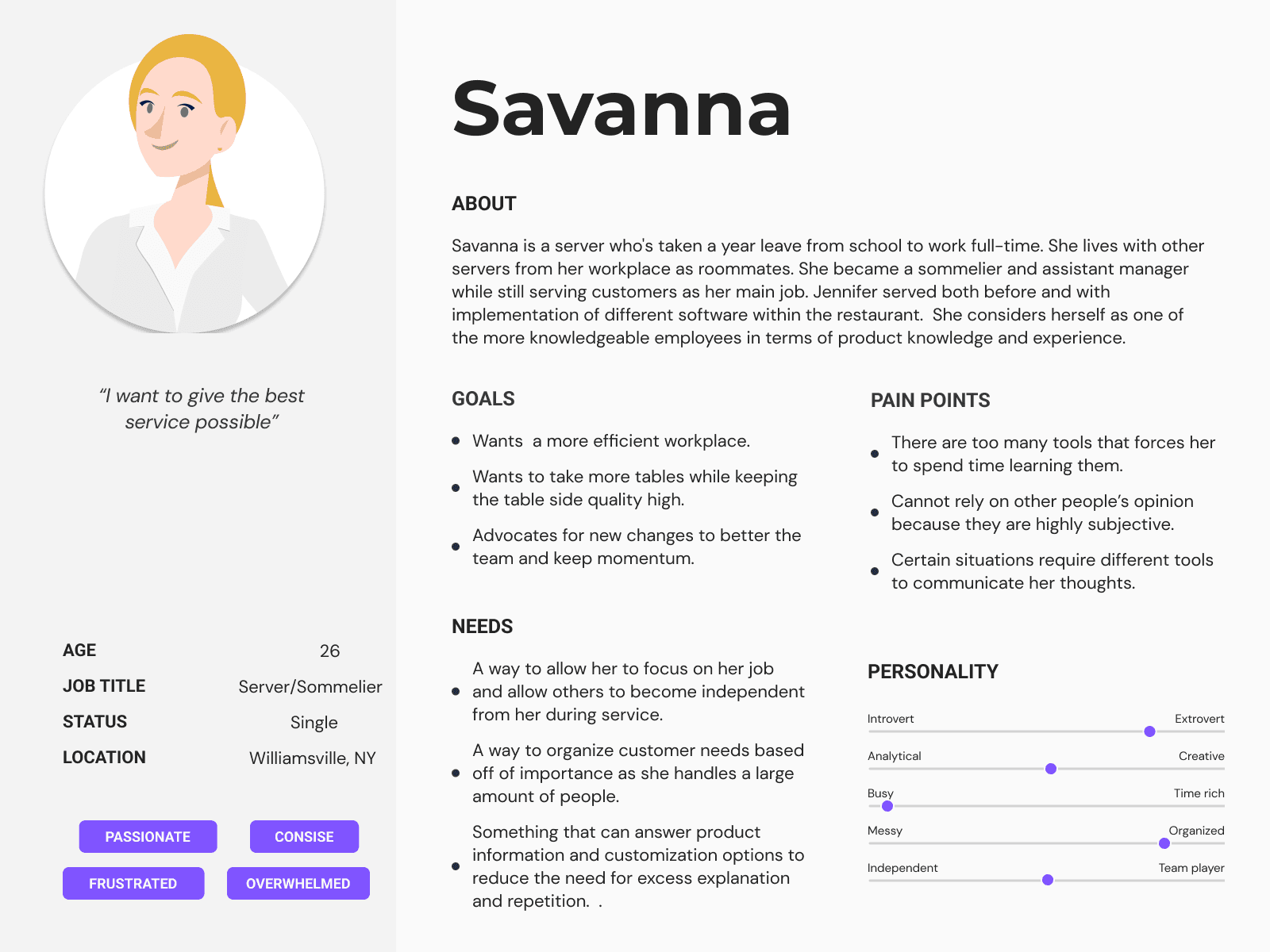
Below is a server user persona. The personas were created from data extracted from recordings using an affinity note method.


Below is a customer user journey map created by extracting data from the recorded interviews and transcripts.


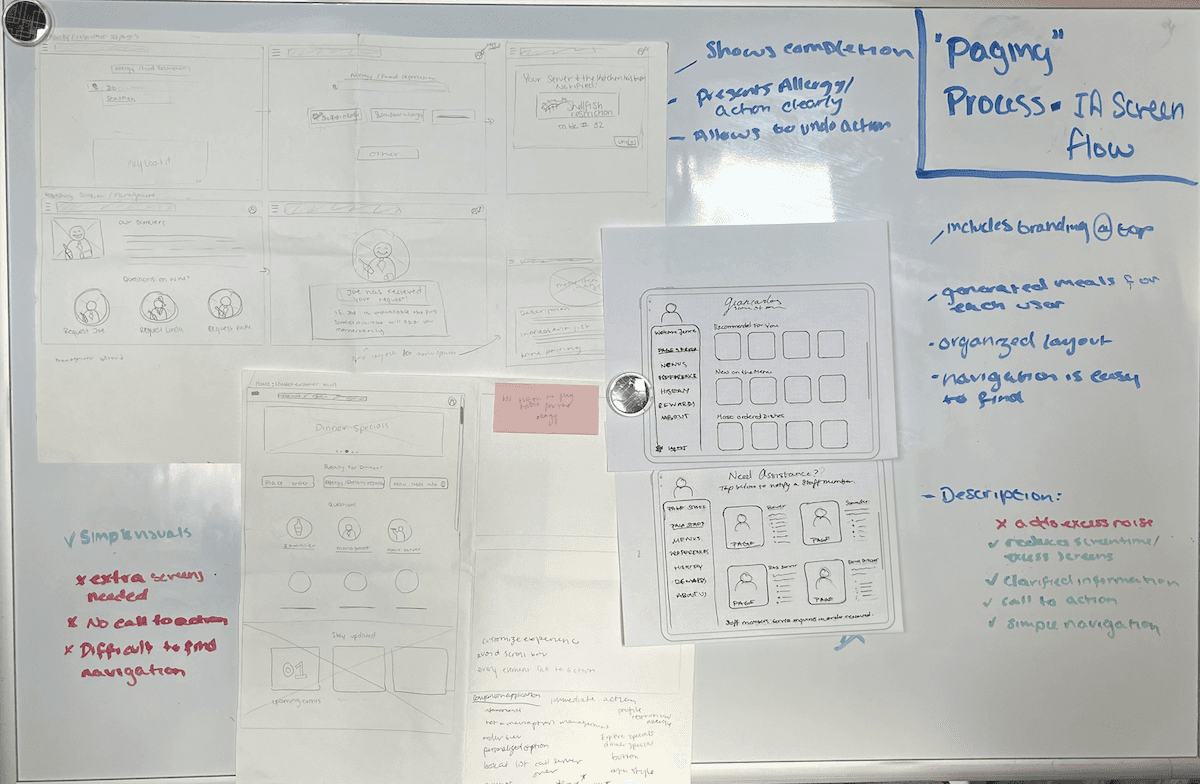
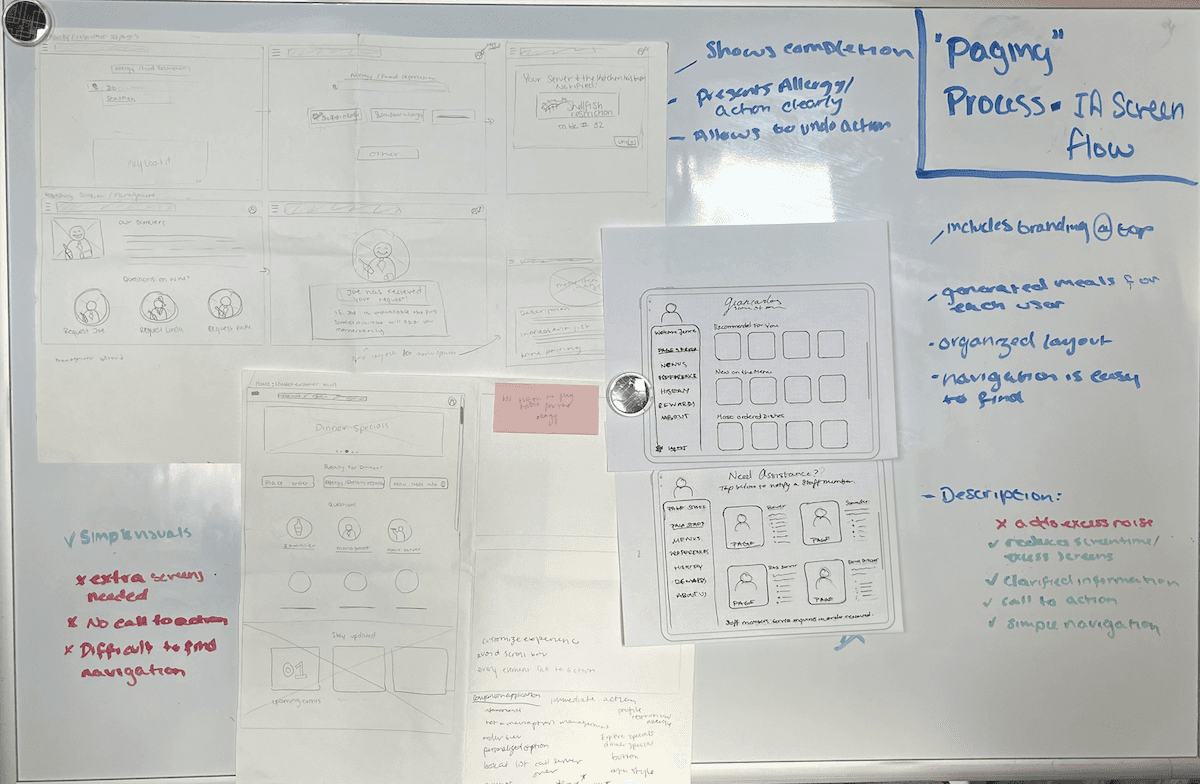
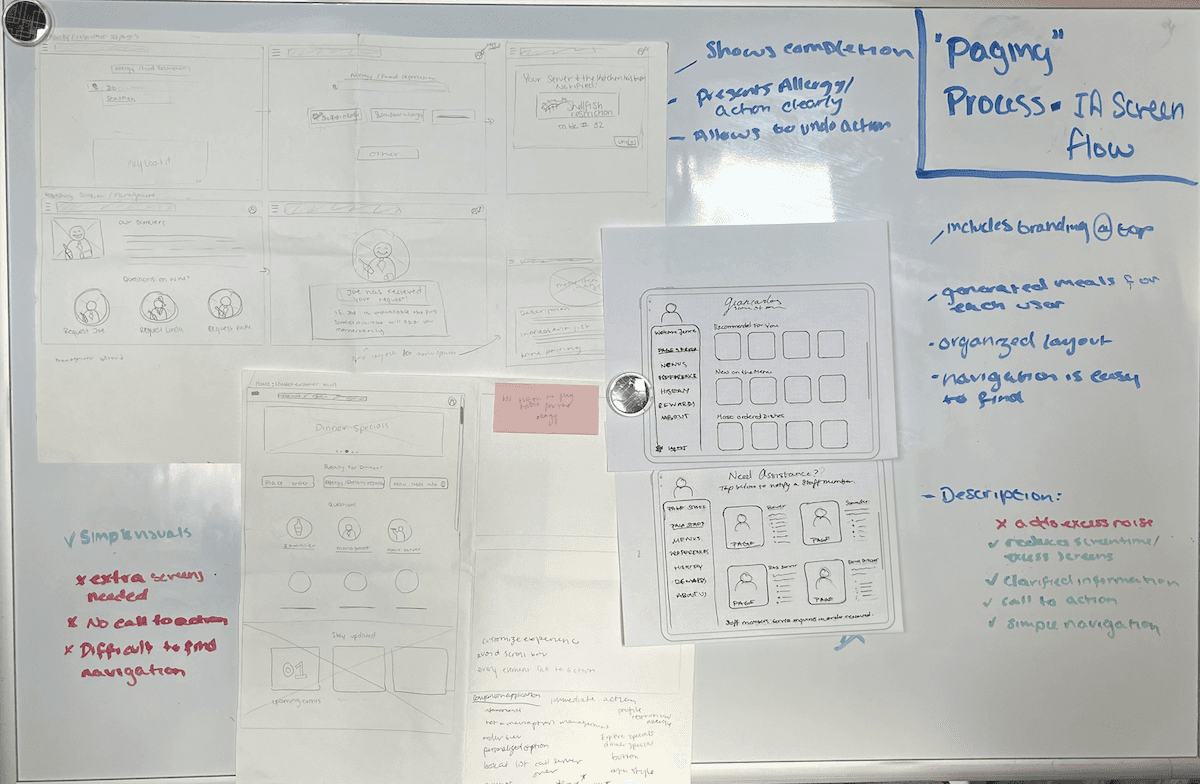
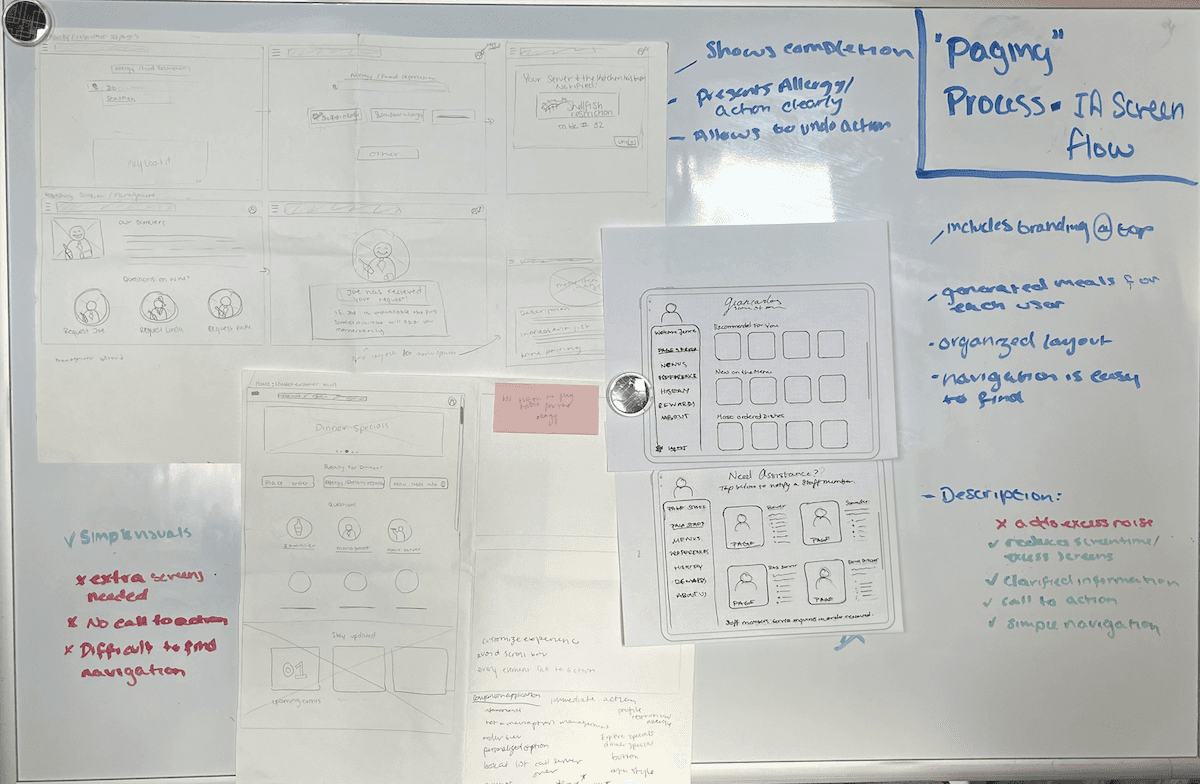
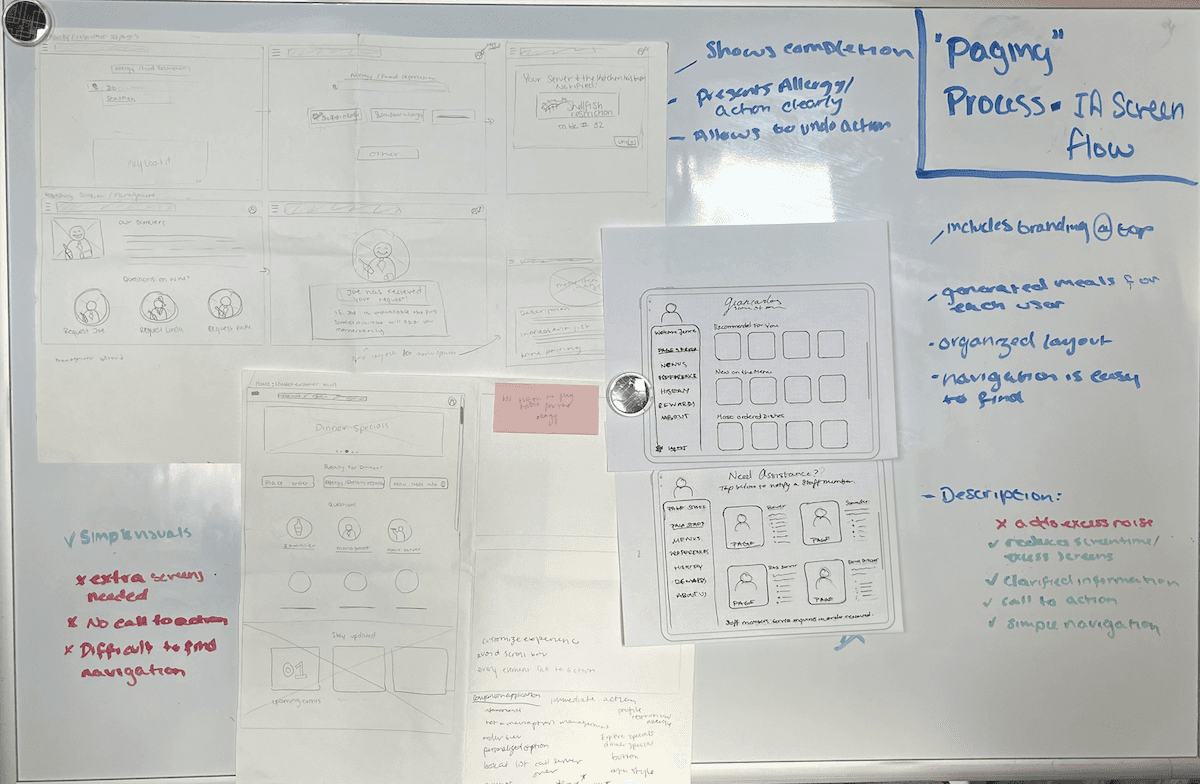
Off to the Drawing Board: We drew up our wire-frames to find the best features for solutions.


Usability Tests
Evaluating the mid-fidelity prototypes
We narrowed down on potential ideas and started prototyping ServiceHub Solutions based on the flow identified in the service design blueprints. We created a mid-fidelity prototype and moved on to evaluate on that.
We recruited a total of 5 servers from the restaurant. Through use of a recorded Think-Aloud Protocols we evaluated the time it took to execute tasks and whether or not participants got confused/ stuck at any points. Sessions were conducted at the restaurant in a private room. Each session lasted around one hour.
Our goals for the testing were to:
1. Test for usability and interaction flow throughout the application
2. Test the adaptability of the servers
3. Learn about the behavior and emotional response that the customization elements provoke amongst staff
Iterations
Based on the key findings we synthesized through conducting an affinity diagram, we iterated on the design and are upgrading the prototype from mid-fidelity to high-fidelity.
Key Finding #1 Staff mentioned that endless customization could lead to a decrease in food quality
Servers along with Kitchen staff mentioned multiple times that the menu is set up in a way where they can prep a certain amount of ingredients ahead of time.
Solution
Making customizations for each customer could lead to longer cooking and prep times, un-predictable out-puts and frustrated kitchen staff. Being able to filter customizations to be dependent on inventory, prep time and allergy vs food preference factors can maintain food quality and cook time while still allowing for a fully customizable experience.
Key Finding #2- Pictures are the Best Descriptions
Being able to see the different dishes by image generation could help decrease the customer dissatisfaction. Many servers mentioned that customers don't understand the portion sizes of items/ can't fully visualize the dished which often lead customers to feel deceived.
Solution
This encouraged us to add a regular menu with images of all the menu items so customers can anticipate what they are ordering and don't miss key ingredients they can't have / don't want.
Key Finding #3- Communication of Allergies and Food Preferences
Servers said that they were able to navigate and put in the allergies / preferences but were unsure whether or not the server still had to type-prep it into the TOAST POS.
This led to the incorporation of allowing the ticket/table to be updated with the allergy on both OpenTable and TOAST so everyone who needs to be informed has access to the updated information.
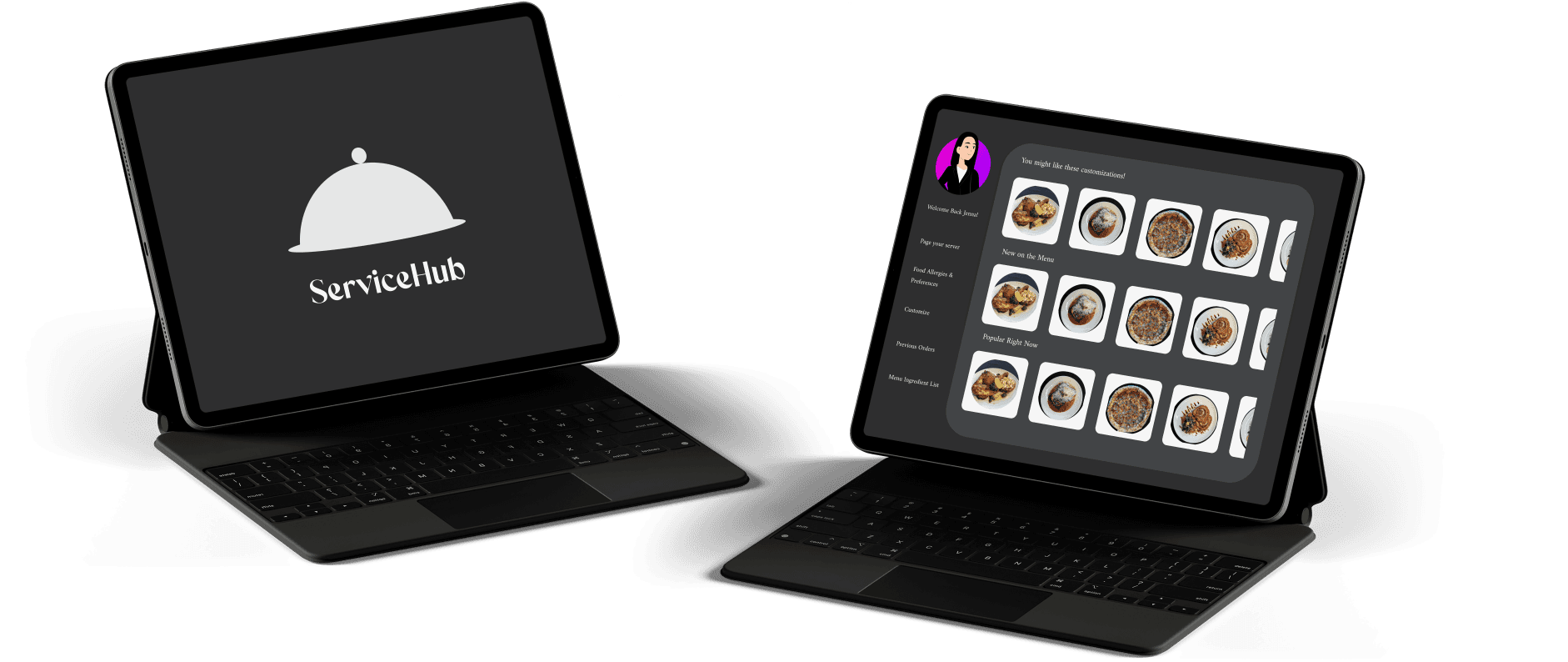
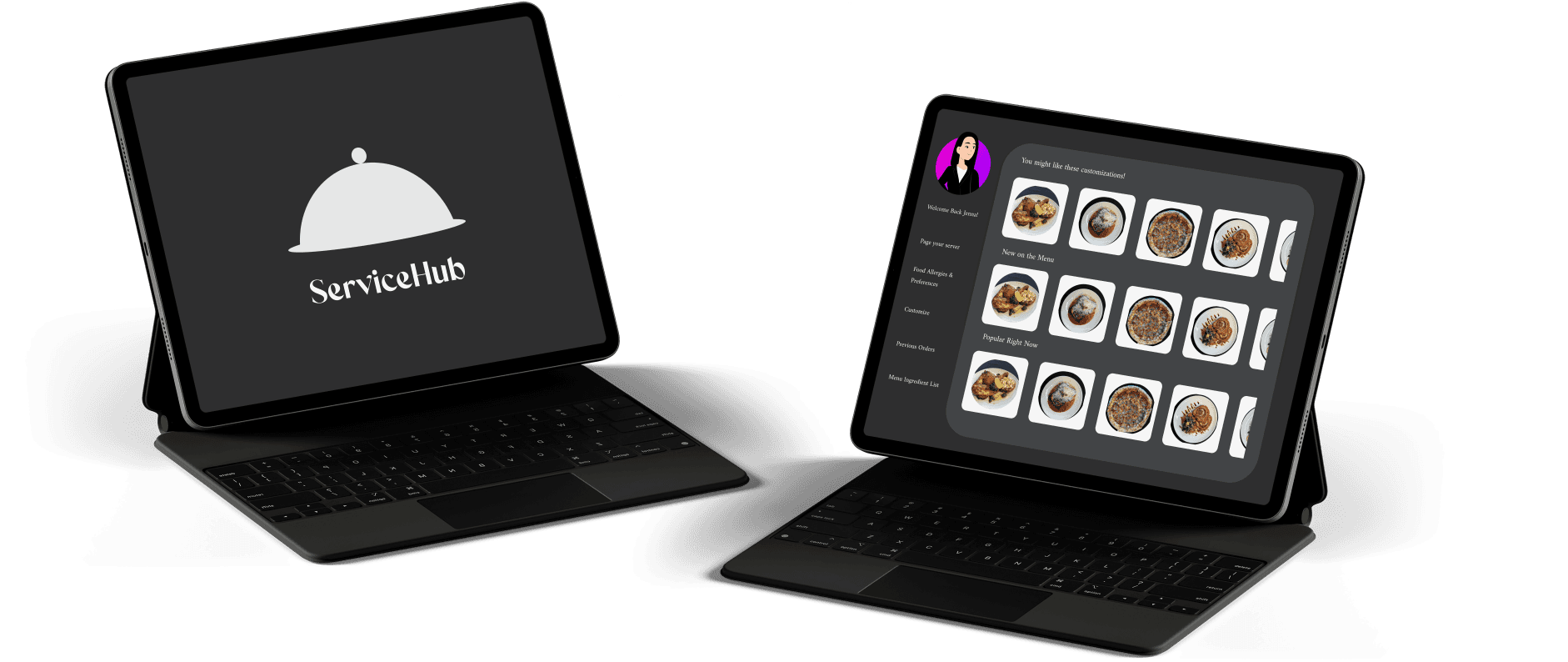
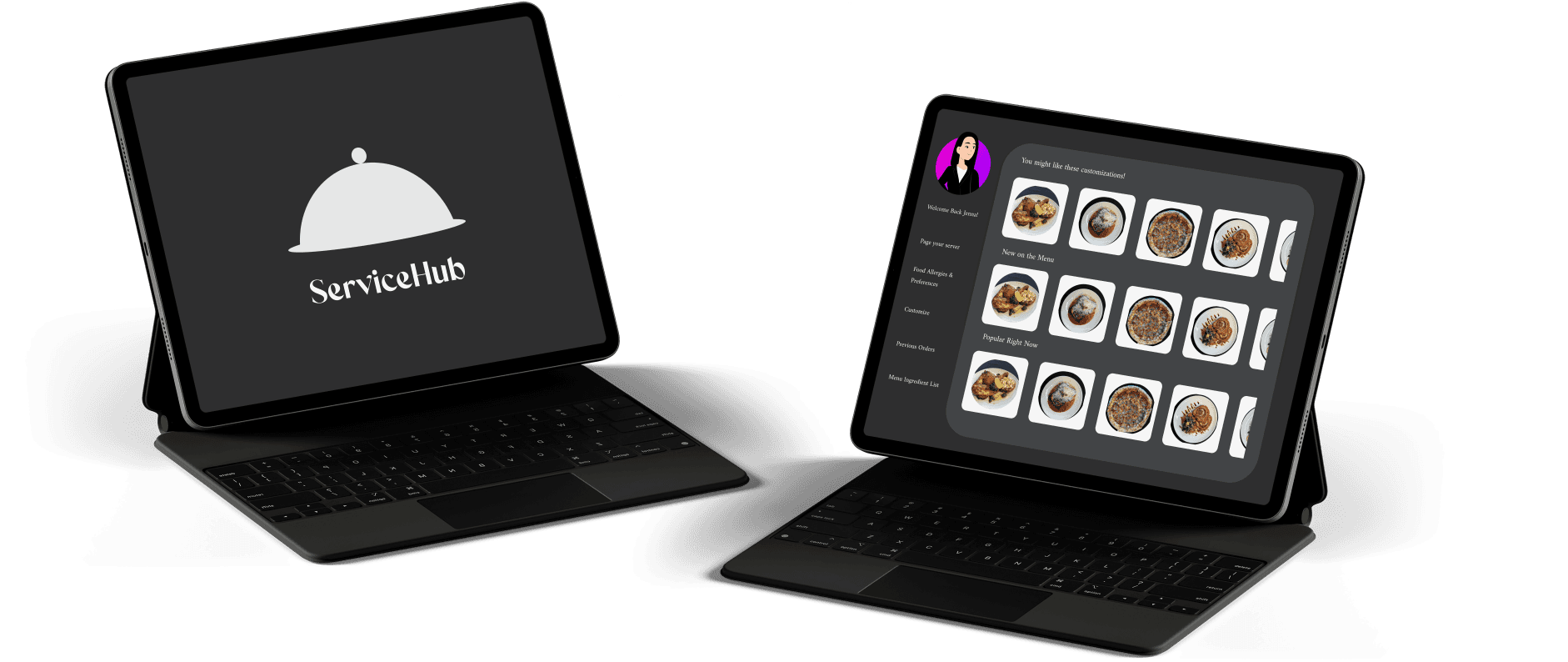
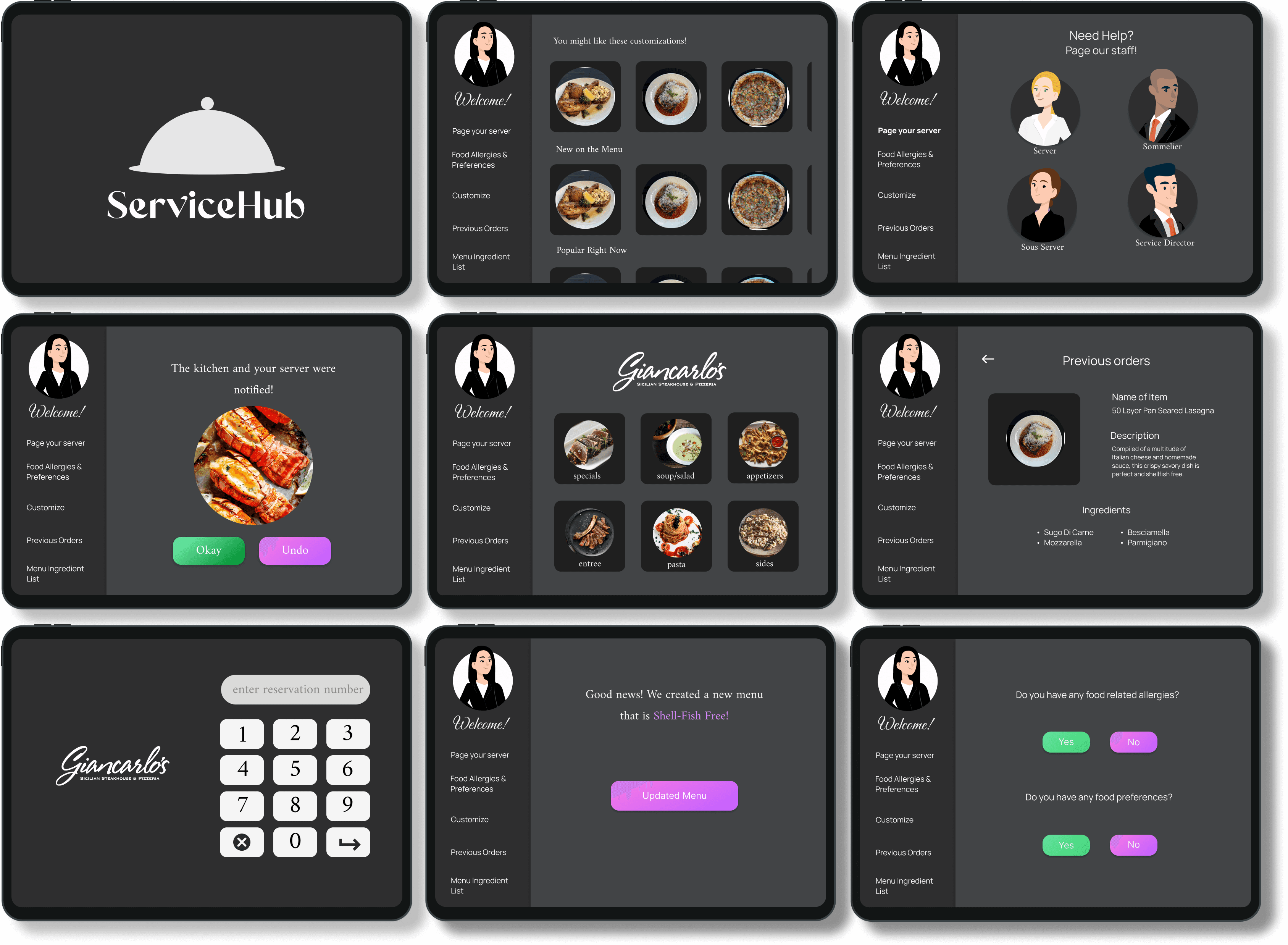
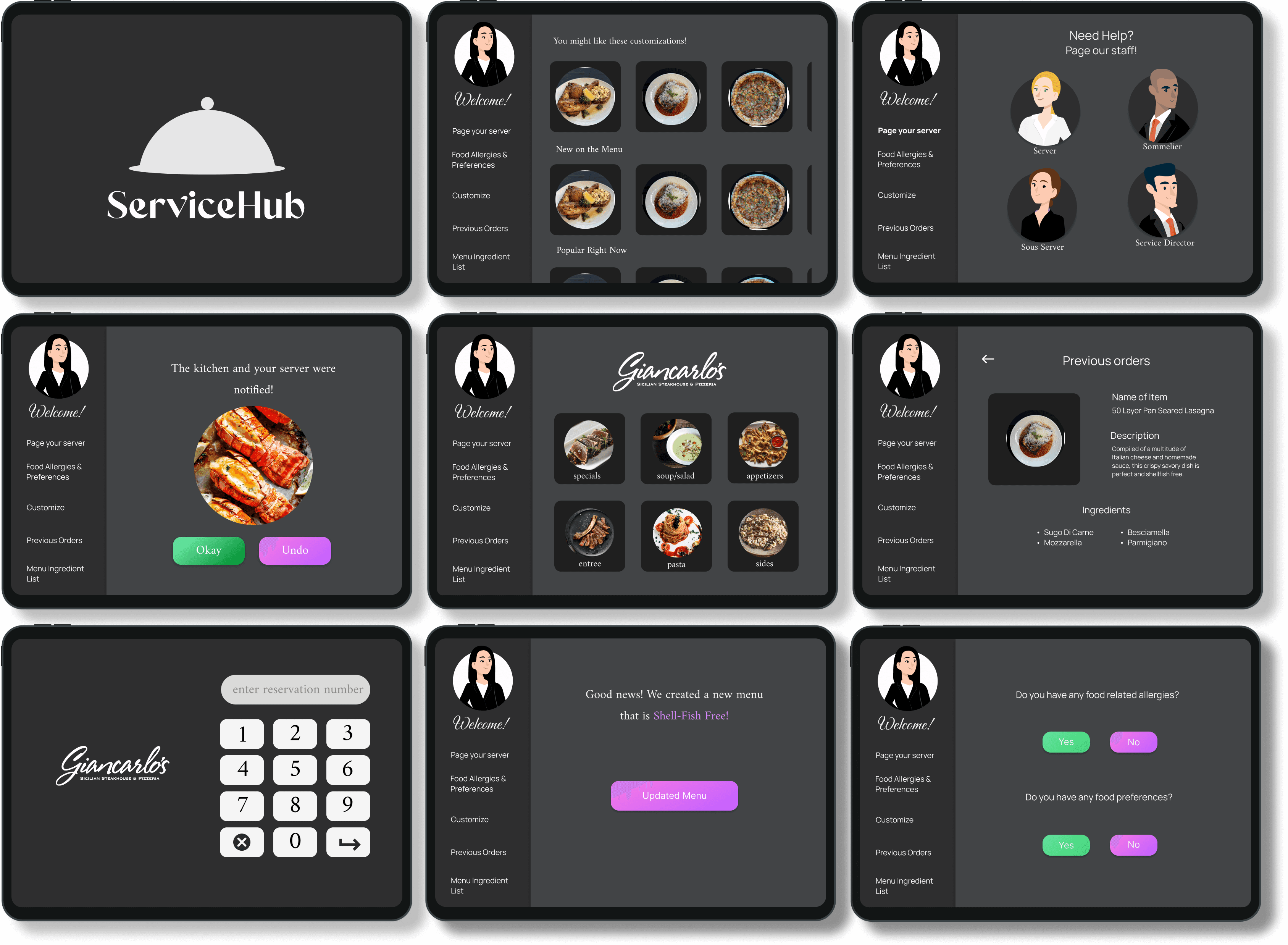
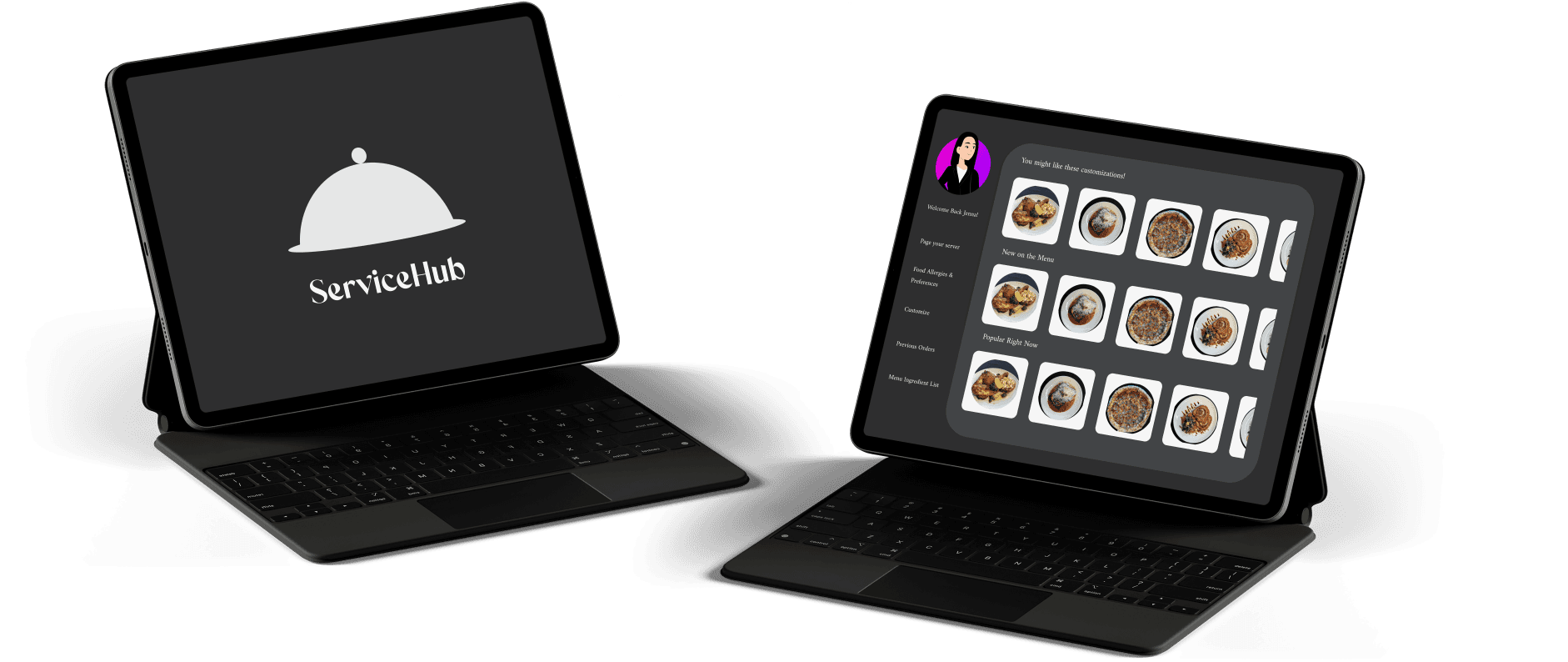
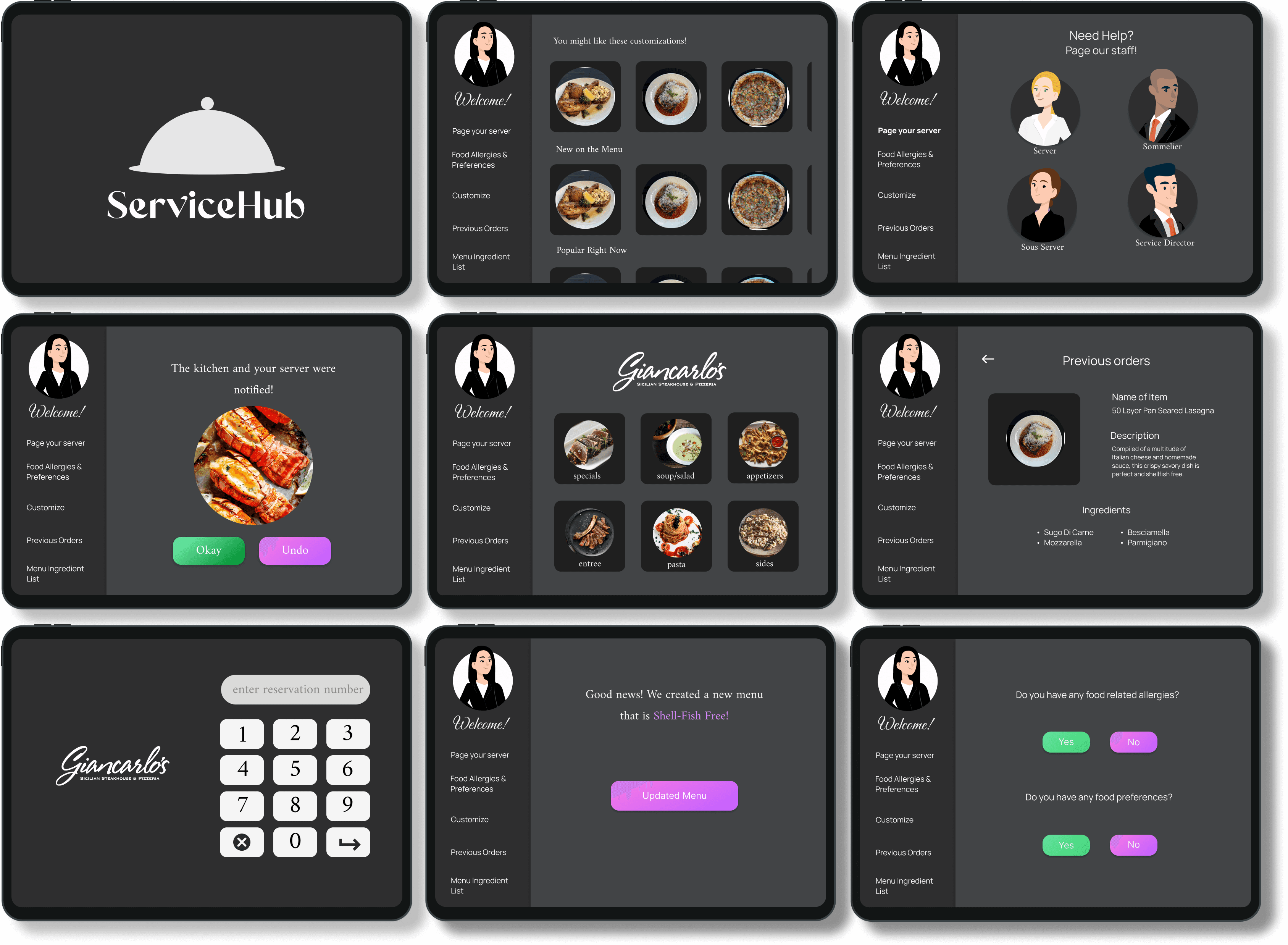
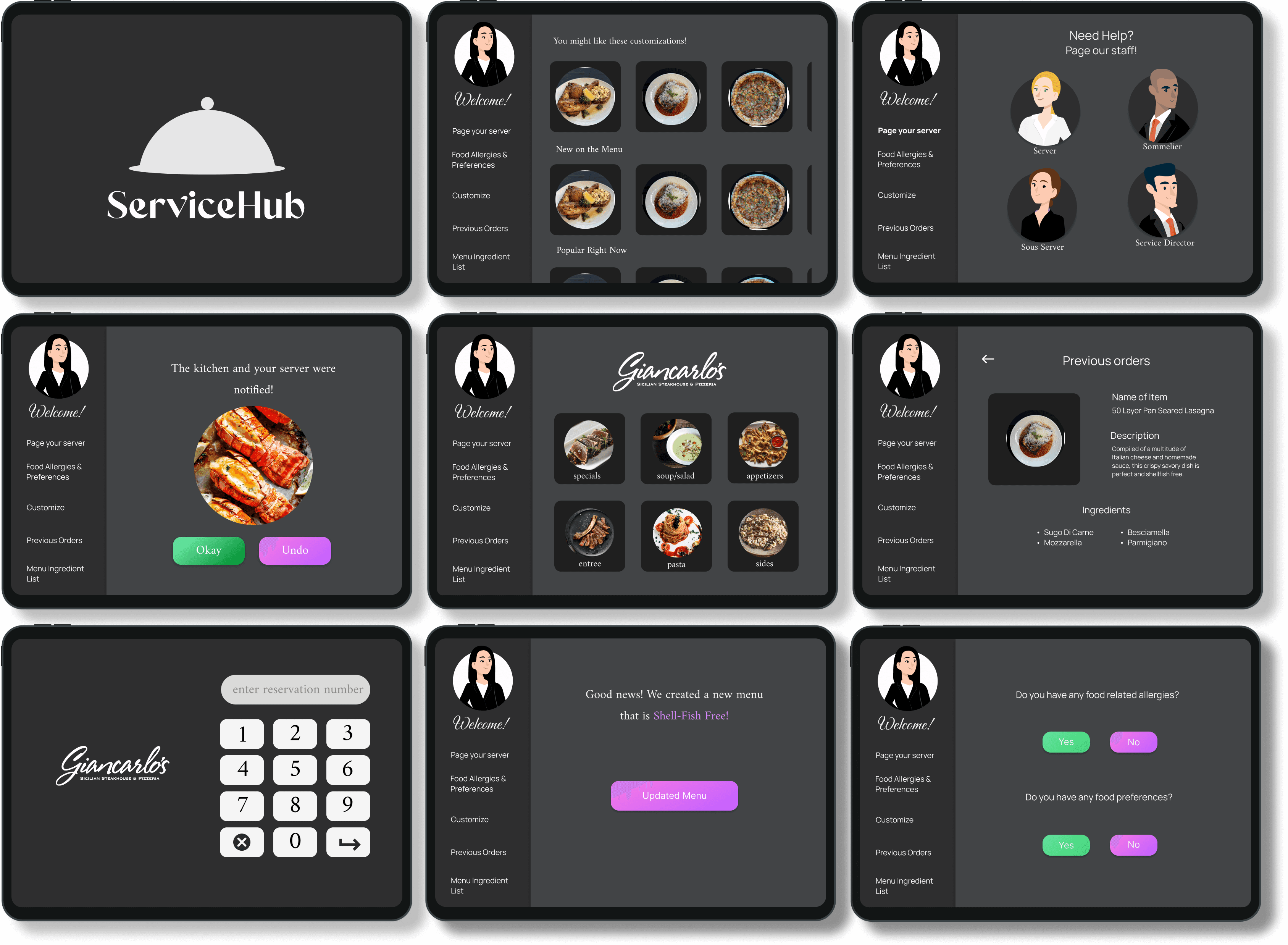
Final Design
Our current iteration has incorporated the key-findings and is continuing its design journey. Our design that encompasses the key-findings and solutions thus far is as seen below.
Service HUB represents the culmination of extensive research, iterative design, and user-centric principles. As we continue to refine and test our prototype, we remain committed to delivering an unparalleled dining experience that seamlessly integrates technology while prioritizing human connection and operational efficiency.
Below is a server user persona. The personas were created from data extracted from recordings using an affinity note method.

Below is a customer user journey map created by extracting data from the recorded interviews and transcripts.

Off to the Drawing Board: We drew up our wire-frames to find the best features for solutions.

Usability Tests
Evaluating the mid-fidelity prototypes
We narrowed down on potential ideas and started prototyping ServiceHub Solutions based on the flow identified in the service design blueprints. We created a mid-fidelity prototype and moved on to evaluate on that.
We recruited a total of 5 servers from the restaurant. Through use of a recorded Think-Aloud Protocols we evaluated the time it took to execute tasks and whether or not participants got confused/ stuck at any points. Sessions were conducted at the restaurant in a private room. Each session lasted around one hour.
Our goals for the testing were to:
1. Test for usability and interaction flow throughout the application
2. Test the adaptability of the servers
3. Learn about the behavior and emotional response that the customization elements provoke amongst staff
Iterations
Based on the key findings we synthesized through conducting an affinity diagram, we iterated on the design and are upgrading the prototype from mid-fidelity to high-fidelity.
Key Finding #1 Staff mentioned that endless customization could lead to a decrease in food quality
Servers along with Kitchen staff mentioned multiple times that the menu is set up in a way where they can prep a certain amount of ingredients ahead of time.
Solution
Making customizations for each customer could lead to longer cooking and prep times, un-predictable out-puts and frustrated kitchen staff. Being able to filter customizations to be dependent on inventory, prep time and allergy vs food preference factors can maintain food quality and cook time while still allowing for a fully customizable experience.
Key Finding #2- Pictures are the Best Descriptions
Being able to see the different dishes by image generation could help decrease the customer dissatisfaction. Many servers mentioned that customers don't understand the portion sizes of items/ can't fully visualize the dished which often lead customers to feel deceived.
Solution
This encouraged us to add a regular menu with images of all the menu items so customers can anticipate what they are ordering and don't miss key ingredients they can't have / don't want.
Key Finding #3- Communication of Allergies and Food Preferences
Servers said that they were able to navigate and put in the allergies / preferences but were unsure whether or not the server still had to type-prep it into the TOAST POS.
This led to the incorporation of allowing the ticket/table to be updated with the allergy on both OpenTable and TOAST so everyone who needs to be informed has access to the updated information.
Final Design
Our current iteration has incorporated the key-findings and is continuing its design journey. Our design that encompasses the key-findings and solutions thus far is as seen below.
Service HUB represents the culmination of extensive research, iterative design, and user-centric principles. As we continue to refine and test our prototype, we remain committed to delivering an unparalleled dining experience that seamlessly integrates technology while prioritizing human connection and operational efficiency.


The current iteration is not permitted to be released under contract. For the sharable Lo-Fidelity Iteration, Click here to open in figma.
Back


ServiceHub
Re-Defining the Fine Dining Experience.
Service Hub
At the heart of Buffalo, NY, Giancarlos Sicilian Steakhouse is a beloved gem, renowned for its authentic Italian cuisine and warm hospitality. As the restaurant keeps expanding, new ways need to be implemented to take the dining experience to a new level.
The journey began with a vision: to create a seamless and personalized dining experience.


Armed with insights from our research, we set out to craft a solution tailored specifically for Giancarlos. The result was an innovative application designed to enhance every aspect of the dining experience. For guests, it offered a personalized touch, allowing them to customize their meals and navigate their visit with ease. For the staff, it streamlined workflows and improved service efficiency, ensuring every interaction was smooth and intuitive.
ServiceHub isn’t just a tool; it's a gateway to a richer, more engaging dining experience, perfectly attuned to the needs of both guests and staff at Giancarlo’s Sicilian Steakhouse.
Role
UX Researcher and Product Designer
Responsibilities
UX Research, UX Design, UI/Interaction, Usability Testing
Process
We used the HCD process as a guide over the course of 1 year.
Guided by the User Centered Design process, we aimed to complete our project in six months. However, as we engaged deeply with user research, we found it necessary to revisit and refine our stages repeatedly. This iterative approach allowed us to incorporate new insights and ideas, ensuring our design truly met user needs and expectations.


Discovery
We dove into the world of food service technology, studying industry leaders like TOAST, Wine View, and Open Table. We dissected what made these applications stand out, identifying the features that delighted users and streamlined operations and which features did not.
Strengths:
TOAST seamlessly integrates with OpenTable, providing real-time insights into each customer's dining journey.
OpenTable furnishes comprehensive customer information, including noteworthy details such as VIP status and special occasions.
WineView enhances the dining experience by offering visual aids such as images of menu items and beverage labels.


User Interviews: Wants aren't needs
According to Giancarlos employees' suggestions, we interviewed 10 experienced servers to collect qualitative information about the server and customer experiences to gauge whether customers had a need that might be met with a customer hub product at the table.
User Interview Findings
b. Participants have a variety of food preferences and unique allergies that take a long time to figure out for the customer.
"I have served for a while. No matter how small my section is, if I have an allergy I don't know much about, or theres a food preference like no garlic that is hard to accommodate… it throws off my flow. I try my best to be informed but theres always things I don't know."
- Server of 5 years
b. The customers, regular or new are always vastly different. There's not an identifiable 'clientele' which makes formatting the ideal dining experience almost impossible.
"Its hard to expect customers to know our service format. The regulars know what they want and typically don't want a screen in their face… especially our older customers. Some people come in and get confused on whether we bring the pos screen to them or if they should order through the wine list app. We are behind and ahead with the technology we use, its confusing for everyone."
- Server of 2 years
What we learned from Giancarlos Employees: The variety of different application uses have led to multiple inconveniences that consume more time during service.
We evaluated the ordering processes of WineView, OpenTable, and TOAST to understand their impact on customer experience and operational efficiency Through 3 subject matter expert (SME) interviews. Our assessment revealed that WineView’s ordering process often confuses customers, necessitating detailed explanations to ensure clarity. Similarly, OpenTable’s utility is largely confined to interactions between servers, managers, and hosts, which can result in important information being overlooked when communicated to the kitchen. Additionally, TOAST's customization options are somewhat limited, and it may miss specific dietary restrictions unless they are explicitly recorded in the system as pre-set allergies. These insights helped us identify areas for improvement and understand the implications for enhancing user experience and operational accuracy.
WineView's ordering process often confuses customers, requiring detailed explanations.
OpenTable's utility is primarily limited to server, manager, and host interactions, potentially leading to oversight in conveying crucial information to the kitchen.
TOAST's customization options are limited, and specific dietary restrictions may be overlooked unless explicitly inputted into the system as a pre-set allergy.
Use Cases
Identifying Scenarios Where Customization is Needed
While analyzing our findings from user interviews, we identified Food Preference Customization and Paging Staff to be the most common use cases or scenarios where servers stated they would utilize a solution to customize and improve each customer experience with efficiency. Therefore, we determined the solution needs to account for:
High Stress Environment
Timing / Efficiency of Task Execution
Service Quality
Concise Communication of Information


Customer Dining


Streamlining Staff Communication
Design Requirements
Its difficult to welcome change
Taking the use cases into account, we determined design requirements for the solution based off of the customer's and staff's needs. We did so to ensure we stayed on track while referring back to the data extracted and learned from the research.
Design Requirements
Keep it Simple
The servers wanted the app to be simple, easy to navigate and reduce confusion. Minimizing flashy features and making the application simple to use with minimal screens would allow customers to enjoy the experience.
Make it Generative
Servers and Cooks both agreed that customizations are not only difficult for the customer to imagine, but they are difficult to generate with accuracy from memory. Having a generative substitution menu solution would relay information in a concrete way.
Opt-in from Both Sides
This is a two-sided application. The staff should be able to adjust priorities and decline repetitive task requests as the purpose is not to overwhelm the staff, but to improve efficiency and communication.
Keep it Fair
We aren't building a solution for customers to page the manager because they have the power to do so. There is no power dynamic that is intended to be implemented or should be implemented in our product. The application will incorporate a selection from a library of questions that can be assisted so the staff knows what to expect before arriving table-side with a solution.
Personalize while Keeping the Order
Being able to personalize each experience and meal is important, but order and streamlined ways of executing tasks need to be established by the restaurant in order for a sense of predictability for customers. Corporate dinners and special events want to retain a sense of familiarity which is a goal we are trying to accomplish.
Transparency
From the research, we learned that many servers are told different information about not only how to do their job correctly, but also how to accommodate to different needs from the customers. Being able to bring transparency to the customer by telling them predicted wait times, do-ability of an ask and what is available for their preferences can help reduce friction and maintain a secure relationship between the staff and customers.
Solution
Generative AI - Menu Maestro
We identified two possible solutions. The first was manually incorporating machine learning through data libraries that would give control to the business to generate solutions for the users. This idea would have its faults as not everything a user needs is predictable without continuous research and testing. Further down the path of ideation we decided upon our other option, to incorporate a generative AI customization solution to fully create a customized experience for each customer allowing for endless menu solutions.
The solution was named, Menu Maestro.


Blue Print
To help us identify current road blocks with the dining experience, we created a blueprint identifying the service time line. Through this exercise, we identified new entry points to implement our solution. In addition, we were also able to identify both server and customer touch-points that would need this feature.
We then created a journey map and user personas to identify the users and how they would explore the new experience. Coming out of research we heard servers speak on how giving the customer the information at the table would help them focus on other aspects of the experience. We identified new entry points for the Menu Maestro solution, as well as a new workflow between the server, customer and back-end.


Below is a server user persona. The personas were created from data extracted from recordings using an affinity note method.


Below is a customer user journey map created by extracting data from the recorded interviews and transcripts.


Off to the Drawing Board: We drew up our wire-frames to find the best features for solutions.


Usability Tests
Evaluating the mid-fidelity prototypes
We narrowed down on potential ideas and started prototyping ServiceHub Solutions based on the flow identified in the service design blueprints. We created a mid-fidelity prototype and moved on to evaluate on that.
We recruited a total of 5 servers from the restaurant. Through use of a recorded Think-Aloud Protocols we evaluated the time it took to execute tasks and whether or not participants got confused/ stuck at any points. Sessions were conducted at the restaurant in a private room. Each session lasted around one hour.
Our goals for the testing were to:
1. Test for usability and interaction flow throughout the application
2. Test the adaptability of the servers
3. Learn about the behavior and emotional response that the customization elements provoke amongst staff
Iterations
Based on the key findings we synthesized through conducting an affinity diagram, we iterated on the design and are upgrading the prototype from mid-fidelity to high-fidelity.
Key Finding #1 Staff mentioned that endless customization could lead to a decrease in food quality
Servers along with Kitchen staff mentioned multiple times that the menu is set up in a way where they can prep a certain amount of ingredients ahead of time.
Solution
Making customizations for each customer could lead to longer cooking and prep times, un-predictable out-puts and frustrated kitchen staff. Being able to filter customizations to be dependent on inventory, prep time and allergy vs food preference factors can maintain food quality and cook time while still allowing for a fully customizable experience.
Key Finding #2- Pictures are the Best Descriptions
Being able to see the different dishes by image generation could help decrease the customer dissatisfaction. Many servers mentioned that customers don't understand the portion sizes of items/ can't fully visualize the dished which often lead customers to feel deceived.
Solution
This encouraged us to add a regular menu with images of all the menu items so customers can anticipate what they are ordering and don't miss key ingredients they can't have / don't want.
Key Finding #3- Communication of Allergies and Food Preferences
Servers said that they were able to navigate and put in the allergies / preferences but were unsure whether or not the server still had to type-prep it into the TOAST POS.
This led to the incorporation of allowing the ticket/table to be updated with the allergy on both OpenTable and TOAST so everyone who needs to be informed has access to the updated information.
Final Design
Our current iteration has incorporated the key-findings and is continuing its design journey. Our design that encompasses the key-findings and solutions thus far is as seen below.
Service HUB represents the culmination of extensive research, iterative design, and user-centric principles. As we continue to refine and test our prototype, we remain committed to delivering an unparalleled dining experience that seamlessly integrates technology while prioritizing human connection and operational efficiency.


The current iteration is not permitted to be released under contract. For the sharable Lo-Fidelity Iteration, Click here to open in figma.